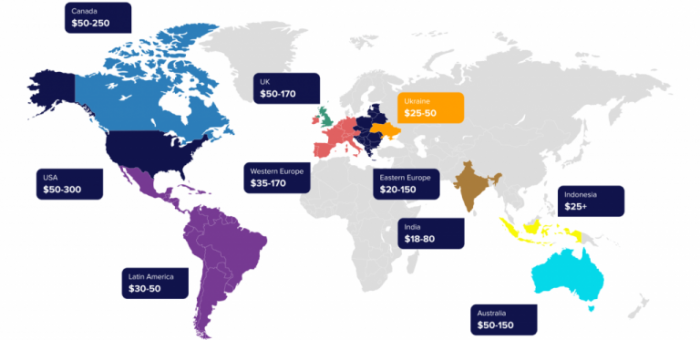
◴ 4 мин. 8 ключевых факторов, которые влияют на стоимость разработки мобильных приложений в 2020 году и сколько это стоило известным брендам: Uber, Instagram, Tinder и т.д.

Как увеличить конверсию сайта
◴ 5 мин. Как небольшие изменения могут увеличить конверсию сайта на 26.6% Кейс одного из клиентов.

KPI — ключевые показатели эффективности
◴ 4 мин. Как выбрать правильные KPI — 6 шагов и как управлять KPI

QA-тестирование
◴ 4 мин. QA-тестирование — один из важных способов запуска продукта с наибольшими шансами на успех. Изучите все тонкости QA: этапы проведения и типы QA.

Юзабилити тренды: UX/UI
◴ 3 мин. Тренды в юзабилити (UX/UI), которые привлекут внимание клиентов, сделают компании более прибыльными в своих отраслях.

Приложение для доставки еды. Как создать приложение за 10 шагов
◴ 8 мин. 10 популярных приложений по доставке еды во всем мире, стоимость разработки приложения и как за 10 шагов создать прибыльное приложение.

Фитнес-приложения тренды
◴ 6 мин. 10 лучших фитнес-приложений. 4 тренда в сфере спорта. Преимущества и недостатки.

Автозаполнение поиска. Как улучшить?
◴ 9 мин. Поиск автозаполнения на примере крупных компаний: Amazon, M.Видео, Икеа, Disney и т.д. Узнаете, какие ошибки они допускают, а что делают правильно.

Юзабилити: 82 совета для роста конверсии
◴ 5 мин. Для принятие решений в вашу пользу — пользователям нужно что-то большее и именно здесь вам помогут когнитивные искажения.

Голосовой поиск оптимизация
◴ 4 мин. Голосовой поиск – тренд 2020 года. Что такое голосовой поиск, оптимизация сайта под голосовой поиск.

Адаптивный сайт или приложение?
◴ 6 мин. Вы узнайте: почему адаптивный сайт удовлетворяет потребности большинства клиентов гораздо лучше, чем приложение. И в каких случаях использование приложения будет правильным решением.

УТП что это и как составить
◴ 4 мин. Как составить УТП самостоятельно. 5 шагов создания правильного УТП.

Юзабилити веб сайта для аудитории от 55 лет
◴ 3 мин. Юзабилити веб-сайта для стареющего населения поможем открыть ваши услуги или товары для огромной, растущей части общества.