Как оценить успешность страницы на сайте? Посетители не скажут вам, что нужно исправить. Ответ кроется в удобном и эффективном инструменте — тепловые карты. С помощью тепловых карт вы сможете увеличить конверсию сайта.
В этой статье вы узнаете:
- Что такое тепловые карты.
- Как анализировать тепловые карты.
- Статические и динамические тепловые карты.
- Типы тепловых карт.
- Сегментация тепловых карт.
- Тепловая карта: тест страницы.
- Советы, как сделать страницу продающей.
Дизайн — важный фактор доверия клиентов к сайту. 94% посетителей говорят, что дизайн является основной причиной, по которой они отклоняют или не доверяют сайту.
Если дизайн побуждает посетителей взаимодействовать с сайтом, то контент убеждает их покупать. У контента на сайте есть всего 6 секунд, чтобы привлечь посетителя, чтобы он нажал на призыв к действию или продолжил чтение.

Как узнать, как посетители взаимодействуют с вашим контентом? Как оценить, работают ли ваши призывы к действию? Читают ли ваш блог? Если ваш лучший контент внизу страницы, достигают ли его посетители?
Секретное оружие, которое поможет найти ответы и понять, как сделать страницу продающей — тепловые карты.
Что такое тепловые карты

Тепловые карты (heatmaps) — это визуальное представление данных о взаимодействиях посетителей, такие как клики, движение и прокрутки во время навигации по сайту.

Тепловые карты помогают компаниям понять, как посетители используют сайт, определить болевые точки, подтвердить изменения дизайна и понять, где лучше размещать элементы, контент, призывы к действию и продукты.
Как анализировать тепловые карты
Тепловые карты используют цвет для отображения наиболее популярных областей сайта.
Чем больше кликов, касаний, перемещений или прокрутки получает раздел сайта от посетителей, тем более теплый цвет. Теплый цвет обозначается красным и оранжевым. Чем выше популярность, тем интенсивнее красный цвет.
Менее популярные области обозначаются более холодным цветом, например светло-синим или темно-синим. Чем ниже популярность, тем темнее оттенок синего.
Статические и динамические тепловые карты
1. Статические тепловые карты
Статические тепловые карты — это снимок экрана сайта с данными, расположенными поверх него. Статические тепловые карты не могут отображать данные в реальном времени или данные об интерактивных функциях, таких как раскрывающиеся списки или всплывающие меню.
Подготовка отчета статической тепловой карты может занять часы или даже дни. Поскольку сайты становятся все более интерактивными, компаниям требуется больше, чем просто снимок данных.
2. Динамические тепловые карты
Динамические карты показывают, как данные в реальном времени заполняются при нажатии, перемещении, прокрутке и навигации по сайту. Они позволяют анализировать информацию для интерактивных элементов, таких как гамбургер-меню и раскрывающиеся списки.
Типы тепловых карт
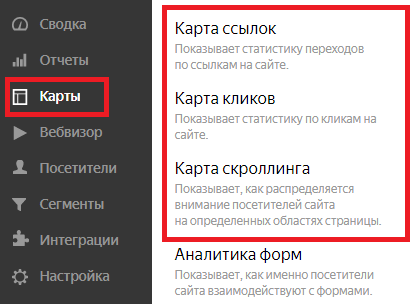
Тепловые карты бывают 3 типов: карта ссылок, карта кликов и карта скроллинга. Каждая карта записывает и отображает различные типы поведения пользователей на вашем сайте.
Динамические тепловые карты предоставляют всю эту информацию в режиме реального времени. Кроме того, данные могут быть немедленно отфильтрованы, чтобы отобразить определенную аудиторию, устройства, источники, местоположения, поведение и другую информацию.
Например, при выборе мобильного устройства динамическая карта будет отфильтрована только для тех посетителей, которые использовали ваш сайт на своем мобильном устройстве, и автоматически изменит размер экрана, чтобы имитировать вид мобильного устройства.
1. Карта кликов
Показывает, где посетители щелкали мышью (на настольных устройствах) или касались пальцами (на мобильных и планшетных устройствах).

Однако посетители могут кликать на некликабельные области. Это происходит потому, что они сбиты с толку или ожидают, что это можно щелкнуть для получения дополнительной информации, хотя на самом деле это не так. Карта кликов покажет вам эти проблемы.
Вопросы, на которые она отвечает:
- Нажимают ли посетители на ваш призыв к действию?
- Какие варианты раскрывающегося списка наиболее популярны?
- На сайте что-то отвлекает посетителей?
- Где именно нажимают посетители?
- Нажимают ли посетители на неактивные элементы?
- Активны ли клики по важным элементам страницы?
- Есть ли определенные элементы по сравнению с другими, которые получают больше активности? Есть ли для этого веская причина?
- Получают ли поля формы одинаковое количество кликов? Или есть определенные области, где наблюдается значительный спад?
- Есть ли более кликабельные области, которые не были хорошо объяснены? Если это так, посетители могут быть заинтересованы в получении дополнительной информации. Вы можете рассмотреть возможность внесения некоторых изменений.
2. Карта ссылок
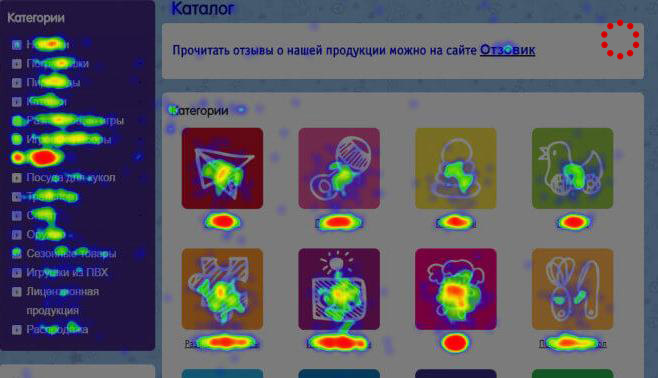
Показывает, куда посетители перемещались, какие кликабельные элементы привлекали больше внимание.

Это ценно для измерения эффективности кликабельных элементов на сайте. Меню, призывов к действию (подписка, добавление в корзину, свяжитесь с нами) и т. д. Карта ссылок покажет вам, где и сколько пользователи кликали для каждого кликабельного элемента.
Вопросы, на которые она отвечает:
- Какой продукт / контент был более интересным?
3. Карта скроллинга или карта прокрутки
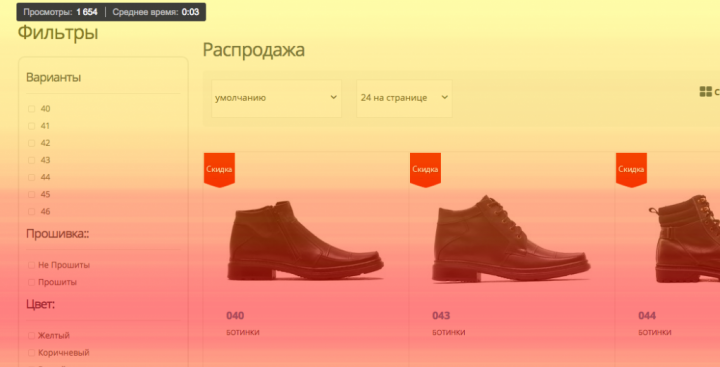
Показывает, как далеко посетители прокручивали страницу, какая часть страницы видна посетителям.
При наведении курсора на карту вы увидите количество просмотров и среднее время, проведенное на этой конкретной части страницы.

Карта скроллинга покажет, какие части страницы наиболее и наименее активно используются, с помощью цветного наложения. Наблюдая за изменением цвета, вы можете интерпретировать, как изменяется действие на странице. Чем выше активность, тем ярче цвет. Чем холоднее становится цвет, тем ниже активность.
Когда вы анализируете свой сайт, обратите внимание, где находятся важные элементы. Если в более прохладных областях, то посетители не уделяют им нужного внимания.
Посмотрим правде в глаза: вы не знаете, как посетители будут просматривать ваш сайт. Но карта прокрутки покажет вам, могут ли люди видеть / взаимодействовать с контентом так, как вы ожидаете.
Вопросы, на которые она отвечает:
- Видят ли посетители ваш призыв к действию?
- Читают ли контент вашего сайта?
- Стоит ли делать страницу короче?
- Виден ли ключевой контент над линией сгиба?
- Достаточно ли времени тратится на просмотр или взаимодействие с важными частями страницы?
- Получают ли важные области контента наибольшее внимание?
- Какие области страницы привлекают наибольшее или наименьшее внимание? Это так задумано?
- Стоит ли переносить какие-либо элементы в те места, где посетители сосредотачивают свое внимание больше всего?
Сегментация тепловых карт
Большинство карт предоставляют возможность фильтровать данные, чтобы сузить результаты: показать только конкретных посетителей, поведение, источники трафика, тип устройства и географическое положение.
Это особенно полезно для выявления моделей поведения и лучшего понимания того, как посетители из разных источников перемещаются по сайту.
Например, вы можете отфильтровать данные, чтобы отображать только клики посетителей, пришедших из другого города. Затем вы можете проанализировать их поведение и узнать, где они кликали, как перемещались по странице и совершали ли они покупку при первом или четвертом посещении.
Если вы обнаружите, что трафик из других городов больше заинтересован в вашей странице доставки и конвертируется при втором или третьем посещении, то вы можете подумать о создании страницы, которая предлагает бесплатную доставку только для посетителей из этого города.
Также вы можете сравнить, как посетители, которые никогда не совершали конверсий, использовали ваш сайт, чем те, кто это сделал.
Сегментация может выполняться для просмотра различных типов событий (касания / щелчки, перемещения, прокрутки) и типа устройства (настольный компьютер, планшет и мобильное устройство).
Также можно сделать фильтрацию данных по разным браузерам, географическим местоположениям, источнику трафика, диапазону дат, поведению и количеству посещений.
Например, вы можете увидеть разницу между трафиком из социальной сети Facebook и из контекстной рекламы Яндекс или между настольных компьютеров и устройств Android.
Тепловая карта: тест страницы
1. Оценка того, как далеко посетители прокручивают страницу
Вопросы для ответа: Не слишком ли глубоко размещен призыв к действию и самый важный контент на странице? Достаточно ли прокручивают посетители, чтобы увидеть это?
Карта скроллинга — лучший способ оценить, может ли контент в верхней части страницы убедить посетителей продолжить прокрутку до нижней части страницы, находится ли призыв к действию (CTA) слишком низко на странице или контент блога длинный, не удерживает внимание аудитории.
На карте, чем темнее красный цвет, тем выше процент посетителей, просмотревших эту часть страницы. Если область отображается светло-розовым или даже белым цветом, тогда большинство посетителей не спускаются вниз по странице, чтобы её увидеть.
Вы можете отфильтровать данные карты прокрутки. Фильтр, который следует использовать, — это тип устройства, например мобильное или настольное.
Мобильные пользователи более привычны к прокрутке страницы вниз. Но если ваши мобильные пользователи прокручивают больше (или меньше), чем пользователи настольных компьютеров, то вам требуется другая стратегия контента для максимизации конверсии.
2. Определите, где посетители больше всего взаимодействуют с вашим сайтом
Вопросы для ответа: Какие элементы привлекают посетителей? Не хватает какой-то информации?
Если карты с прокруткой могут показывать, находится ли контент слишком низко, чтобы его можно было увидеть, то карты по кликам точно определяют, где посетители взаимодействуют на сайте.
Например, у вас рыболовный интернет-магазин. Глядя на карту кликов, вы можете обнаружить, что:
- Посетители больше заинтересованы в просмотре, чем в продаже.
- Старые приманки предпочтительнее новых.
- Посетители ищут по бренду.
- Посетители ищут определенный раздел, а не просто просматривают.
Вы можете обновить контент на странице, чтобы отразить эти предпочтения. Например, сделать старые приманки приоритетом контента для привлечения новых клиентов.
В раскрывающемся меню можно увидеть, какие продукты предпочитают покупатели. Используйте эту информацию не только для расширения ассортимента, но и для новой контентной стратегии, ориентированной на поведении при клике.
Еще одна вещь, которую следует учитывать, — это региональные различия.
В разных регионах есть разные виды рыб, для которых требуются разные приманки. Отфильтровав данные по географическому местоположению, вы сможете выделить поведение, характерное для этих мест.
Вы можете выяснить, что северные регионы предпочитают определенную рыболовную приманку, чем южные. Тем самым получите идею для лучшей контентной стратегии.
3. Понимание того, какой контент предпочитают посетители
Вопросы для ответа: Контент вызывает отклик посетителей? Он им нравится? Есть ли области, которые нужно улучшить?
Карты кликов откроют вам дверь, где посетители нажимают, какой контент предпочитают и с какими областями страницы они взаимодействуют больше, чем с другими.
Например, оценить, читается ли длинный контент, используя карты прокрутки. На карте кликов можно увидеть, где посетители нажимали на странице, и какая ссылка самая популярная на странице.
Используя различные призывы к действию и сравнивая результаты c картой, вы определите, какой призыв к действию оказался наиболее эффективным.
Карты кликов также помогут определить, какие заголовки и какой контент на странице привлек больше внимания, чем другие.
Советы, как сделать страницу продающей
Как использовать карты, чтобы сделать контент лучше? Что вы можете узнать у своей аудитории, что поможет вам писать более качественный контент, лучше позиционировать призывы к действию и привлекать больше посетителей?
4 момента, на которые следует обращать внимание при анализе данных. Они помогут вам улучшить контент.
1. Ищите группы кликов по словам / изображениям, которые не являются ссылками
При просмотре карт, особенно карты кликов, ищите группы кликов в разных областях страницы, помимо призывов к действию и навигации.
Это признаки того, что люди заинтересованы в этом контенте или находятся в замешательстве.
Узнайте, как отреагируют посетители, если этот щелчок откроет всплывающее окно с дополнительной информацией или отправит их на страницу с описанием вашего продукта или услуги.
2. Добавьте метки к страницам для более глубокого анализа аналитики
Подумайте о своем контенте и пути конверсии на сайте. Какое важное действие может совершить потенциальный клиент? Запрос на демонстрацию? Бесплатная пробная версия? Связаться с отделом продаж?
Для этих важных преобразований добавьте метки поведения. Метки позволят пометить определенные страницы. Например, корзину покупок или страницу оформления заказа, и погрузиться в карты, записи и аналитику этой метки.
В картах вы можете использовать метки для просмотра данных определенного поведения или несколько меток поведения.
Например, вы можете отфильтровать данные с помощью меток поведения «добавлено в корзину» и «спасибо за покупку», чтобы проанализировать поведение клиентов, совершивших покупку.
Затем вы можете сравнить результаты с посетителями, которые выполнили «добавлено в корзину», но не «спасибо за покупку». То есть посетители, которые бросили свои корзины.
Используя метки поведения, вы также можете фильтровать записи вебвизора. Данные карты указывают на коллективное поведение посетителей. А записи вебвизора — это отдельные сеансы, чтобы наблюдать, как посетитель перемещается с главной страницы на страницу продукта, а затем в корзину, чтобы оформить заказ.
Вы можете искать такие вещи, как:
- На какую страницу они попали?
- Что они нажимают?
- Что они читают?
Обратите особое внимание на любые препятствия, которые возникают у людей при посещении вашего сайта. Посмотрите, есть ли один или два шага, которые делает каждый человек перед обращением. Располагая этой информацией, подумайте, что вы можете сделать, чтобы побудить больше людей выполнять эти шаги.
3. Обратите внимание на резкое падение активности на карте прокрутки
Когда люди прокручивают вашу страницу вниз, они склонны делать одно из двух: нажать на дополнительную информацию, если они заинтересованы, или уйти со страницы, если окажутся не в нужном месте.
Определите области вашего сайта, по которым был сделан этот выбор, будь то положительное или отрицательное решение.
Если вы видите, что количество посетителей постепенно уменьшается по мере того, как они прокручивают страницу вниз, не паникуйте. В этой ситуации ищите крутые обрывы, которые сигнализируют об этом.
Исследуйте карту прокрутки и найдите, где вы перескакиваете с 80% трафика, просматривающих эту страницу, до 40% трафика, просматривающих следующий раздел. Это признак того, что вам нужно посмотреть, что происходит.
Содержимое над обрывом:
- было НАСТОЛЬКО ХОРОШО, что люди сразу нажимали на призыв к действию (что вы можете подтвердить по карте кликов).
- или было ТАК ПЛОХО и люди сразу покинули страницу.
Последний вариант встречается чаще.
Если на ваших картах прокрутки наблюдается похожий обрыв, подумайте об удалении или изменении этой более низкой части страницы. Часто сайты оставляют свои важные призывы к действию внизу страницы.
Если вы разместите важные призывы к действию ниже области, в которой люди покидают страницу, вы исключаете у большинства посетителей даже возможность совершить конверсию. Переместите свой призыв к действию туда, где его видит большая часть вашего трафика.
4. Обратите внимание на движения курсора мыши по определенным абзацам или заголовкам
Это своего рода секретный соус для определения того, как люди относятся к контенту на сайте. Вы можете многому научиться, наблюдая, как люди подсознательно наводят указатель мыши на то, что они читают, или выделяют важные слова или фразы, которые действительно им бросаются в глаза.
Когда вы просматриваете карты для сбора данных, вы можете увидеть возможные слова или фразы, которые находят отклик у вашей аудитории, что указывает на то, что ваши посетители действительно заинтересованы в определенном типе контента.
Записи вебвизора дополнят карты. Вы можете наблюдать за перемещением мыши, чтобы увидеть, какие области страницы привлекают наибольшее внимание.
Затем вы можете использовать эту информацию, чтобы подробнее остановиться на этом. Рассмотрите возможность создания тематических статей вокруг такого рода контента или создания видеороликов, чтобы познакомить потенциальных клиентов с концепциями, которые вы делаете.
Движение курсора мыши доступно только для посетителей рабочего стола. Для посетителей с мобильных устройств нужно просматривать записи на предмет касаний и прокрутки.
Заключение
Карты Heatmap — ценный инструмент для анализа поведения пользователей. Они помогают вам определить, куда нажимают ваши посетители, какие области страницы наиболее (или наименее) интересны, сбиты ли пользователи с толку или испытывают трудности, видят ли наиболее важные части вашей страницы и многое другое.
Независимо от того, проводите ли вы редизайн сайта, пытаетесь повысить конверсию или вносите небольшие изменения на странице — данные карты являются важным инструментом для понимания поведения посетителей на сайте.






