Знание принципов юзабилити позволит создать убедительные кнопки, которые стимулируют посетителей выполнять нужные вам действия на сайте.
Какова основная цель вашего сайта? Продавать продукцию? Генерировать интересы? Получить регистрацию? юзабилити
Независимо от того, используете ли вы их на страницах цен, страницах продуктов, целевых страницах. Кнопки, разработанные с учетом принципов юзабилити, помогут вам заставить больше людей делать то, что вы хотите, чтобы они делали.

Почему некоторые кнопки заставляют вас нажимать, в то время как другие игнорируются?
К сожалению, нет универсального шаблона, который работает лучше всего. Что работает для одного сайта, может не работать для вас.
Но есть руководящие принципы юзабилити, которые лучше всего работают на сайте. Небольшие изменения в юзабилити кнопок может дать вам существенное увеличение продаж на сайте. Соблюдая принципы юзабилити, вы обнаружите, что посетители лучше реагируют на ваши кнопки: больше посетителей заполняет, завершает ваши формы.
В этой статье мы рассмотрим 14 принципов юзабилити, которые вам нужно знать, чтобы создать убедительные кнопки на сайте.
14 принципов юзабилити

Принцип №1. Кнопки похожи на кнопки
Как посетители понимают, что это кнопка? Ответ прост. Визуальные подсказки помогают посетителям определить их кликабельность. Важно соблюдать требования юзабилити, используя правильные визуальные обозначения для интерактивных элементов, чтобы они выглядели как кнопки.
1.1 Форма
Распространенный вариант на сайте: сделать кнопки квадратными или квадратными с закругленными углами, в зависимости от стиля сайта. Кнопки прямоугольной формы были введены в цифровой мир давно и посетители очень хорошо знакомы с ними. Например, операционная система Windows использует кнопки прямоугольной формы.
Разумеется, вы можете быть более креативными и использовать другие формы (круги, треугольники или даже нестандартные фигуры), но имейте в виду, что нестандартные формы могут оказаться более рискованными. Посетители могут просто не понять их на сайте. Вам нужно убедиться, что они легко идентифицируют вашу фигуру, как кнопку.
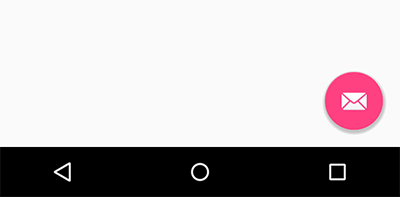
На рисунке ниже — плавающая кнопка в приложении для Android имеет округлую форму.

Независимо от того, какую форму вы выбираете, обязательно соблюдайте требование согласованности со всеми элементами на сайте. Чтобы посетители могли легко идентифицировать и распознавать нужные элементы, как кнопки.
Почему так важно требование: последовательность в юзабилити?
Потому что посетители запоминают детали. Если они ассоциируют определенную фигуру, как «кнопку», то другие формы для кнопок уже не следует использовать на сайте. Согласование будет не только способствовать созданию великолепного дизайна, но и предоставит более знакомый опыт для посетителей.
Использование трех разных форм на сайте будет не только сбивать с толку посетителей, но и являться неправильной практикой юзабилити.

1.2 Тени
Тени являются ценными подсказками для посетителей, улучшая юзабилити сайта. Они делают кнопки выделяющимися на фоне и позволяют легко их идентифицировать, как кликабельный элемент. Тени также уместны и для плоских кнопок.

Если элемент бросает тонкую тень, посетители склонны считать, что он кликабелен.
Принцип №2. Четкий, ясный и лаконичный текст
Надпись на кнопке должна быть краткой и попасть прямо в точку. Максимальное количество слов: 3-4 шт.
Рассмотрим пример четких и кратких надписей:
- Попробовать бесплатно.
- Проверить сайт.
- Скачать прайс-лист.
- И т.д.
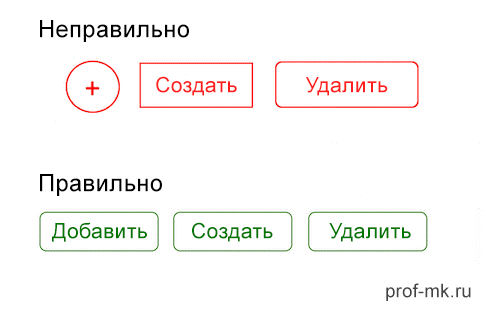
Принцип №3. Ориентированы на действия
Когда посетители видят кнопку «Отправить» в форме, то у них возникает вопрос: Что это значит? Что делает кнопка? На самом деле такая надпись на кнопке просто описывает, как работает система, но она не описывает, что делает посетитель.
Когда посетители заполняют форму, они выполняют задачу. Кнопка должна подтвердить, что это за задача. Так посетители будут точно знать, что происходит, когда они нажимают на эту кнопку. Чем яснее требование, тем больше посетителей смогут заполнить форму.
Неправильно:

Кнопка с надписью «Отправить» дает посетителям впечатление, что форма не ориентирована на конкретную задачу. Это также создает впечатление, что ваш сайт не является удобным для пользователя. Не следуя требованиям UX/UI, вы теряете часть посетителей в своей форме.
Надписи на кнопках должны заставить посетителей нажимать на них. И лучший способ сделать это — обратиться к их собственным интересам. Поэтому убедитесь, что надпись четко объясняет, что именно ваш посетитель получит, если они нажмут на вашу кнопку.
Посетители будут чувствовать себя более комфортно, когда они понимают, какое действие делает кнопка. Нечеткие надписи, такие как «Отправить», «Ok» или абстрактные, не содержат достаточной информации о действии.
Избегайте создания кнопок, которые заставляют посетителей задаться вопросом, что они делают.
На кнопке следует точно указать, что произойдет, когда посетитель нажмет на нее. Важно указать, что делает кнопка с помощью глаголов действия.
Например, посетители хотят получить полную статью на свой e-mail. Кнопка «Получить публикацию», сообщает им, какой результат будет после нажатия кнопки.
Правильно:

Другие примеры:
- Открыть счет.
- Оформить заказ.
- Получить доступ.
- И т.д.
Такие явные надписи дают посетителям уверенность в выборе правильного действия. В надписях вместо приказа чаще используйте слова: «получить» или «попробовать». Дайте посетителям хорошую причину нажать на вашу кнопку.
Мысленный эксперимент
Если у вас возникают трудности с надписью для кнопки, тогда попробуйте мысленный эксперимент. Мысленно спросите своего посетителя: «Что он пытается cделать и чтобы он сказал?»
Если вы думаете, что он скажет: «Я хочу сравнить цены», тогда ваша надпись на кнопке должна быть «сравнить цены».
Принцип №4. Говорить от первого лица
Попробуйте протестировать изменение кнопки от второго лица («Начать ваш бесплатный 30 дневный доступ») к первому лицу («Начать мой бесплатный 30 дневный доступ»)
Почему от первого лица работает лучше? Потому что он представляет действие с точки зрения посетителя. Поэтому, если у вас надпись от второго лица, попробуйте протестировать от первого лица, чтобы увидеть, какой из вариантов лучше работает на вашу аудиторию.
Принцип №5. Создать ощущение срочности
Люди, как правило, хотят того, чего они не могут иметь. Мы ставим более высокую ценность на вещи, которые скоро будут недоступны для нас и более низкую ценность на то, что доступно в изобилии.
Это основное предложение и спрос: по мере снижения доступности увеличивается спрос. Чем меньше чего-либо, тем ценнее оно становится.
Прием для кнопки: призыв к действию — кнопка — срочность
Например, предлагать курс в течение ограниченного времени.
- Призыв к действию:
«Заканчивается завтра! Получите любой курс за 3 500 руб.» -
И кнопка с надписью:
«Получить курс сейчас»
Но учитывайте, что вы не сможете использовать эту тактику дефицита постоянно.
Также создать тонкое чувство срочности можно, если вы просто добавите слово «сейчас» к своей надписи на кнопке.
Принцип №6. Включение дополнительной информацию (при необходимости)
Иногда вам может потребоваться добавить дополнительную информацию к кнопке, чтобы установить правильные ожидания для ваших посетителей и уменьшить их беспокойство о принятии мер.
Призыв к действию — кнопка — дополнительная информация (важные преимущества; информация, которая снимает возражения клиентов и т.д.)
Принцип №7. Надпись с учётом бизнеса
Какая надпись «Купить» или «В корзину» на кнопке больше подходит для того или иного бизнеса. Выбор надписи для кнопки зависит от того, какой товар предлагает компания.
Например, мы предлагаем купить товар, который по 1 не покупают: книги, продукты, фильмы. В этом случае лучше использовать надпись «В корзину». Также надпись «в корзину» подходит для небогатой аудитории (эконом-класс), для недорогих товаров. Эту аудиторию слово «Купить» просто пугает.
Надпись на кнопке «Купить» подойдёт, если мы либо продаём среднему классу, либо товар, который покупают обычно по одному. Например, мобильный телефон. Человек нажал «Купить», сразу перешёл в корзину, там ему предложили ещё купить чехол, плёнку, зарядное устройство для автомобиля и затем он оформил заказ.
Ещё момент, когда подойдёт кнопка «Купить» – например, если мы продаём холодильники, то положить холодильник в корзину — это может показаться странным. Для холодильников поэтому лучше всё-таки использовать надпись «Купить».
И наконец, если мы продаём в сфере премиум, где цена не очень важна, то там лучше просто писать «Подробнее».
Но самый лучший вариант, это провести тестирование кнопки – все посетители делятся на 3 группы по 50%, каждой группе показывается свой вариант кнопки, затем – измеряется какая кнопка даёт наибольшую конверсию посетителей в покупателей. Это самый надёжный вариант.
Принцип №8. Расположение кнопок (Легко найти)
Каждая деталь имеет значение, особенно размещение кнопок. Кнопки работают, как дверные ручки. Люди не смогли бы эффективно использовать двери, если бы дверные ручки не были размещены в согласованной области. Но поскольку они есть, все могут беспрепятственно пройти через двери.
Пользователи — существа привычки. Подобно дверным ручкам кнопки должны иметь согласованное расположение, которое позволяет посетителям быстро перемещаться по сайтам.
Большинство сайтов не соблюдает соглашение о размещении кнопок и в конечном итоге нарушают привычку пользователя. Это приводит к ошибкам между тем, что он хотел сделать и тем, что действительно делал сайт.
Если ваши посетители готовы сделать следующий шаг, им не нужно охотиться, чтобы найти вашу кнопку. Она должна быть размещена в самом очевидном месте, где они её ожидают. Например, если посетитель заполняет форму или читает информацию о продукте, кнопка должна быть прямо под содержимым, с которым они взаимодействуют.
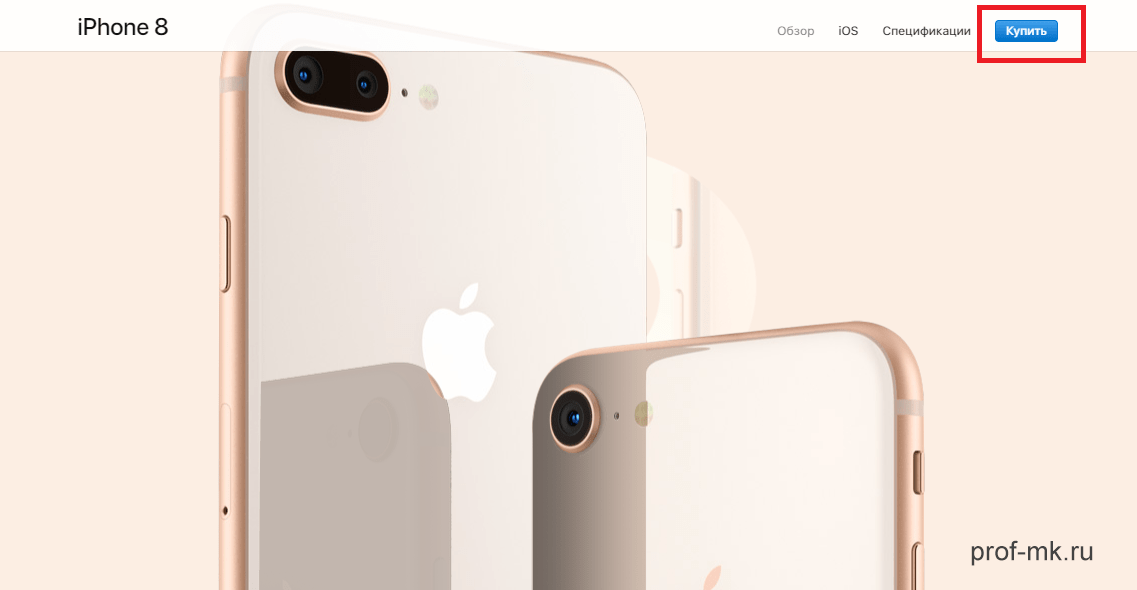
Это может показаться очевидным, но многие сайты делают эту ошибку. Даже Apple размещает свою кнопку «Купить» в неочевидном месте:

На более длинных страницах, где много информации, вы должны добавить кнопки над сгибом и в нижней части страницы. И в зависимости от длины страницы, вы также должны распространять их по всему тексту.
Принцип №9. Порядок кнопок
Порядок кнопок важен, особенно если есть соответствующие пары (например, «Отмена» и «Отправить»). Вы должны подумать о том, какое место размещения для кнопки лучше всего подходит для ваших посетителей. Применение последовательного дизайна, которое соответствует ожиданиям посетителей, экономит их время.
Рассмотрим пример.
Посетитель может быть сбит с толку, когда после заполнения формы он видит рядом две кнопки. И вместо того, чтобы отправить данные, он случайно отменяет всё. Посетитель допустил ошибку, так как кнопка «Отмена» находится в месте, где он ожидает увидеть кнопку «Отправить»
Говорят, что «рука — быстрее глаза». Но в этом случае «привычка — сильнее глаза». Дизайнеры должны учитывать это, а также порядок размещения кнопок на всех страницах сайта. Эта последовательность устанавливает ожидания посетителей, которая укрепляет их привычки.
Если вы не соблюдаете правила размещения кнопок, вы нарушаете их ожидания. Не оставляйте их разочарованными. Не заставляйте посетителей искать кнопки. Кнопки должны располагаться там, где их могут легко найти или ожидают увидеть. Укрепите привычки, чтобы они могли легко справляться с задачами на вашем сайте.
Принцип №10. Легкое взаимодействие посетителей с кнопками
Маленькие кнопки сложнее для взаимодействия, чем более крупные. Особенно это ощущается при просмотре на телефонах, планшетах.
Даже если вы создали убедительную кнопку, это не будет иметь значения, если никто её не видит. Вот почему вы должны убедиться, что кнопку невозможно пропустить. Она должна быть достаточно большой, чтобы видеть издалека, но не настолько большой, чтобы она выглядела неприятной на странице.

Как выбрать правильный размер для ваших кнопок?
Средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — 8-10 мм. Таким образом 10 мм x 10 мм – это хороший минимальный размер касания.
Если Вы не уверены, что ваша кнопка достаточно большая, проведите тест. Отойдите от компьютера на некоторое расстояние. Вы должны быть в состоянии легко видеть кнопку оттуда. Если вы не видите, то вы должны сделать её больше.
Также вы должны учитывать не только размер кнопок, но и отступы между кликабельными элементами. Отступы помогают разделить кнопки и дать вашему сайту достаточное пространство для дыхания.
Лучший способ проверить свой дизайн кнопок — посмотреть на них в масштабе на устройствах и понаблюдать, как посетители взаимодействуют с ними.
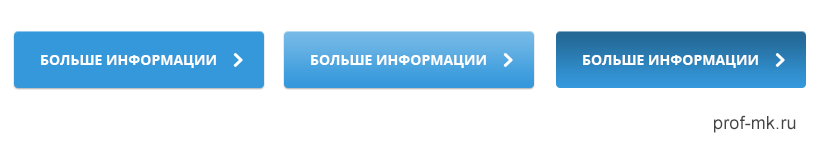
Принцип №11. Визуальная обратная связь
Кнопка имеет много состояний, что обеспечивает визуальную обратную связь с посетителями. Убедитесь, что вы учитываете наведение, нажатие и активные состояния кнопки. Имейте в виду, что эти состояния должны обеспечивать достаточный контраст для людей, чтобы четко различать их от состояния кнопки по умолчанию.

Принцип №12. Контрастный цвет для важной кнопки
Убедитесь, что дизайн делает акцент на наиболее заметном действии. Используйте цвет и контраст, чтобы сосредоточить внимание посетителей на нужном действии и поместите кнопку там, где её точно заметят.
Имейте ввиду, нету универсального цвета, что лучше для конверсии. Люди чаще замечают и помнят что-то, что выделяется из всего остального вокруг него. Цвет кнопки, который действительно захватывает внимание людей — контрастирует с цветовой схемой остальной части страницы и вписывается в общую цветовую палитру.
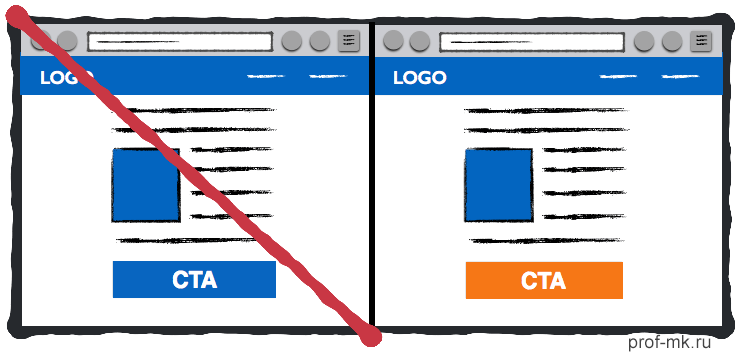
Пример контрастной кнопки: неправильный и правильный вариант.

Важные кнопки (например, «Купить», «Зарегистрироваться» и т.д.) предназначены для того, чтобы посетители могли принять нужное вам действие. Чтобы создать эффективную кнопку «призыв к действию», которая привлекает внимание посетителей и побуждает их щелкнуть, вы должны использовать цвета с высоким контрастом по отношению к фону и поместить кнопку на пути посетителя.
В итоге, самая важная кнопка вызова к действию должна выделяться на фоне.
13. Визуальные отличия для первичных и вторичных кнопок
Люди менее склонны принимать меры, когда им предоставляется больше выбора. Психологи называют этот выбор перегрузкой. Процесс понимания всей информации, оценки вариантов и сравнения их друг с другом занимает столько умственных усилий, что проще просто ничего не выбирать и переходить к чему-то другому.
Самое худшее, что вы можете сделать, это заставить ваши кнопки конкурировать друг с другом за внимание.
Спросите себя: «Что является самым важным действием, которое я хочу, чтобы посетители сделали на этой странице?»
Пути решения ответа на этот вопрос будет отличаться в зависимости от типа страницы.
Если вы разрабатываете целевую страницу, то ваш девиз должен быть «одна страница, одна цель.» Сосредоточьтесь на том, чтобы заставить посетителей выполнить одно конкретное действие.
Если вам нужно предложить посетителям несколько кнопок на странице, которые они могут сделать. Вы все равно должны направлять их на то, что они должны сделать — самая важная задача на странице.
Например, на главной странице может быть одна кнопка для регистрации, а другая — для входа. Одна кнопка является основной для задачи пользователя, а другая является вторичной. Чтобы сделать это различие понятным, вы должны использовать визуальный вес.
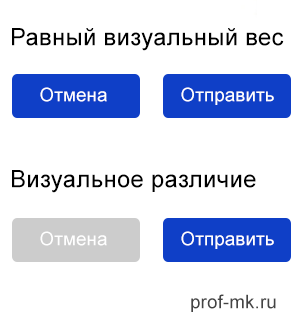
Визуальный вес — это то, как пользователи сравнивают приоритет кнопки. Кнопка с самым сильным визуальным весом получит наибольшее внимание. Важно, чтобы первичные действия имели самый сильный визуальный вес. Вторичные действия должны обладать самым слабым визуальным весом.
При выборе между первичными и вторичными действиями визуальные различия помогают посетителям сделать нужный выбор:
-
Первичное положительное действие, связанное с кнопкой, должно нести более сильный визуальный вес. Это должна быть кнопка с визуальным доминированием.
Использование насыщенного цвета для ваших кнопок — лучший способ сделать визуальный вес сильным. Чем насыщен цвет кнопки, тем больше он привлечет внимание посетителя. Насыщенные цвета кажутся ярче глазам и помогают повысить эффективность задач.
- Вторичные действия (Например, такие, как «Отмена», «Назад», «Очистить») должны обладать самым слабым визуальным весом. Потому что уменьшение визуального веса второстепенных действий минимизирует риск возможных ошибок и позволяет направлять посетителей к успешному результату.
Сравните разницу между насыщенным и ненасыщенным цветом кнопок в приведенном ниже примере, используя различный визуальный вес. Так кнопка «Отправить», должна быть визуально доминирующей над другой кнопкой.

Используйте визуальную иерархию для придания веса наиболее важному действию. Ваша главная кнопка всегда должна быть наиболее яркой, в то время как другая должна иметь меньше внимания.
14. Регулярно тестируйте и оптимизируйте
Что такое хороший коэффициент конверсии? Лучше, чем в прошлом месяце.
Единственный способ убедиться, что ваши кнопки настолько убедительны, насколько это возможно — регулярно их тестировать. Попробуйте изменить размер, цвет, надпись, расположение и стиль кнопок. Даже небольшие изменения могут иметь большое влияние.
A/B тестирование покажет вам, что работает лучше.
Заключение
Кнопки — это жизненно важный элемент для создания гладкого пользовательского интерфейса. Поэтому стоит обратить внимание на наиболее важные для них практические приемы.
Контрольный список для кнопок
Чтобы дизайн кнопок был убедительным для посетителей, вам нужно ответить на несколько вопросов:
1. Идентифицируют ли посетители ваш элемент, как кнопку?
Сделайте кнопку похожей на кнопку. Используйте для этого размер, форму, тени и цвет.
2. Говорит ли текст на кнопке о том, что произойдет после щелчка?
Лучше называть кнопку, объясняя, что она делает, чем использовать общий ярлык (например, «ОК», «Отправить»).
3. Может ли посетитель легко найти кнопку?
Правильное размещение кнопки, также важно, как и ее форма, цвет и текст. Рассмотрите путь посетителя через страницу и поместите кнопки там, где их могут легко найти или ожидают.
4. Если у вас есть две или более кнопки на странице, проверьте, действительно ли кнопка с основным действием имеет самый сильный визуальный вес?
Таким образом, улучшение кнопок будет иметь большое значение для хорошего пользовательского опыта (UX), элегантного дизайна и роста конверсии.
Создать кнопки легко, но нужно уметь проектировать убедительные кнопки, которые захватывает внимание посетителей и заставляют их нажимать.
Высоких вам продаж!
Статья написана для «Интернет-маркетинг»