Многие дизайнеры при проектировании сайта не задумываются о маске ввода. Тем самым возлагая всю ответственность на посетителей за выбор формата вводимых данных. Это приводит к серьезным проблемам в юзабилити при заполнении форм.
Существует два типа ввода данных при заполнении форм:
- Без определенного формата — данные, которые не требуют какого-то специального формата при вводе. Содержат только буквы и цифры.
- Конкретный формат — данные, которые задают определенную маску ввода. Помимо букв и цифр, содержат ещё и символы.
Следует четко разделять разные типы ввода данных, если стремитесь к созданию удобного сайта. В данной статьей подробно уделим внимание маске ввода. Узнаете, к чему приводит неопределенный формат данных и лучшее решение устранить проблемы с пользователями.

К чему приводит неопределенный формат
Отсутствие маски ввода №1. Повышает вероятность отказа
Рассмотрим ситуацию. Посетителю нужно заполнить поля в форме. Например, телефон или дату. И обнаруживает, что какого-то конкретного форматирования данных нету, то есть маска ввода отсутствует. Он начинает ломать голову, в каком формате лучше ввести данные. Эта неопределенность вызывает у некоторых посетителей дискомфорт и, как следствие, часть посетителей откажется от заполнения формы.
Те посетители, которые всё-таки решаться остаться и ввести данные, выберут привычный для них формат.
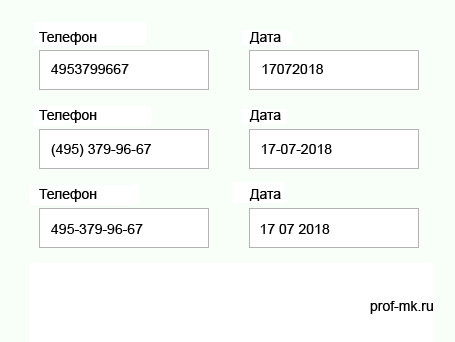
Например, для одних привычный формат даты: 17072018. Для других — это маска ввода 17.07.2018, 17-07-2018 или 17 07 2018.
Отсутствие маски ввода вызывает неопределенность формата.

В итоге посетитель сталкивается с неопределенностью, какие символы лучше использовать для маски. Например, для телефона — маски: дефисы, пробелы или скобки для кода города. А для даты — маски: дефисы, точки или пробелы.
Неопределенность формата порождает больше умственных усилий при заполнении форм. Посетители начинают задаваться вопросом: Тот ли формат они выбрали? Примет ли форма такую вариацию данных?
При отсутствие маски посетители могут набрать больше символов, чем изначально планировалось. Это замедлит скорость заполнения формы и повысит вероятность отказа от заполнения.
Отсутствие маски ввода №2. Затрудняет исправление ошибок
Некоторые посетители, дабы избежать ошибок, предпочитают вообще не добавлять каких-либо символов.
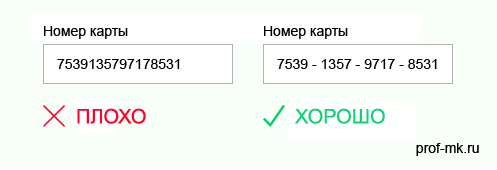
Например, номер карты без символов будет выглядеть — 7539135797178531. Номер карты достаточно длинный (16 цифр). В этом случае, если посетитель допустил ошибки при вводе, то их будет сложнее найти и исправить. Использование маски дефиса позволит быстрее проверить номер карты.
Маска не позволяет допустить ошибок при наборе номера карты.

Отсутствие маски приводит к путанице — визуально разделить данные сложнее. Тем самым повышая вероятность ошибки вводимых данных.
Маска ввода — лучшее решение
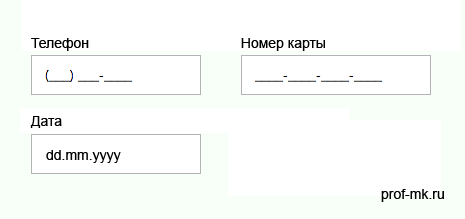
Лучший способ устранить проблемы с пользователями — использование маски. Маска автоматически корректирует данные прямо во время ввода. При этом никаких символов вводить посетителю не нужно.
Маска снимает ответственность с посетителей за формат данных.

Им больше не нужно беспокоиться о том, какой формат использовать. Маска устраняет неопределенность и предотвращает отказ от заполнения формы. Визуализация данных ввиде маски облегчает посетителям проверку данных и исправление ошибок.
Маску следует применять к следующим данным: номер телефона, дата, время, номер карты и т.д.
Заключение
Уделяйте особое внимание данным, которые требуют определенного формата. Маска — облегчит жизнь вашим посетителям, снизит количество ошибок и увеличит вероятность заполнения формы.
Если вы до сих пор не использовали маску, то пора начать это делать.
Упростите жизнь вашим посетителям. И они отплатят вам лояльностью к вашему сайту.