В этой статье мы рассмотрим правила юзабилити для цвета текста и фона.
- Какой цвет текста на белом фоне?
- Какой цвет фона для белого текста?
А вы знали, что использование черного цвета на сайте усложняет читабельность?
При работе с компьютером человек испытывает напряжение глаз. Вы можете с помощью цвета, как усилить, так и уменьшить это напряжение на сайте.
Правила юзабилити

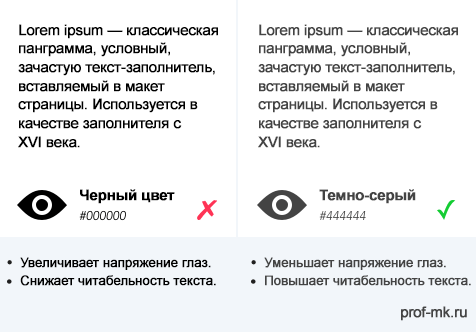
Правило юзабилити №1: Темно-серый текст на белом фоне
Чтение черного текста на белом фоне на сайте в течение долгого времени вызывает напряжение глаз. С чем это связано? Белый цвет имеет 100% цветовую яркость, а черный цвет — 0%. Такой контраст цвета заставляет глаза сильнее напрягаться.
Рассмотрим пример из жизни. В темной комнате вдруг загорается яркий свет. Такое резкое изменение условий освещения вредит глазам. Но если вы включите тусклый свет, то глаза легче адаптируются к изменениям. Нету такого резкого контраста для глаз.

Рекомендации для цвета
Вместо черного лучше использовать на сайте — темно-серый цвет на белом фоне. В этом случае изменение яркости не будет столь резким. Это позволит посетителям читать ваш текст на сайте намного дольше и при этом не напрягать глаза.
Оттенков темного-серого довольно много. Но наиболее оптимальный цвет для сайта — #444444.
Исключение
Высокая контрастность: черный цвет на белом фоне — больше подходит для слабовидящих. Если среди них есть ваша целевая аудитория, то следует создать отдельную версию сайта для людей с плохим зрением. Но для широкой аудитории лучше использовать темно-серый.
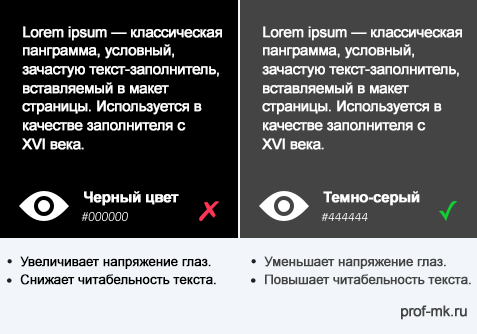
Правило юзабилити №2: Белый текст на темно-сером фоне
Высокий цветовой контраст на сайте влияет на глаза. Очень важно соблюдать баланс между текстом и цветом фона. Это позволит не навредить глазам посетителей и улучшить читабельность вашего текста на сайте.

Рекомендации
В случае комбинации: белый текст на черном фоне — лучше работает темно-серый фон для сайта. На таком фоне посетителям будет легче читать контент.
Заключение
Помните, что есть и другие цвета. И тут также нужно учитывать баланс контрастности на сайте. Если баланс соблюден, то это улучшит юзабилити вашего сайта. Повысится читабельность вашего контента, посетители будут дольше находиться на сайте.
Прежде чем использовать какой-либо цвет на сайте, подумайте, как это повлияет на глаза пользователей, на их читабельность. Даже самый интересный контент никто читать не будет, если это напрягает глаза.
Взгляните на ваш сайт. Нет ли там место для улучшений юзабилити?







 Инструменты
Инструменты