Цвет играет важную роль в дизайне, восприятии бренда, узнаваемости компании и мотивации к покупке. Неудачное цветовое сочетание в дизайне поставит под угрозу успех вашего бизнеса.
Исследования показывают, что люди в течение 90 секунд принимают решение — купить продукт или нет. При этом 62%-90% покупателей считают цвет основным фактором принятия решения о покупке.
Владельцу бизнеса важно знать азы цвета, чтобы эффективно использовать цвета в дизайне и избежать дорогостоящих ошибок.
В этой статье вы узнаете:
- Что такое теория цвета.
- История теории цвета.
- Что такое цветовой круг в дизайне.
- Что такое температура цвета в дизайне.
- Какие бывают цветовые вариации.
- Какие бывают цветовые модели в дизайне.
- Какие бывают цветовые схемы.
- Цветовые коды Hex и HSL.
Что такое теория цвета

Теория цвета — набор руководящих принципов, которые обеспечивают правильные сочетания цветов в дизайне.
Она фокусируется на цветовом круге и определении основных, вторичных и третичных цветов.
В физическом мире все объекты отражают свет, каждый с разной длиной волны. Человеческий мозг воспринимает эти комбинации длин волн и интерпретирует их в различные цвета. Этот процесс происходит быстро — за доли секунды, а мы даже не замечаем этого.
История цвета

Впервые цветовые отношения сформировал Аристотель, но только Леонардо да Винчи официально их записал. Он обнаружил противоположные цвета (дополнительные).
Однако прошло около столетия, прежде чем первое цветовое колесо появилось. В 1666 году — Исаак Ньютон создал цветовой круг.
Он разделил белый свет на красный, оранжевый, желтый, зеленый, синий и фиолетовый. Затем объединил концы спектров, чтобы сформировать круг и продемонстрировать последовательность цветов в дизайне.
Ньютон заметил, что два цвета из противоположных позиций образуют нейтральный или анонимный цвет.
Прошел еще один век, когда знаменитый поэт Иоганн Вольфганг фон Гет решил изучить психологию цвета и представил дальнейшие достижения в области дизайна.
Гете разделил все цвета на 2 группы: одну с плюсом, а другую с минусом. В первой объединил все теплые цвета (красный, оранжевый и желтый), а во второй — холодные (зеленый, синий и фиолетовый).
Он заметил, что теплые цвета ассоциируются с хорошими чувствами, а холодные кажутся тревожными.
В отличие от Ньютона, Гете считал, что цвет нужно рассматривать с точки зрения человеческого поведения, а не только с научной точки зрения.
В 1876 году Луи Пранг опубликовал книгу о цветах. Где красный, желтый и синий были введены в качестве основных цветов в дизайне.
Что такое цветовой круг в дизайне

Цветовой круг — это инструмент для визуализации цветовых отношений в дизайне.
В 1666 году Исаак Ньютон разработал первую версию цветового круга, который до сих пор используется в дизайне для разработки цветовых комбинаций.
Цветовой круг помогает в выборе эффективных цветовых сочетаний, уравновешивающих друг друга. Когда сумма всех цветов складывается в серый или нейтральный, композиция становится сбалансированной и создает ощущение правильности дизайна.
Особенности цветового круга в дизайне:
-
Основные цвета (Primary Colors) — это набор цветов, которые при смешивании создают все остальные цвета на цветовом круге.
Основные цвета зависят от того, какой цветовой круг используется. В дизайне различается несколько цветовых кругов. Красный и синий постоянны в цветовых кругах, а зеленый и желтый взаимозаменяемы.
Таким образом основные цвета в дизайне — красный, синий, зеленый или красный, синий, желтый.

В цветовом круге RGB основные цвета при сложении создают чистый белый свет, а в цветовом круге RYB — чистый черный.
-
Вторичные цвета (Secondary Colors, смешанные с основными)
Имеем 3 вторичных цвета в дизайне.
- В цветовом круге RGB — это голубой, пурпурный и желтый.
- В цветовом круге RYB — фиолетовый, оранжевый и зеленый.

-
Третичные цвета (Tertiary Colors, объединение вторичного цвета с основным)
Всего существует 6 третичных цветов в дизайне.
- В цветовом круге RGB — это оранжевый, зеленовато-зеленый, весенний зеленый, лазурный, фиолетовый и розовый.
- В цветовом круге RYB — это красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.

Цветовой круг предназначен для того, чтобы дизайнеры могли быстро понять природу каждого цвета и эффективно их комбинировать в дизайне.
Что такое температура цвета

Цвета в дизайне могут быть как теплыми, так и холодными. Разделите цветовой круг пополам и вы получите на левой стороне — теплые цвета, а на правой — холодные.
Теплые цвета (Warm Colors) — это красный, оранжевый, желтый и их комбинаций. Они ассоциируются с солнцем в разное время дня и передают в дизайне — энергию, активность, силу и страсть. Теплые цвета отлично подходят в дизайне для привлечения внимания пользователя.

Холодные цвета (Cool Colors) — это синий, зеленый, фиолетовый и их вариации. Синий — это единственный основной цвет, который находится в холодном спектре. Остальные холодные цвета созданы с помощью сочетания синего и теплых цветов.
Холодные цвета представляют воду, ночь, природу и ассоциируются с равновесием и спокойствием.

Какие бывают вариации цвета

Вы уже знакомы с цветовым кругом и стандартным диапазоном первичных, вторичных и третичных. Но как нам создать еще больше цветовых вариантов в дизайне?
Цветовые вариации создаются путем добавления черного, серого и белого к основному цвету.
-
Основной цвет — чистый цвет, без какого-либо добавка. Это то, что вы видите, глядя на цветовое колесо.
-
Тонирование (оттенок с белым) — результат добавления белого к основному цвета, увеличивая его легкость. Тонирование обесцвечивает цвет, делая его менее интенсивным. Результат этого процесса — пастельный цвет.

Они кажутся людям более спокойными, тихими версиями основного цвета. Яркость цвета зависит от количества добавленного белого.
Пример: Розовый — образуется путем сочетания белого и красного.
-
Насыщенность (Saturation, оттенок с черным) — описывает интенсивность цвета. Создается путем добавления черного к основному цвету, увеличивая его темноту. Чем выше насыщенность, тем ярче цвет.
Оттенки могут быть более насыщенными, темными и часто более интенсивными версиями исходного цвета. Даже небольшое количество черного может изменить характер оттенка. Такие изменения создают глубину в дизайне.

Пример: Бордовый — образуется путем сочетания черного и красного.
Когда мы говорим — темно-красный, мы описываем изменение насыщенности. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым.
-
Тон (яркость) — цветовой тон с черно-белым (известный, как серый). Серый обеспечивает большую гибкость, так как легче регулировать интенсивность и темноту исходного оттенка.

Какие бывают цветовые модели в дизайне

Чтобы эффективно применять, вы должны знать о двух основных цветовых моделях, основанных на их физических характеристиках: аддитивной и вычитающей.
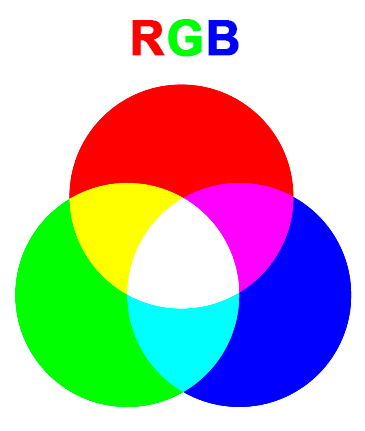
1. Аддитивная цветовая модель (известная, как цветовая система RGB) — определяет красный, синий и зеленый, как основные цвета. Комбинации основных дает вторичные цвета — голубой, пурпурный и желтый. Яркость регулируется добавлением уровня света.

Пример: rgb (59, 89, 145) — синий — цветовой тон Facebook.
RGB предназначен для использования в Интернете, на цифровых носителях. В отличие от RYB, цвета на этом круге аддитивны, то есть чем больше вы добавляете, тем ближе вы становитесь к белому.
2. Субтрактивная цветовая модель получает цвета путем вычитания света. Субтрактивная означает, что чем больше цветов добавляется, тем ближе вы к чистому черному. Представлена двумя цветовыми системами: RYB и CMY.
- RYB (красный, желтый, синий) – известен, как художественный и популярен в живописи. Так как он показывает взаимосвязь цветов краски, смешанных вместе.
-
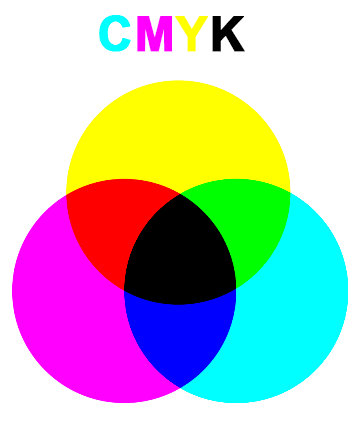
Цветовая система CMY рассматривает голубой, пурпурный и желтый, как наиболее эффективные сочетания цветов. Используется в качестве стандартной цветовой системы для печатных материалов.
Первоначально было CMY, а затем был преобразован в CMYK (голубой, пурпурный, желтый и черный) с появлением фотомеханической печати.

Какие бывают цветовые схемы

Давайте подробно рассмотрим использование цветового круга для создания эффективных цветовых сочетаний.
Рассмотрим 6 популярных цветовых схем:
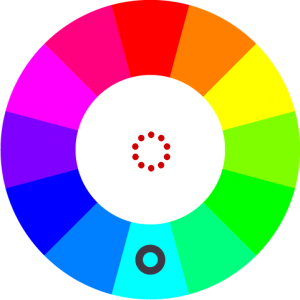
1. Монохромные цветовые схемы
Монохроматический происходит от слова «моно», означающий «один».
В монохроматической цветовой схеме используется только один цвет, который может быть представлен в разных оттенках и тонах.

Монохроматическая цветовая схема — это универсальная цветовая комбинация, обеспечивающая сильное ощущение визуальной целостности. Это также одна из наиболее консервативных цветовых схем.
Её суперсила — это простота: она не оставляет места для ошибки при смешивании цветов и поддерживает минималистичный подход.
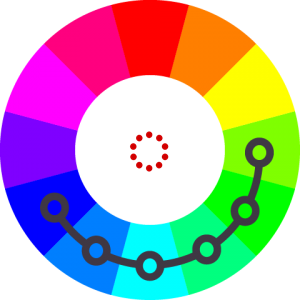
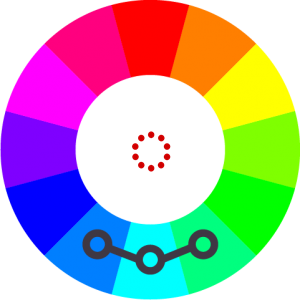
2. Аналогичные цветовые схемы (Analogous Colors)
Использует 3 цвета, которые лежат вместе на цветовом круге.

Эти комбинации часто встречаются в природе. Например, в зеленом, желто-зеленом и желтом цвете листвы, создавая естественную гармонию.
Аналогичные цветовые схемы создают безмятежный и комфортный дизайн, радующий глаз. Но при неправильном применении может стать подавляющей. Чтобы правильно использовать эту цветовую схему, выберите один цвет, который будет доминировать, а второй и третий используйте для деталей и акцента.
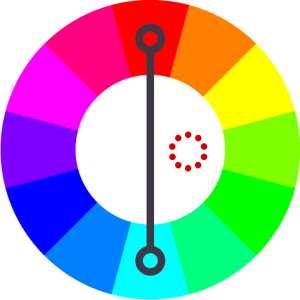
3. Дополнительные цветовые схемы (Complementary Colors, комплементарный)
Использует цвета друг напротив друга на цветовом колесе.

Дополнительные цвета не следует использовать в больших количествах. Они хорошо подойдут, когда вы хотите что-то выделить. Создать броский и очевидный контраст.
Однако эту комбинацию не следует использовать для текста и фона, так как это затруднит чтение текста.
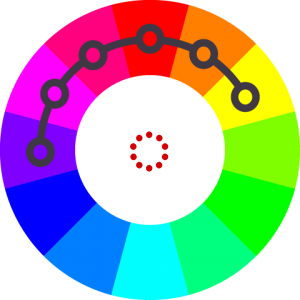
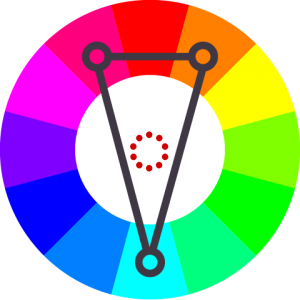
4. Сплит-дополнительные цветовые схемы (Split Complementary Colors, разделенные дополнительные цвета)
Это разновидность дополнительной цветовой схемы. Включает 3 цвета: один цвет — с одной стороны колеса и два цвета, соседствующие с цветом напротив него. Таким образом формируется треугольник на цветовом круге.

Он имеет такой же визуальный контраст, что и дополнительные цветовые схемы, но менее напряженный.
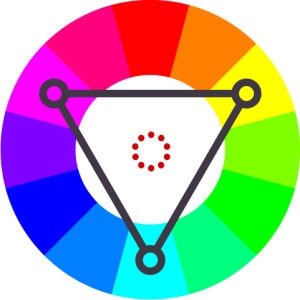
5. Триадные цветовые схемы (Triads)
Использует 3 цвета, равноотстоящие друг от друга на цветовом круге.

Они обеспечивают высокий контраст, но в меньшей степени, чем дополнительные цветовые схемы. Триадные создают смелые, яркие цветовые палитры, сохраняя при этом баланс и цветовую гармонию.
Как и в случае с аналогичными цветовыми схемами, для правильного применения тройной цветовой комбинации важно установить один цвет — доминирующим, а оставшиеся два использовать для акцента.
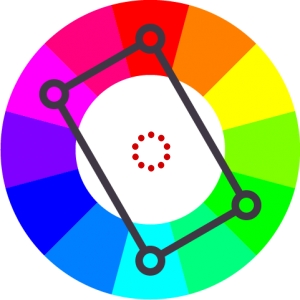
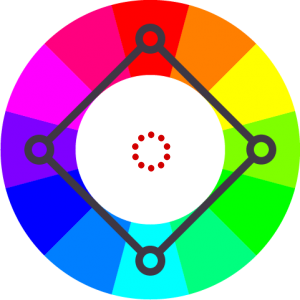
6. Тетрадические (двойные дополнительные)
Использует 4 цвета, которые представляют две пары цветов напротив друг друга на цветовом круге.
На цветовом круге расстояние между этими 4 цветами может образовывать квадратную или прямоугольную форму.


Эта цветовая гамма — насыщенная, яркая и красочная. Она предлагает много возможностей для вариаций.
Тетрады — очень агрессивная цветовая гамма, из-за чего их сложнее сбалансировать гармоничным образом. Чтобы правильно применить эту схему, выберите один цвет — доминирующим, а остальные — для акцента.
Цветовые коды Hex и HSL

Hex и HSL — это коды, используемые для передачи цвета компьютерам.
Hex (Hexadecimal) использует 16 основных символов для создания 6-значного кода. Эти 16 символов включают числа от 0 до 9 и буквы от A до F.
Число 0 — наименьшее представление цвета. Это почти полное отсутствие цвета. В то время, как буква F представляет самую сильную интенсивность — примерно в 15 раз больше силы цвета 0.
Например, черный использует шестнадцатеричный код #000000, а белый — #FFFFFF.
В системе счисления Hex также используется цветовое колесо RGB с его 6-значным кодом, выражающим смесь красного, зеленого и синего. Первые две цифры показывают количество красного, вторые две — количество зеленого, а последние две — синего.
Пример:
- #ff2020 — оттенок красного. В модели RGB составляет 100% красного (ff), 12.55% зеленого (20) и 12.55% синего (20).
- Живой коралл (цветовой тон 2019 года) — имеет шестнадцатеричный код #FF6F61 = красный оттенок — ff, зеленый – 6f, а 61 — синий.
HSL означает оттенок, насыщенность и яркость.
Оттенок выражается в градусах (°), как обычное числовое значение (от 0 до 360), а насыщенность и яркость выражаются в процентах (%).
Пример: Ультрафиолетовый (цветовой тон 2018 года) — код HSL (259°, 30%, 42%). Имеем 259° — оттенок, 30% — насыщенность, 42% — яркость.





 Инструменты
Инструменты