Мобильная электронная торговля во всем мире растет день ото дня. Рассмотрим 9 советов, как сделать вашу мобильную торговлю удобной для пользователей и таким образом увеличить продажи.
Сейчас у всех есть телефон. Как минимум половина людей совершает покупки через мобильный телефон. Это значит, что вы можете потерять до половины своего дохода, если ваш сайт не оптимизирован для мобильных устройств.
Но если даже ваш сайт оптимизирован для мобильных устройств, есть еще сотни вещей, которые могут пойти не так. Пропущенные кнопки, нечитаемые надписи, некорректная навигация и многое другое.
Средний показатель отказа на мобильных устройствах составляет около 85%, что выше, чем на настольных компьютерах.
Давайте выясним, как улучшить мобильную торговлю вашего сайта.
Как улучшить мобильную торговлю
Совет №1: Сначала думайте о жестах
Использование жестов на мобильных устройствах — это совершенно другой опыт для клиентов, чем использование ноутбука или настольного компьютера с помощью мыши и клавиатуры.
Мобильный интерфейс имеет свой набор ограничений и преимуществ. Преимущества, которые вы должны использовать, чтобы улучшить качество обслуживания клиентов и мобильную электронную торговлю.
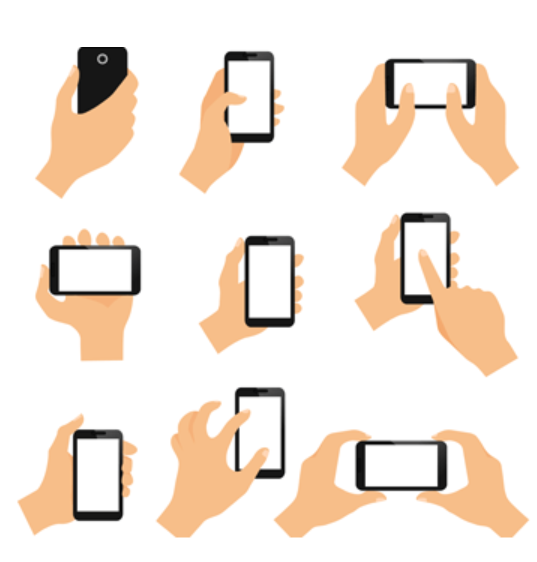
Основа мобильного взаимодействия — жесты.

На мобильных устройствах люди в основном полагаются на три основных жеста:
- Скролл (прокрутка) — 94% людей использует.
- Смахивание вверх, вниз, вправо, влево — 77%

- Клик — 72%

Обратите внимание на то, каких мобильных жестов нет в списке:
- нажать и перетащить,
- нажать и потянуть,
- щипок (сведение) двумя или пятью пальцами,
- изменение ориентации экрана,
- стягивание и растягивание двумя или пятью пальцами,
- поворот двумя или пятью пальцами против/по часовой стрелки,
- нажатие с разной силой натиска,
- нажать и удерживать одним или двумя пальцами,
- нажать и удерживать определенное время одним или двумя пальцами
- и т.д.
Люди избегают использования сложных жестов на мобильных устройствах. Это значит, что если функциональность вашего сайта или мобильного приложения сильно зависит от них, люди сочтут это интуитивно непонятным. В результате они могут не использовать некоторые функции на сайте, если это непопулярные жесты.
Возьмем жест щепотку — сведение и разведение элементов пальцами. Чаще используется увеличение масштаба. Вы можете попытаться добавить больше элементов в свой интерфейс, ожидая, что люди будут увеличивать масштаб, если они чего-то не видят.
Так делать не надо. Чтобы привлечь больше клиентов, полагайтесь на более крупные элементы, а не на жесты.
Для улучшения мобильной торговли сосредоточьте своё внимание на популярных жестах. Они позволят избежать многих ошибок пользовательского интерфейса, таких как маленькие кнопки, неиспользуемая прокрутка и нечитаемый текст.
Провести мобильный аудит сайта или приложения
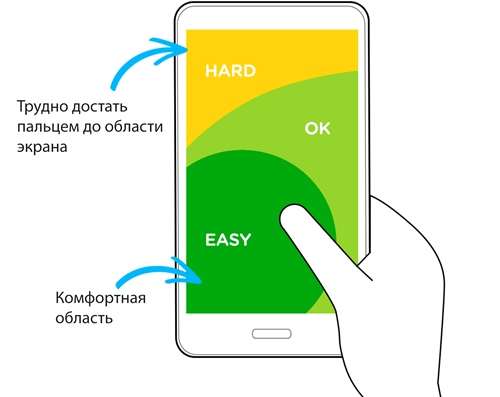
Совет № 2: Учитывайте большой палец
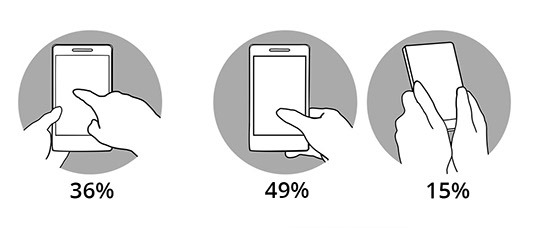
Дело не только в пальцах, но и в том, какими пальцами люди перемещаются по вашему мобильному сайту или приложению.
Люди в основном используют большие пальцы. Это важно учитывать, чтобы понимать, как клиенты будут использовать ваше приложение или мобайл сайт в электронной торговле.

- Если ваши кнопки слишком маленькие и стоят близко друг к другу, люди их пропустят.
- Если кнопки или пункты меню расположены слишком близко к верхнему краю, то люди чаще проигнорируют их и попытаются найти альтернативные способы навигации по сайту в долгосрочной перспективе.

Убедитесь, что наиболее часто используемые кнопки, которые имеют решающее значение на пути к покупке, расположены в пределах досягаемости среднего пальца.
Совет № 3: Внимательно посмотрите на свою навигацию
Работая над мобайл версией своего сайта, многие компании делают одно и тоже снова и снова: ничего не меняют в навигации. Адаптивный подход большинства компаний сводится к тому — сделать так, чтобы это выглядело хорошо.
Однако для сайтов электронной торговли — это делается иначе. Если вы хотите увеличить продажи для мобайл устройств, адаптивного дизайна явно недостаточно.
Для этого есть много причин: разное поколение, разный уровень работы с интернетом, другой контекст (люди могут использовать ваш сайт во время вождения или пить кофе, или и то, и другое) и так далее.
Вам придется подумать о своей навигации, чтобы увеличить продажи с мобайл торговли.
Например, распространенная ошибка мобайл навигации. Экран маленький, так что спрячем все в гамбургер-меню. Неправильно.

Не относитесь к вашему меню, как к шкафу. Куда вы складываете ненужные вещи.
Например, как выглядит меню компьютерной версии сайта.

Как обычно выглядит меню для мобайл.

Гамбургер-меню — инструмент, а не последнее средство от плохо продуманной навигации. Также имейте в виду, что гамбургер-меню в настольной версии вашего сайта может иметь совершенно другое назначение, чем в мобайл.
Следует думать о своей мобайл навигации с точки зрения информационной архитектуры, цели навигации в определенном контексте.
Люди по-разному используют ваш сайт на настольных компьютерах и мобайл устройств, и вы можете использовать это в своих интересах.
Чтобы создать ориентированную на продажи mobile навигацию, рассматривайте мобайл и настольные сайты, как два разных проекта. А затем протестируйте новую mobile навигацию на ваших пользователях.
Совет № 4: Не используйте шаблонные фотографии товаров
Ничто так не подрывает доверие к вашему сайту, как использование шаблонных изображений. Шаблонные изображения буквально говорят пользователям «мне все равно». Это снижает доверие к сайту.
Доверие — важная составляющая в электронной торговле при принятии решения пользователями о покупке. Стандартные стоковые изображения могут навредить вашему бренду и оттолкнуть людей.

Если вы нашли отличные фотографии своих продуктов на чужом сайте, лучше не использовать их. Повторяющие изображения на многих других сайтах могут снизить ваш рейтинг в поисковой системе Яндекс и Google.
Вместо этого используйте изображения, сделанные на заказ. В идеале наймите профессионального фотографа или воспользуйтесь услугами, позволяющими создавать уникальные фотокомпозиции.

Совет № 5: Работайте над поиском
Пусть ваше приложение или сайт — это большой средневековый город, куда люди со всего мира приезжают, чтобы купить все. Тогда ваш поиск был бы его главными воротами.
А теперь представьте, если бы люди не смогли их найти или открыть. Или если бы ваши ворота были постоянно закрыты. Если что-то не так с главными воротами, у вас проблемы. Тоже и с поиском.
-
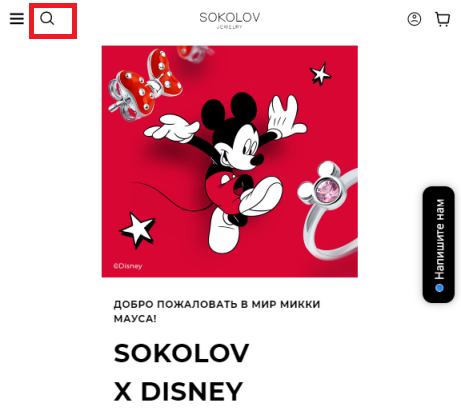
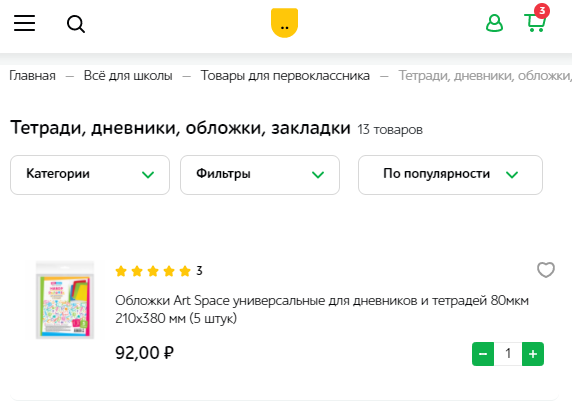
Сделайте поиск видимым и удобным
Неправильно.

Правильно.

Поиск — это не то, что вы хотите скрыть, чтобы сэкономить драгоценное место на экране мобайл телефона. Все наоборот: вы экономите место на mobile телефоне, чтобы поиск занимал столько, сколько нужно.
Так что никаких механизмов скрытия поиска, никаких маленьких полей ввода. Обычное поле поиска в мобайл.
-
Сделайте ваш поиск умным
Большинство людей, использующих ваше приложение или сайт, начнут свой путь с поиска. Даже чаще на мобайл устройствах, чем на компьютерах. Поиск является краеугольным камнем навигации клиентов на mobile устройствах.
Представьте, что вы хотите купить, скажем, купальник. Вы набираете «купальник» и ничего не получаете в результатах поиска. В итоге вы уходите, так как считаете, что на этом сайте нет данного товара.
Убедитесь, что ваш поиск является умным и правильно обрабатывает опечатки. Во-вторых, сделайте его еще умнее — показывайте релевантные продукты, если нет прямого соответствия запросу клиента.
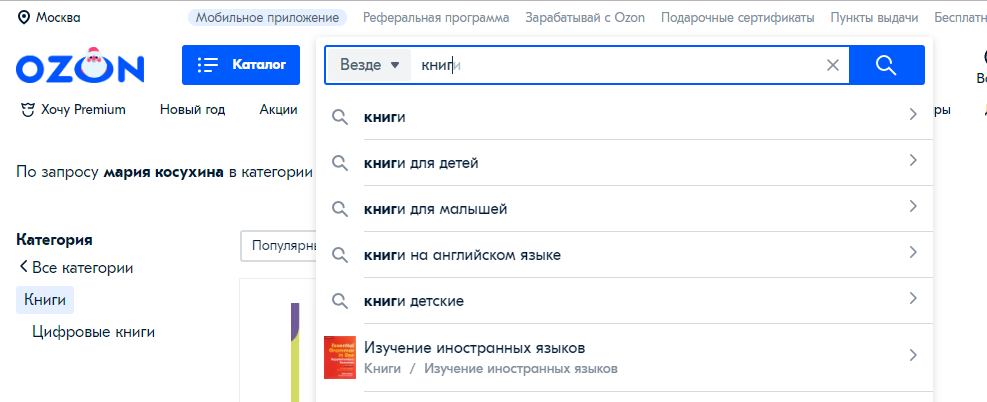
Релевантность и автозаполнение — две важные функции поиска, которые могут значительно улучшить вашу mobile торговлю.
Для релевантности критически важно автозаполнение. Оно сузит внимание клиента и позволит ему просматривать определенные категории, где есть больше шансов найти то, что ему нужно.

Читать статью: Автозаполнение поиска — 12 способов улучшить
Наш юзабилити-тестирование для мобайл показало, что автозаполнение приводит к более высокой степени обнаруживаемости нужного товара. Но 72% mobile сайтов не имеют предложений при автозаполнении.
Совет № 6: Тест, Тест, Тест
Все нужно протестировать. Протестируйте как аппаратное, так и программное обеспечение. Проверьте, насколько хорошо ваше приложение или сайт работает на разных телефонах и платформах.
Ваш сайт или приложение глючит? Это упущенный клиент. Но причины могут быть разные, от неисправной поддержки Android до абсолютной катастрофы базы данных.
Ваша цель — внимательно изучить сайт и тщательно протестировать его, чтобы выяснить, что там происходит. Выполните тестирование сценариев сбоя и юзабилити-тестирование на удобство использования.
Что произойдет, если вашим приложением или сайтом одновременно начнут пользоваться тысячи клиентов? Если ваш сайт выйдет из строя в Черную пятницу, вы можете потерять миллион рублей. Потому что вы никогда не были готовы к такому трафику.
Юзабилити-тестирование позволит узнать, как люди на самом деле используют ваш сайт или приложение. И что вы можете сделать, чтобы повысить коэффициент конверсии.

Выполняйте, как модерируемые юзабилити тесты с вашими целевыми пользователями, чтобы получить более глубокое понимание, так и немодерируемое A/B-тестирование, чтобы получить более полную картину того, как люди используют ваш сервис, и отслеживать важные показатели.
Совет № 7. Управляйте всплывающими окнами и рекламой
В 2021 году Google может наложить штрафы на поисковый трафик, если на вашем mobile сайте используется слишком много всплывающих окон и рекламы. Вы бы хотели получить санкции?
С чем это связано? Во-первых, это раздражает людей и заставляет их уйти с сайта. Во-вторых, люди не знают, как их отключить и уходят с сайта.
Держите свою рекламу под контролем: навсегда потерянный клиент обычно стоит больше, чем тот, кто нажал на ваше объявление только для того, чтобы уйти через пару минут.
Совет № 8: Сделайте свою корзину видимой
Если поиск — это главные ворота вашего mobile города, то корзина для покупок — это корзина, которую люди берут с собой, чтобы положить в нее свои товары.
А теперь представьте, что вы потеряли свою корзину. Вы потеряли все, что положили туда. Вы не можете положить новые товары, так как находитесь не в том месте, где нужно покупать.
Тоже самое происходит, когда люди не видят статус своей корзины: сколько товаров они положили туда, есть ли какие-нибудь товары внутри, работает ли она?

Корзина для покупок так же важна, как и правильно работающий поиск, поэтому убедитесь, что она:
- Видна всегда на всех страницах.
- Четко указано, сколько товаров было добавлено туда.
- Легко доступна, когда пришло время принять окончательное решение о покупке.
Совет № 9: Сосредоточьтесь на скорости
Если ваш сайт или приложение работает медленно, то 29% пользователей смартфонов немедленно переключатся на другой сайт или приложение, если оно не удовлетворяет их потребностям (то есть если они не могут найти информацию или он работает слишком медленно). Из тех пользователей, которые переключатся, 70% делают это из-за задержки загрузки.
Что еще хуже, 67% пользователей переключатся, если потребуется слишком много шагов для покупки или получения желаемой информации.
Скорость загрузки вашего сайта так же важна, как и скорость ваших клиентов.
Человек заходит на ваш сайт. Ему требуется около 4 минут, чтобы найти нужный товар, положить его в корзину и обработать платеж. Наша статистика говорит, что если бы вы сократили время покупки с 4 до 3 минут, было бы больше продаж и меньше процент отказов от корзины.
Как вы можете увеличить скорость своего приложения или сайта? Ниже несколько советов.
-
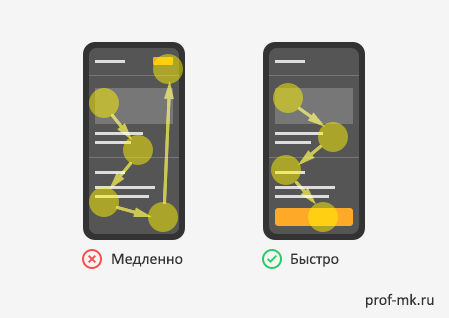
Избавьтесь от ненужных шагов
Ваша цель — максимально снизить трение при покупке. Думайте об этом так, как будто вы строите ускоренный путь, и ваша цель — заставить людей бежать, как можно быстрее.
Чем больше шагов пользователь совершает на mobile устройстве, тем выше вероятность того, что он совершит ошибку, отвлечется от оплаты, потеряет мотивацию и т. д.
-
Предвидеть потребности клиентов
Релевантные поисковые запросы увеличивают вероятность покупки. Широко используйте аналитику для улучшения своих мобайл показателей.
-
Время загрузки имеет значение
Даже самый продуманный и оптимизированный пользовательский интерфейс в мире все равно не справится, если ваш mobile сайт загружается слишком долго.
40% покупателей будут ждать не более трех секунд, прежде чем покинуть сайт.
3 секунды
Распечатайте это и повесьте на стену.
Заключение
На сегодня всё. Примените полученные юзабилити-рекомендации для своего сайта или приложения.
Удачи!