В этой статье мы рассмотрим плюсы темного режима, его особенности. На что нужно обращать внимание при разработке темного режима для вашего сайта или приложения. темный режим
Наступает мода на темные режимы. Темный интерфейс не является новой концепцией. Темный режим существовал давно. Вспомните старые компьютеры с темным интерфейсом.

Темный режим: плюсы

Почему люди хотят добавить темный режим на свой сайт или приложение? Мы используем мобильные устройства в течение всего дня и ночи. Темный режим облегчает прокрутку информации в последний раз перед сном.
Еще одна причина — постоянно внедряемые технологии для экрана. Такие крупные компании, как Apple, Google, Samsung, Huawe — предоставляют OLED-экраны. В отличие от ЖК-дисплеев, они не требуют подсветки. Это отличная новость для вашей батареи. темный режим
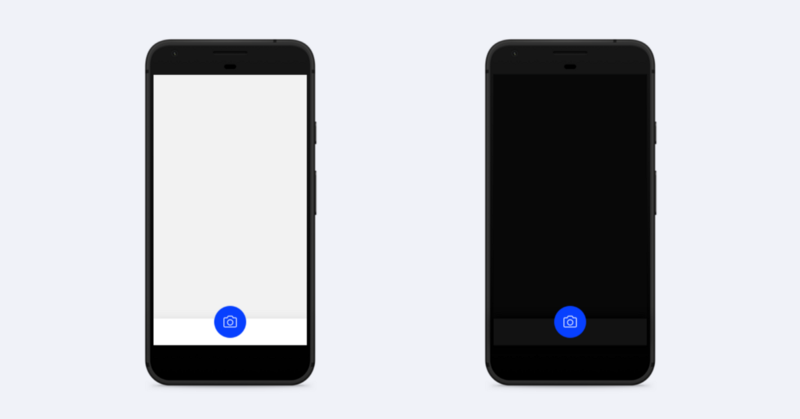
Представьте, что вы просматриваете темное изображение на вашем телефоне. С ЖК-дисплеем подсветка будет освещать весь экран, даже если большая часть черного цвета. Но при просмотре того же изображения на OLED-дисплее пиксели, составляющие черный цвет, просто отключаются. Потребляя нулевую энергию. темный режим
Таким образом темный режим помогает улучшить визуальную эргономику, уменьшая нагрузку на глаза, настраивая яркость в соответствии с текущими условиями освещения и облегчая использование экрана ночью — и все это при сохранении заряда батареи. темный режим
Особенности темного режима
1. Темный режим не равен черному
Если вы просто поменяете белый фон на черный, то это сделает невозможным использование теней на объектах. Ваш дизайн станет супер плоским. темный режим
Важно помнить основные принципы затенения освещения. Объекты, которые находятся выше, должны быть светлее в тени, имитируя реальное освещение и затенение. Таким образом, легче различать различные компоненты и их иерархию. темный режим
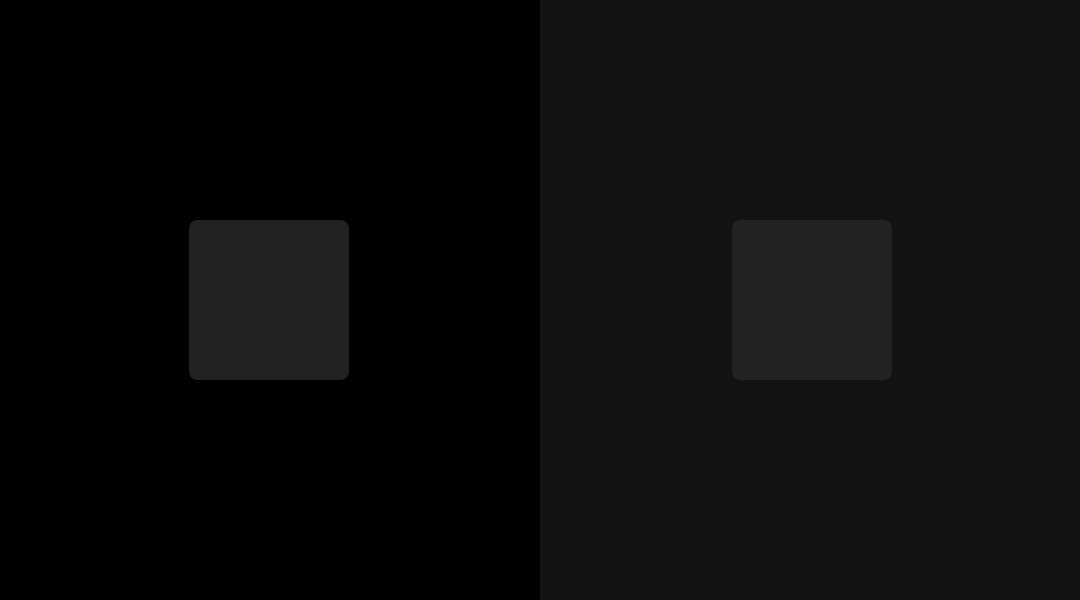
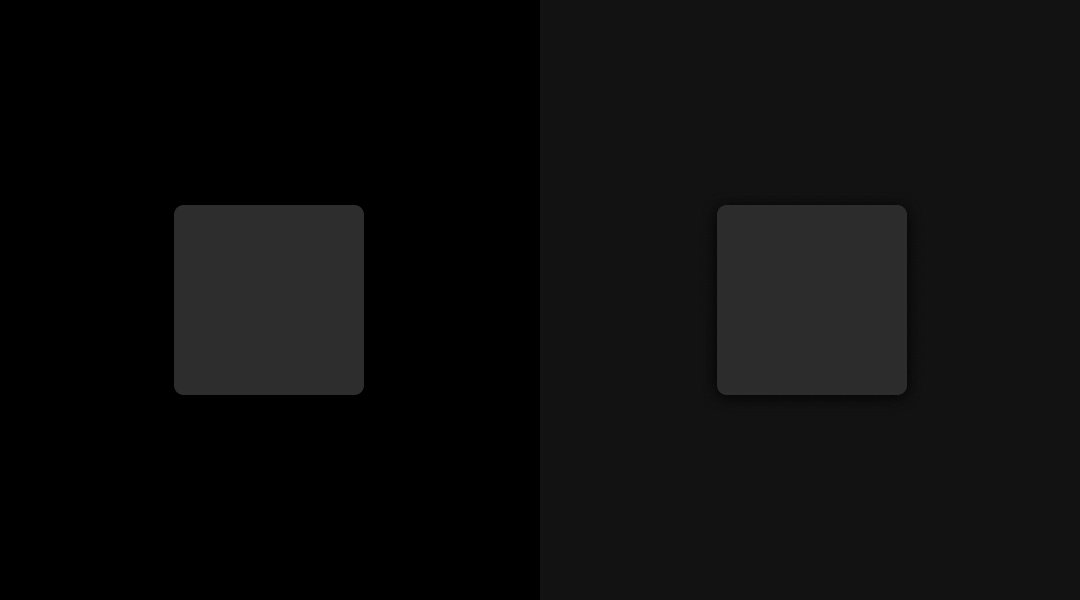
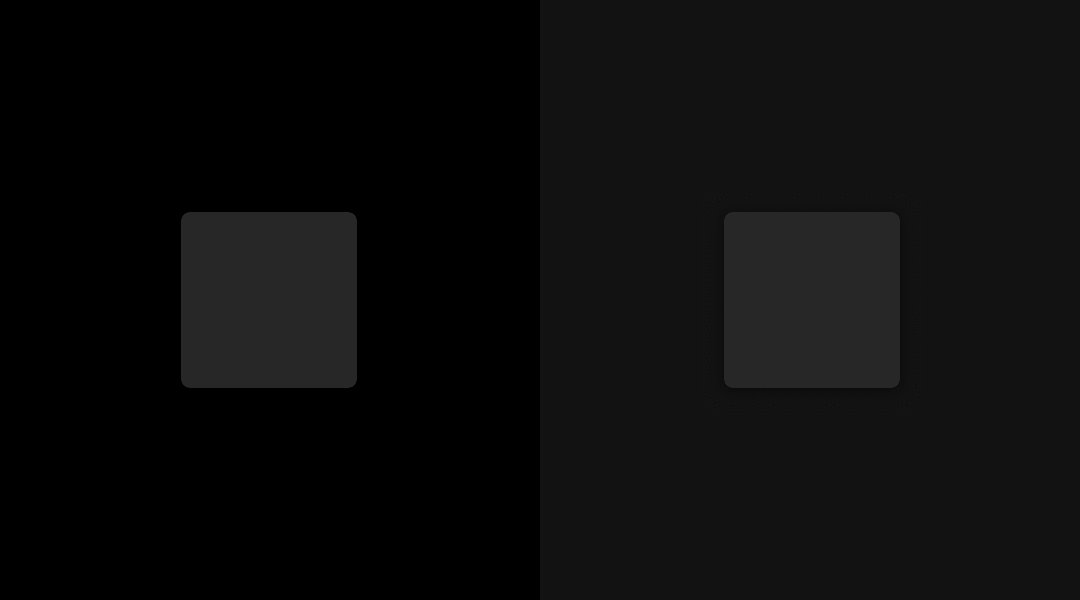
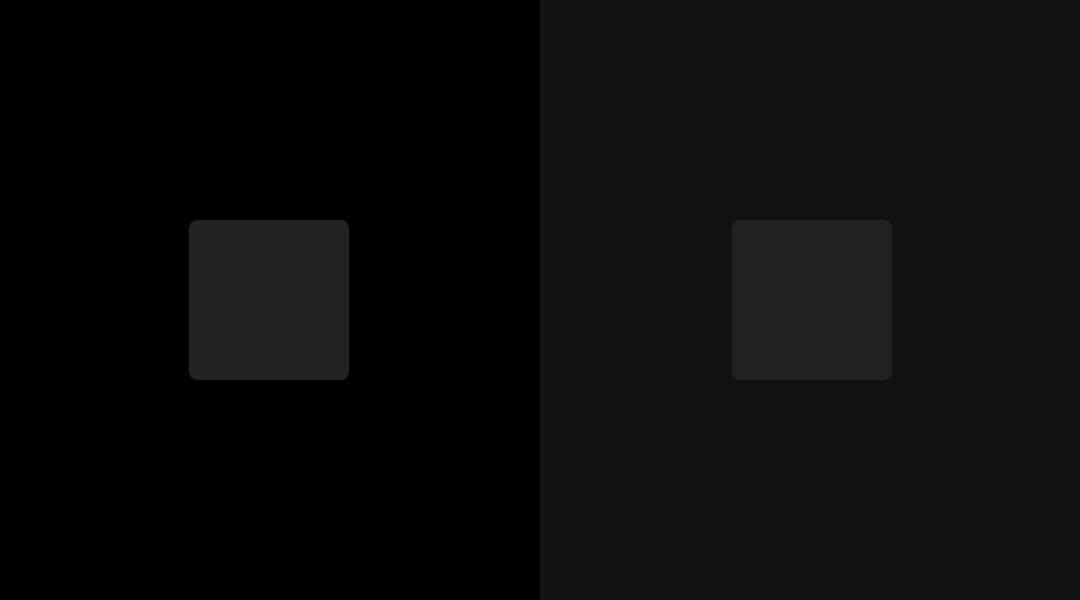
Рассмотрим два одинаковых серых квадрата с тенью. Один на 100% черном фоне, другой на #121212. При возвышении объект превращается в более светлый оттенок серого. темный режим

Таким образом используйте темно-серый цвет, а не черный на сайте. На сером фоне легче видеть тени, а также снижается нагрузка на глаза. Рекомендуемый цвет #121212. темный режим
2. Ненасыщенные цвета в темном режиме
Рассмотрим пример. Ваше основное действие — большая синяя кнопка в нижней панели. При переключении между светлым или темным режимом нет особой проблемы с контрастом. Кнопка по-прежнему привлекает все внимание, значок четкий, все хорошо. темный режим

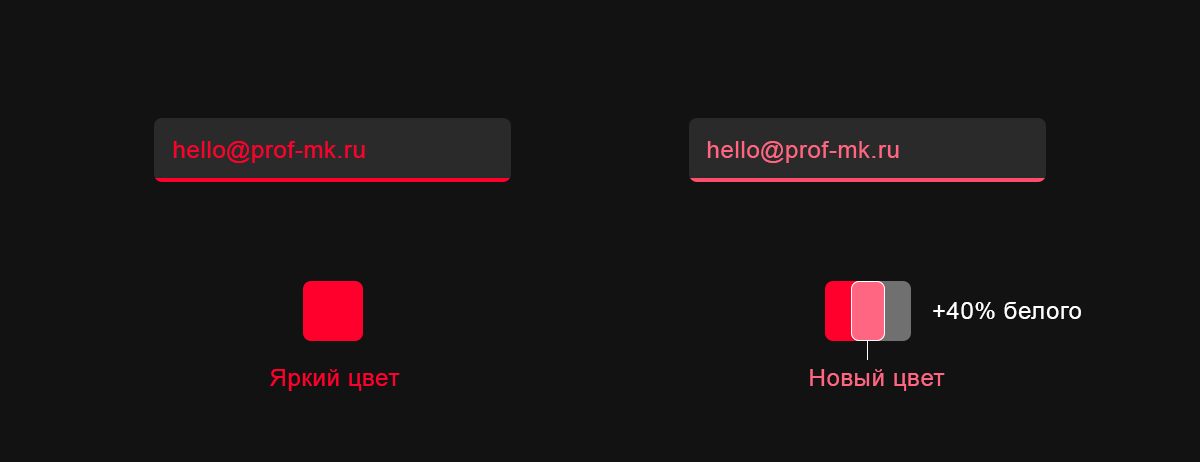
Когда этот же цвет используется, например, в тексте, то возникают проблемы. В темной теме следует избегать использование насыщенных цветов. Насыщенные цвета вызывают напряжение глаз. Вместо этого используйте менее насыщенный оттенок вашего основного цвета. Менее насыщенные цвета улучшат разборчивость и уменьшат визуальную вибрацию. темный режим
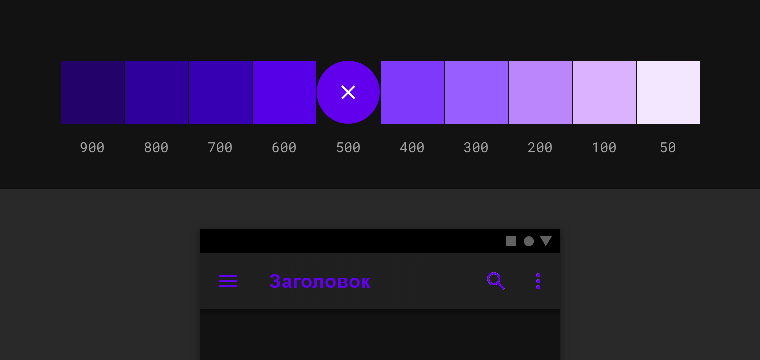
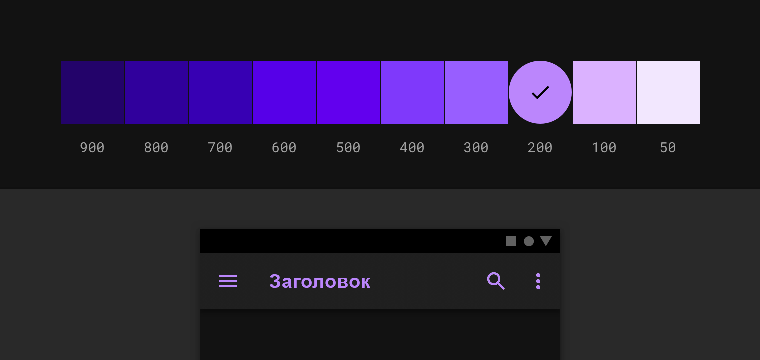
Сравните. Что лучше на темном режиме?
Пример №1: Насыщенный цвет.

Пример №2: Ненасыщенный цвет.

Например, Google при переходе на темный режим использует вместо яркого цвета новый цвет — поверх основного цвета накладывается дополнительный 40% белый слой. Это улучшает уровень контрастности.

3. Текст в темном режиме
Правила здесь просты: ничто не должно быть 100% черным на 100% белом и наоборот. Белый отражает все длины волн света, черный поглощает его. Если вы поместите 100% белый текст на 100% черный фон, то буквы будут отражать свет, рассеиваться и их будет труднее отличить друг от друга, что ухудшит читабельность.
То же самое касается 100% белого фона, который отражает слишком много света, чтобы полностью сосредоточиться на словах. Попробуйте немного смягчить белизну, используйте светлые оттенки серого для фона и текстов на черном фоне. Это будет легче для глаз, предотвращая их усталость.
Заключение
Со временем темный режим будет по умолчанию на всех сайтах, как мобильных, так и настольных. Единственная причина не реализовывать темный режим — это когда вы абсолютно уверены, что ваш сайт или приложение используется исключительно при ярком дневном свете, но это довольно редко.
Представьте, что вы готовы ко сну, очень сонный, но перед тем, как заснуть, вы вспомнили, что вам нужно отправить кому-то очень важный текст. Вы берете свой телефон, включаете его и… Светлый фон вашего телефона не дает вам спать еще 3 часа. Наличие темного режима улучшило бы удобство использования.
Таким образом темный режим — приятная особенность для вашего сайта или приложения. Автоматически включается вечером и выключается утром, как это делается в Твиттере.




 Инструменты
Инструменты