Редизайн — это гораздо больше, чем просто дизайн логотипа. Редизайн логотипа включает в себя изменение цвета, гарнитуры, символов, названия. Редизайн позволяет обновить миссию компании, обновить продукт и многое другое.
Давайте взглянем на редизайн свежих, увлекательных логотипов — 12 примеров логотипов и проанализируем их новый облик. После каждого примера — уроки редизайна, которые вы можете почерпнуть для своего логотипа.
1. Редизайн логотипа Calvin Klein
При редизайне Calvin Klein изменил свою надпись в логотипе. В новом логотипе все буквы стали заглавными. Логотип эволюционировал от субъективного к объективному. При этом компания осталась верна своему минималистичному дизайну и узкому шрифту без засечек.

До (вверху) и после (внизу)
Урок редизайна логотипа: Изменение названия компании на все заглавные буквы может радикально изменить ваш логотип. Попробуйте разные варианты букв, чтобы узнать, что больше подходит для вашего бизнеса.
2. Логотип Tinder
Tinder – известное приложение для знакомств. На этапе редизайна компания избавилась от своего ключевого слова и представила новый логотип – в виде пламени. В результате получился более эстетичный и упрощенный способ отображения логотипа.

До (вверху) и после (внизу)
Урок редизайна логотипа: Значки очень важны. Особенно, если вы работаете с приложениями. Выбирайте свой значок для логотипа мудро. Потому что это то, что будет отображаться на телефонах.
3. Редизайн логотипа YouTube
YouTube провел редизайн своего логотипа впервые за более, чем десятилетие. При редизайне был сделан акцент на кпопке воспроизведения в виде иконки и удалена красная рамка вокруг слова «Tube».
С годами эта кнопка воспроизведения (расположенная спереди и в центре каждого видео) стала представителем бренда, неофициальной записью логотипа.

До (вверху) и после (внизу)
Урок редизайна логотипа: Когда вы проводите редизайн логотипа, сосредоточьтесь на том, что ваша аудитория любит и знает о вашем бренде, продукте. Есть ли определенный элемент, который резонирует с ними?
4. Редизайн логотипа Dropbox
Dropbox после редизайна представил более чистый и простой логотип. На старом логотипе была синяя коробка с надписью: «Dropbox — отличное место для хранения файлов». Новый логотип — чище и проще. Превратив буквальный прямоугольник в набор поверхностей, показав, что Dropbox является открытой платформой и местом для творчества.

До (вверху) и после (внизу)
Урок редизайна логотипа: Вы можете придерживаться одно- или двухцветного логотипа. Но не бойтесь играть с цветом в других частях вашего бренда.
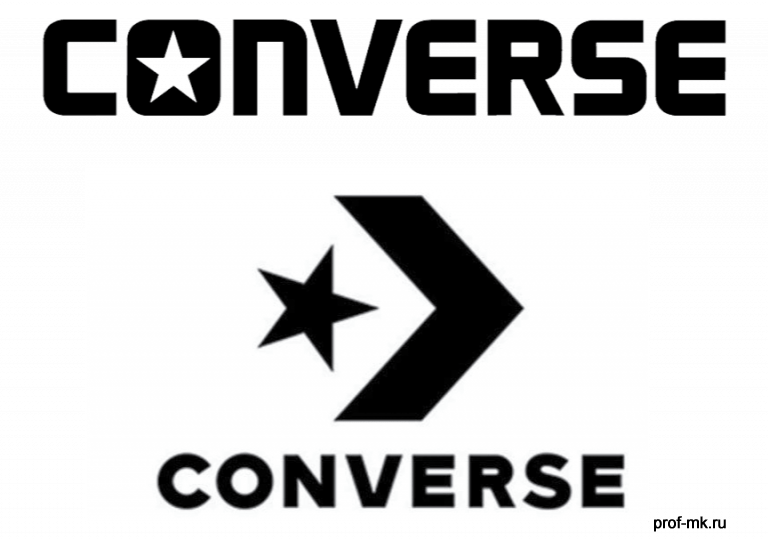
5. Редизайн логотипа Converse
Редизайн Converse — в новом логотипе добавлена более заметная иконка, которая стала данью истории. Эта иконка используется с 70-х годов и является основной частью индентичности компании. Дополнительно она отражает движение вперед. Помимо этого в новом логотипе представлен более чистый шрифт с большим интервалом.

До (вверху) и после (внизу)
Урок по дизайну логотипа: Поэкспериментируйте с расположением значка в вашем логотипе. В то время как многие бренды ставят его слева от названия компании, разместите его поверх названия. Это позволит каждому элементу дизайна засиять.
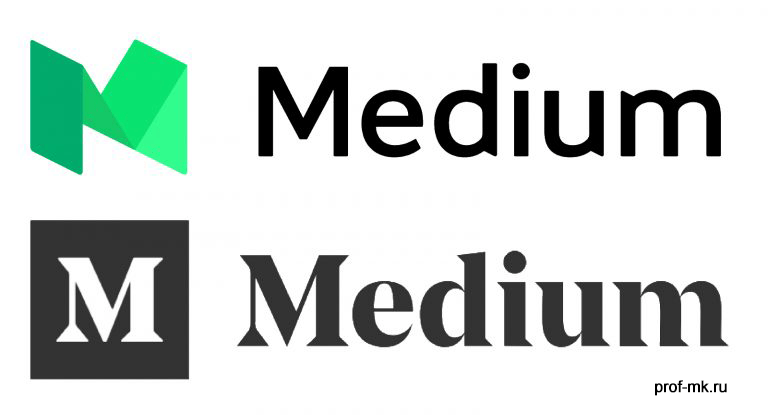
6. Логотип Medium
Medium избавился от своей зеленой буквы «М» и представил новый логотип с классическим внешним видом. С помощью редизайна компания добилась правильного баланса – между современным и традиционным, с сильными угловыми засечками и контрастом между толстыми и тонкими шрифтами.

До (вверху) и после (внизу)
Урок по дизайну логотипа: Не бойтесь заняться шрифтами. Обратите внимание к каким стилям надписи вы обращаетесь, когда смотрите на другие бренды.
7. Логотип Kickstarter
Новый логотип Kickstarter получил более короткий пузырьковый шрифт и более зрелый цвет — глубокий темно-бирюзовый.

До (вверху) и после (внизу)
Урок по дизайну логотипа: Помните о своей отрасли при разработке логотипа, но не позволяйте ему диктовать все ваши дизайнерские решения. Отличительный выбор цвета может выделить ваш бренд из толпы.
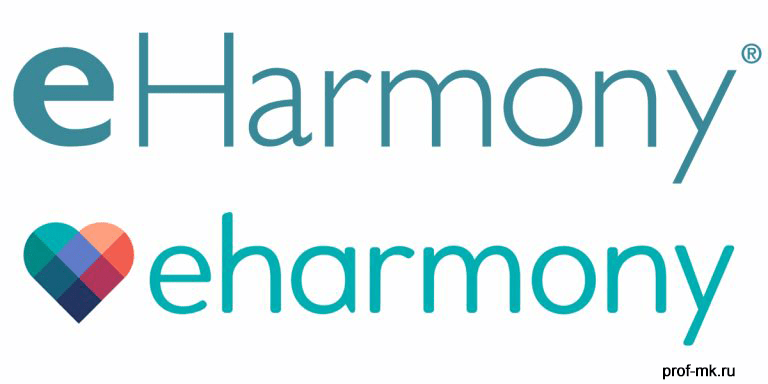
8. Логотип eHarmony
eHarmony избавился от заглавной буквы «eH» в своем логотипе и перешел на более обтекаемый, дружественный дизайн с яркой иконкой сердца.
На этапе ребрендинга компания осталась верной своей сути — название бренда написано теплым шрифтом. Над ним сияет динамичное сердце, иллюстрирующее знания, опыт, который они привносят в создание совместимых отношений.

До (вверху) и после (внизу)
Урок: Использование заглавных букв в среднем слове может привести к путанице на нескольких уровнях брендинга. Избегайте этого, особенно в своем логотипе.
9. Логотип Audi
Audi выбрала плоский дизайн, в черном цвете и удалила своё название из логотипа. Тем самым, обеспечив минималистское обновление своего культового дизайна с 4 кольцами.

До (вверху) и после (внизу)
Урок: Плоский дизайн в ребрендинге очень популярен. Причина? Прост, вне времени и легкий для глаз.
10. Логотип Glassdoor
Glassdoor представила свой новый логотип с более дружелюбным оттенком зеленого и сплющиванием своей ранее 3D дверной иконки.
Новый логотип является расширением концепции дверей, которая была у компании с самого начала, но подталкивает ее в новом направлении. Это новое направление создает ощущение симметрии, бесконечности и возможностей.

До (вверху) и после (внизу)
Урок: Небольшие изменения могут иметь большое значение. Благодаря более яркому цвету и обновлению символов ваш логотип будет выглядеть актуально и свежо.
11. Huffington Post
Huffington Post сократила свое название и использовала выделенный курсивом шрифт для своего нового внешнего вида. Новый шрифт — сильный и немного причудливый. Жирный курсив продвигает взгляд вперед, так же, как данный бренд рос и развивался за последние 12 лет.

До (вверху) и после (внизу)
Урок: У вас длинное название? Попробуйте укоротить имя компании для более изящного слова и попробуйте разные сочетания шрифта и формы, чтобы найти такое, которое производит впечатление.
12. Mozilla
Mozilla создала новый шрифт («Zilla») для ребрендинга и хитро это использовала «: //». Компания выпустила новый логотип «белый на черном» с радугой цветовых вариаций на своем веб-сайте.
Черный прямоугольник вокруг текста является ключевым строительным элементом дизайна и отражает то, как мы все выбираем шрифты на панелях инструментов и в программах.

До (вверху) и после (внизу)
Урок: Интеграция символов в вашу гарнитуру может быть сложной, но когда она работает, это оказывает огромное влияние.