Нажать или не нажать? Хороший вопрос. Именно он возникает у пользователей, когда они видят кнопку призыва к действию на сайте.
Чем больше кнопок, тем дольше они принимают решение. Они изучают каждую кнопку сайта, чтобы определить, какая из них лучше всего соответствует их цели. Любая неопределенность или сомнение в отношении кнопок может привести к тому, что они не предпримут никаких действий на сайте.
Вы можете предотвратить это, сделав приоритет каждого действия интуитивно понятным на сайте. Когда пользователи видят, какая кнопка важна для их задачи, они сразу же могут принять решение.
Рассмотрим юзабилити мобильного сайта для кнопок призыва к действию.
Юзабилити сайта №1: Естественный шаблон сканирования кнопок
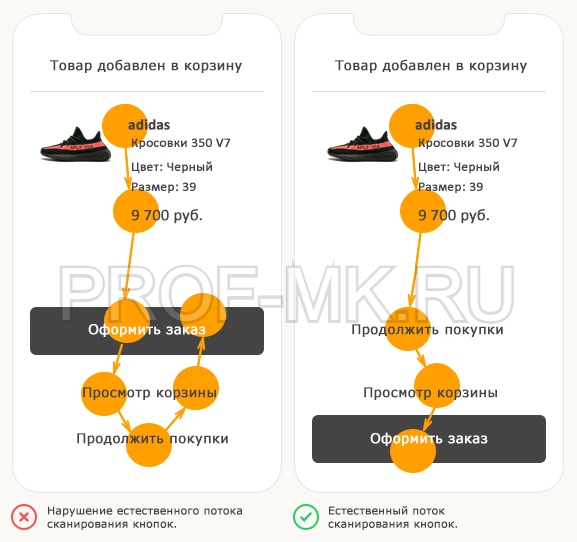
Одна из распространенных ошибок в мобильной версии сайта — размещение кнопок в порядке, отличающемся от естественного шаблона сканирования.
Рассмотрим пример: Из всех кнопок сначала размещается кнопка с наивысшим приоритетом. Обычно сайты делают это для того, чтобы пользователи заметили ее первой. Но они заметят данную кнопку независимо от порядка. Так как она имеет сильный визуальный вес.
Правильный порядок кнопок предназначен не для улучшения видимости, а для повышения эффективности сайта. Размещая кнопку с высоким приоритетом вначале, вы заставляете пользователей менять направление сканирования сверху вниз, что нарушает их естественный поток.

Не заставляйте пользователей повторно сканировать кнопки на сайте. Размещайте высокоприоритетное действие внизу, обеспечивая естественное сканирование в одном направлении. Это позволяет пользователям сканировать каждую кнопку по порядку, прежде чем они примут решение на сайте.
Юзабилити сайта №2: Отличие кнопки от текста с помощью формы
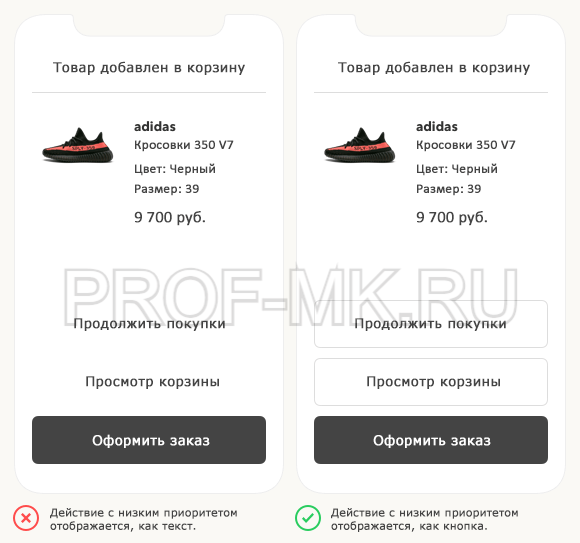
Другой пример — использование текста для представления кнопки на сайте.
Некоторые дизайнеры используют текстовые кнопки, чтобы показать более низкий приоритет действия. Но текстовые кнопки вызывают путаницу у пользователей. Это текст или кнопка на сайте? Эта неопределенность может привести к тому, что они пропустят эти кнопки.

Не вводите посетителей в заблуждение. Придайте текстовым меткам форму кнопки. Прозрачные кнопки — хороший метод для действий с низким приоритетом. Они позволяют легко распознать кнопку, чтобы пользователи могли достичь своей цели желаемым способом.
№3: Добавить цвет к прогрессивным действиям
Действие с высоким приоритетом — это действие, которое ведет непосредственно к цели пользователя.

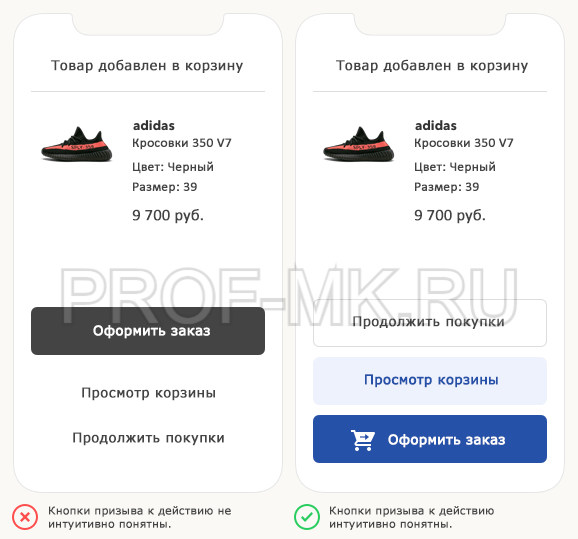
Рассмотрим пример. «Оформить заказ» имеет высокий приоритет, так как направляет пользователей к их цели. Но в примере не ясно, какое действие имеет средний приоритет — «Просмотр корзины» или «Продолжить покупки».
Действие «Просмотр корзины» позволяет пользователям просматривать товары, которые они добавили в свою корзину, что приводит к оформлению заказа. Действие «Продолжить покупки» возвращает пользователей к страницам с товарами, отодвигая еще дальше от пункта оформления заказа.
Таким образом «Просмотр корзины» имеет средний приоритет, а «Продолжить покупки» — низкий. Одно действие продвигает пользователя к его цели, а другое отдаляет от него.
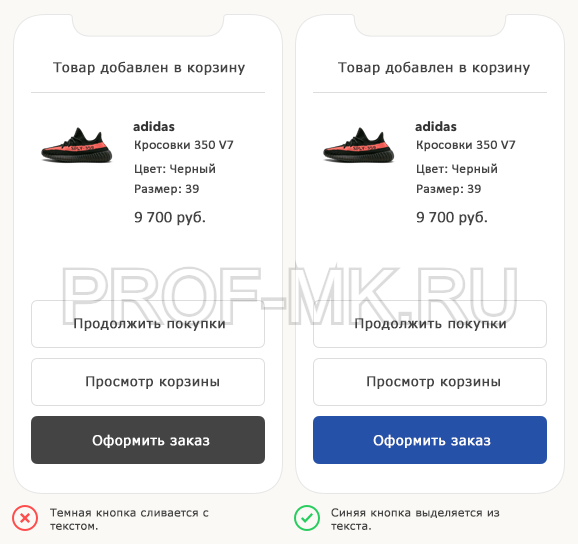
Прогрессивные действия всегда имеют более высокий приоритет, чем регрессивные. Цвет — хороший способ обозначить прогрессивные действия и привлечь внимание пользователя. Когда цвет кнопки совпадает с цветом текста, сигнал не такой сильный.

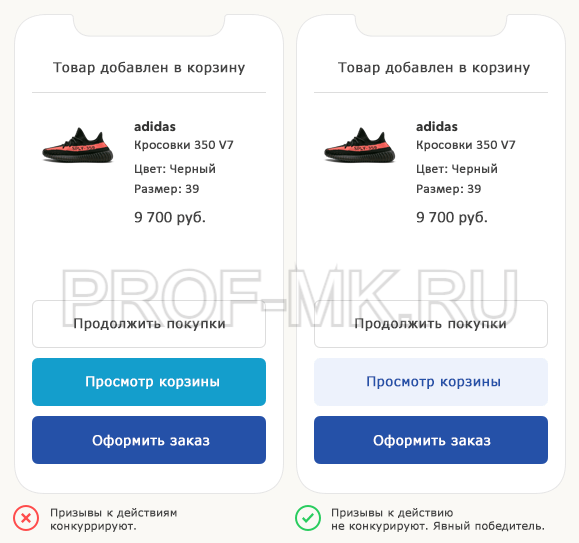
Если вы используете один и тот же цвет для каждого прогрессивного действия, пользователи не поймут, какой из них имеет более высокий приоритет. А использование разных цветов для каждого из них только запутает пользователей и заставит задуматься, что означают разные цвета. Мало того, это придаст каждой кнопке одинаковый визуальный вес.
Хороший метод — использовать один и тот же оттенок, но изменять насыщенность и яркость для действия со средним приоритетом. То есть оно выглядит светлее, чем действие с высоким приоритетом. Теперь вес кнопок больше не конкурирует между собой и есть явный победитель.
Для большей контрастности используйте светлый текст на темном фоне для основной кнопки и темный текст на светлом для дополнительной.
№4. Жирность текстовых меток
Применение текущих примеров достаточно для определения приоритета, но вы можете сделать еще лучше. Чем более интуитивно понятным вы делаете каждую кнопку, тем меньше пользователь будет думать при принятии решения.

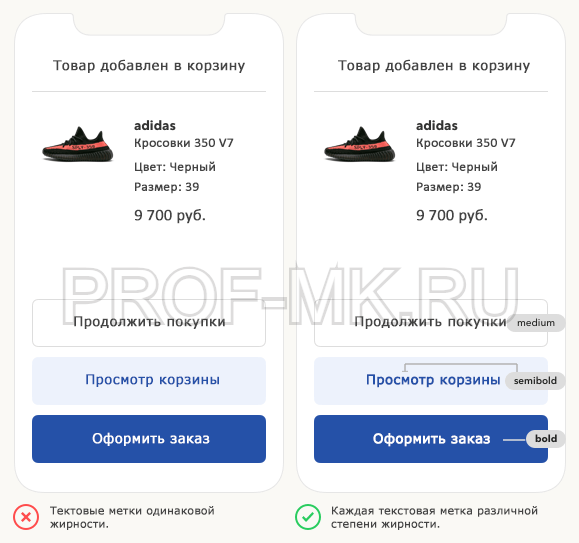
Использование одинаковой жирности для каждой текстовой метке придает им одинаковое значение. Лучший способ — выделять каждую текстовую метку по-разному, в зависимости от приоритета. Измените жирность текстовых меток, чтобы кнопки с высоким приоритетом были самыми жирными, а кнопки с низким приоритетом — наименее жирными.
Таким образом кнопка «Оформить заказ» является более яркой, а текст жирным. Кнопка «Просмотр корзины» имеет полужирный текст, а кнопка «Продолжить покупки» — обычный текст. В результате текстовые метки отражают визуальный вес каждого действия.
№5: Иконка для действия с высоким приоритетом
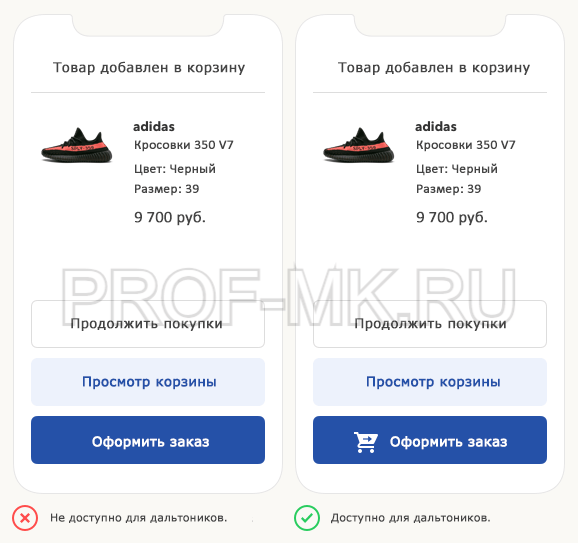
Последний метод — сделайте ваши кнопки доступными для дальтоников. Пользователи-дальтоники не смогут различить вес кнопок. Им нужно нечто большее, чем цвет, чтобы служить визуальной подсказкой.

Иконка для высокоприоритетного действия придает дополнительный акцент. Когда пользователи сканируют, они часто фиксируют визуальные элементы больше, чем текст. Значок гарантирует, что все пользователи будут уделять больше внимания высокоприоритетным действиям, чем другим.
Ваши кнопки малокликабельны?
Если да, то используйте эти методы, чтобы отточить UX кнопок призыва к действию. Либо обращайтесь к нам и мы проведем профессиональный юзабилити-аудит вашего сайта.