В данной статье проведем оценку юзабилити по контрасту цветов. Какой контраст цвета вы обычно выбираете для фона на сайте? Яркий, насыщенный контраст цвета?
С одной стороны — яркие, насыщенные цвета привлекают наибольшее внимание посетителей на сайте. С другой стороны такие контрасты напрягают глаза посетителей, что затрудняет дальнейший просмотр страницы сайта. контраст

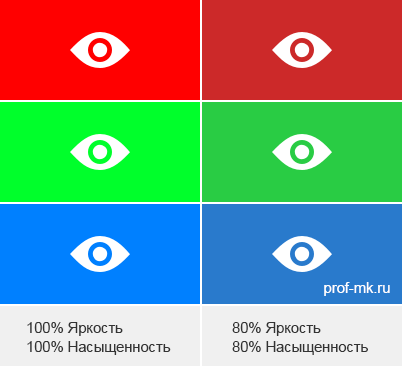
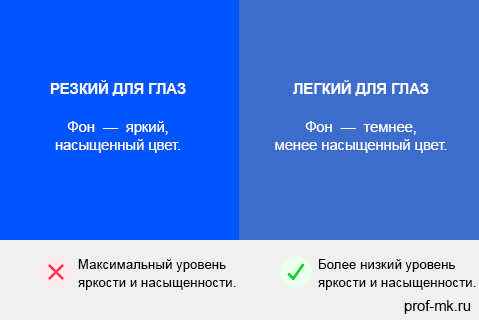
Проведем оценку контраста цветов. Слева цвета с максимальной яркостью и насыщенностью. Справа цвета с яркостью 80% и насыщенностью 80%. контраст
Какой контраст ваши глаза могут терпеть дольше на сайте? Там, где 100% яркость, насыщенность или 80%? Ваша оценка контраста? контраст

Оценка №1: яркость и насыщенность

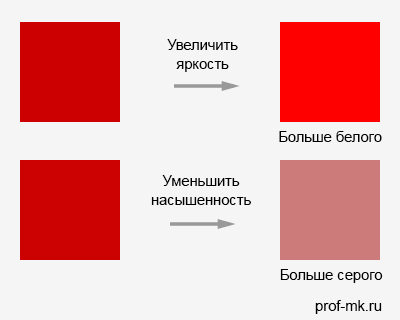
При оценке яркости и насыщенности нужно учитывать, что это разные цветовые свойства. Яркость — это сколько белого или черного цвета смешивается в цвете. Насыщенность — какое количество серого содержится в цвете.
Увеличение яркости не приводет к уменьшению насыщения. Когда вы уменьшаете насыщенность, то в цвете становится больше серого. Когда увеличиваете яркость, то больше белого. контраст

Оценка №2: внимание и возбуждение

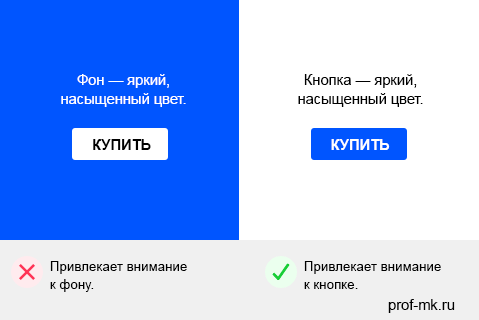
Оценка контраста цветов с высокой насыщенностью и яркостью — привлекают наибольшее внимание посетителей и влияют на их высокое возбуждение, но не смогут удержать посетителей надолго. Потому что кричащие контрасты цвета начинают раздражать глаза пользователей на сайте. контраст
Данные цвета следует использовать только для интерфейсных элементов, требующих действия пользователей. Например, кнопки. Яркий цвет привлечет внимание к этим элементам и облегчит их поиск на сайте, когда пользователи будут готовы действовать. контраст

Оценка №3: темные цвета
Лучше сделать цвет фона темнее и менее насыщенным на сайте. В результате менее интенсивный цвет фона не будет конкурировать с текстом за внимание. Это позволит пользователю легче читать страницу без визуального отвлечения. И тем самым улучшить юзабилити сайта. контраст

Оптимальный цвет для фона
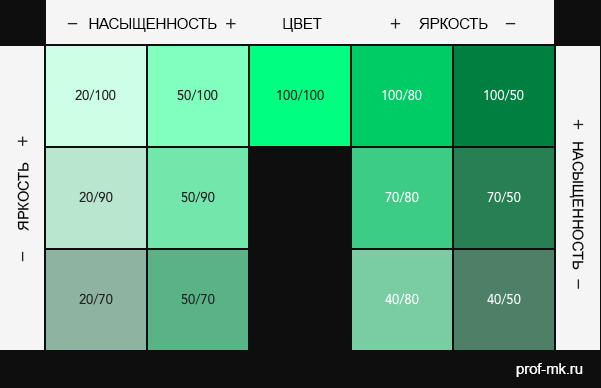
Создание сетки цветовых свойств поможет вам найти оптимальный контраст цвета для фона вашего сайта. контраст
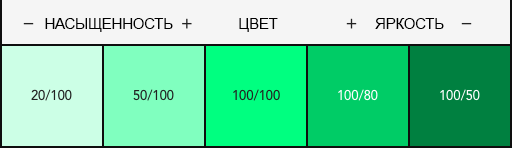
Итак, выберите цвет и установите максимальную яркость, уровень насыщенности. А теперь нужно настроить различный уровень яркости и насыщенности. контраст
В результате вы получите четыре новых цвета с более низким уровнем насыщенности и яркости. Для каждого нового цвета укажите коэффициент насыщенности / яркости.

Эти цвета не являются оптимальными для сайта, поскольку они все еще имеют 100% яркость или уровень насыщенности. Вместо этого они будут служить базой для оценки более оптимальных цветов.
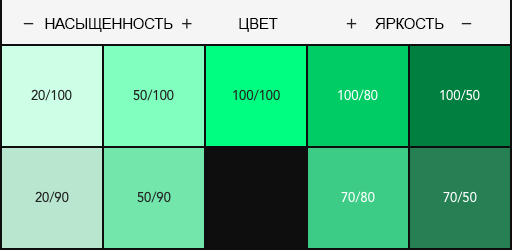
Создайте второй уровень оттенков, уменьшив яркость и насыщенность образцов в первом ярусе.

Если вас не устраивает второй уровень полученных цветов, то вы можете получить ещё больше цветов. Для этого снова уменьшите их контраст: яркость и насыщенность. контраст
Теперь у вас палитра из восьми оптимальных цветов для вашего сайта с различными коэффициентами яркости и насыщенности на выбор.

В качестве фона сайта всегда используйте цвета, которые не напрягают глаза, а успокаивают их.
Заключение
В следующий раз, когда выбираете цвет фона, подумайте о том, как этот цвет будет ощущаться в глазах посетителей. Посмотрите на свой сайт. Оптимизированы ли ваши уровни яркости и насыщенности? Могут ли пользователи легко читать текст на сайте?
Контраст цвета влияет на эстетику дизайна, но также влияет на удобство использования сайтом. Не следует жертвовать удобством использования ради эстетики, когда вы можете заставить их работать в тандеме. Тем самым получив отличный сайт.