Рассмотрим 19 трендов интерфейса сайта на 2020 год, которые нужно учитывать для сайта. В качестве наглядных примеров рассмотрим интерфейсы иностранных сайтов, которые лучше отражают тот или иной тренд 2020 года.
1. Социальное воздействие
По мере развития технологий и предоставления мощных инструментов дизайнерам и разработчикам, тренд интерфейса сайта 2020 года — смысл и повествование, а не эмоции и ощущения.
Пример интерфейса: дизайн сегодняшнего живого ада
Социальное воздействие набирает обороты – это также важно, как качество продукта или услуги.
Почему вы что-то делаете, будет важнее того, что вы делаете.
2. Потрясающая анимация
Все мы знаем, что сложная анимация влияет на скорость загрузки сайта. Чем сложнее анимация, тем медленнее загружается сайт. Но любую интерактивную анимацию можно эффективно оптимизировать без проблем для сайта.
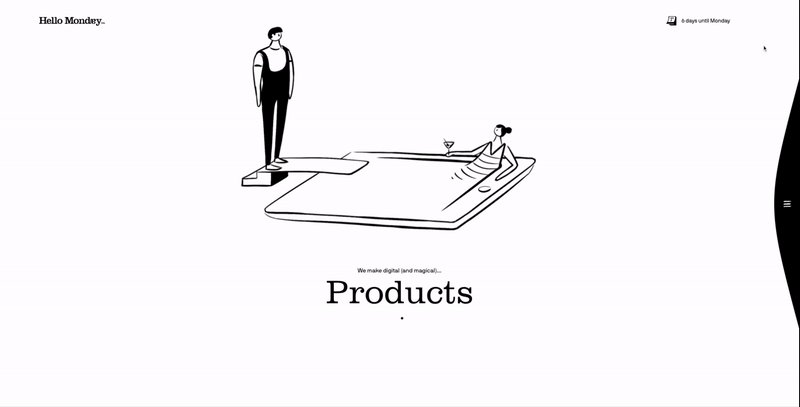
Пример интерфейса сайта с потрясающей анимацией.
Движение рассказывает историю лучше, чем слова. С новыми технологиями вы можете добавить в интерфейс сайта потрясающую анимацию. Для многих компаний — это неизведанная местность, но круто наконец сделать качественную анимацию на сайте без потери скорости.
Время сделать ход в прямом смысле. Иначе, за вас это сделают конкуренты.
3. Асимметричный дизайн
Классический дизайн сайта — симметричный. Он позволяет легко усваивать поток информации, определять границы сайта. Симметрия передает чувство завершенности и просто помогает лучше понять структуру сайта. В 2020 году в тренде будет асимметрия.
Пример асимметричного дизайна
Наступающий 2020 год – это год, когда асимметрия снова вернется на сайты.
То, что изначально было утилитарным подходом, теперь станет визуально привлекательным способом представления информации любого типа.
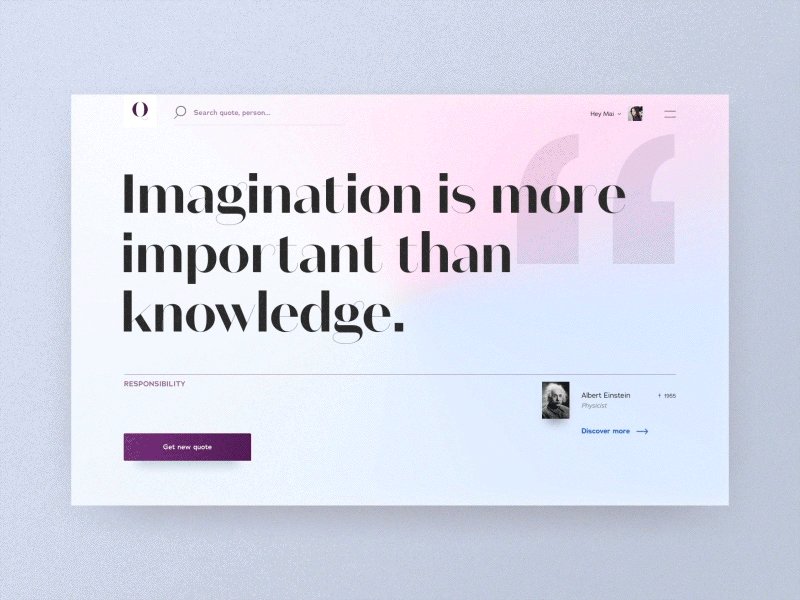
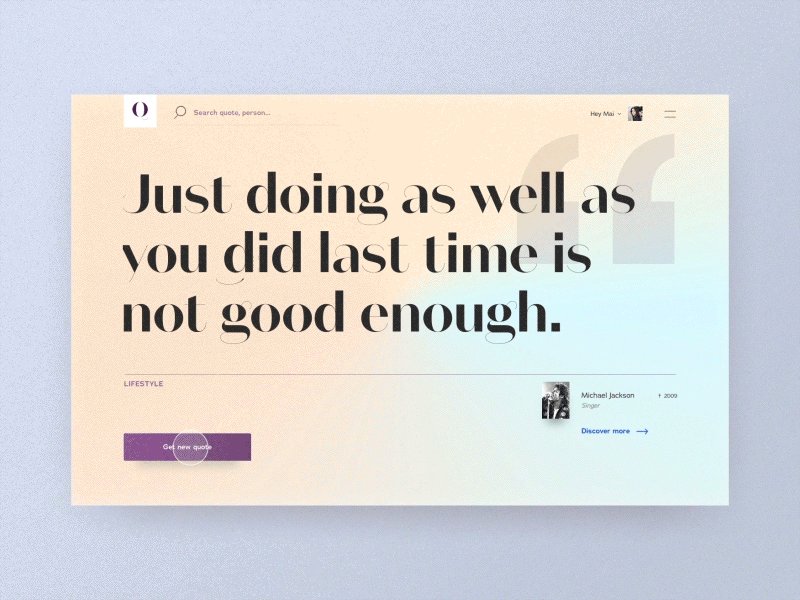
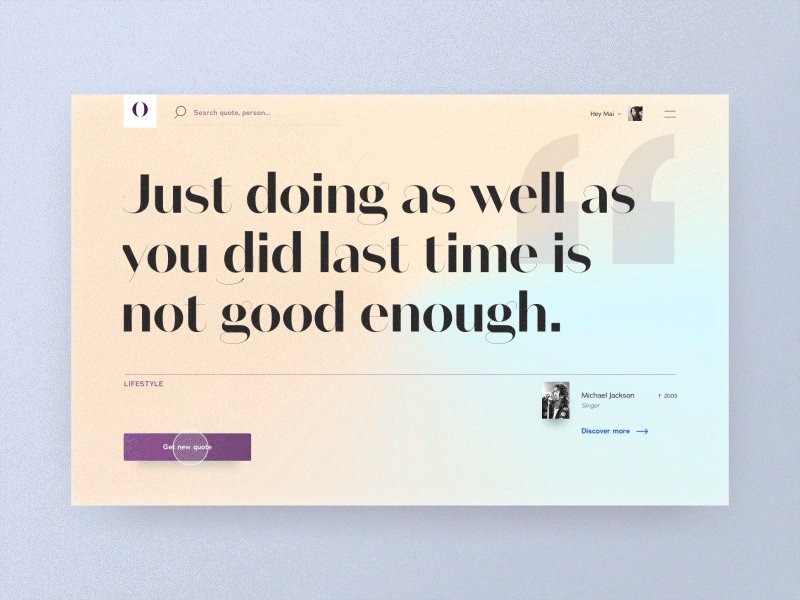
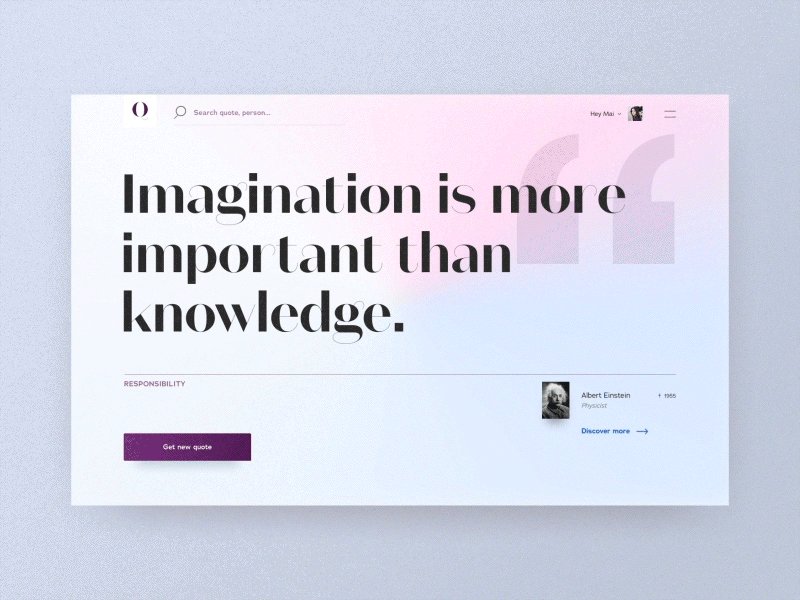
4. Мягкие градиенты в дизайне
Тренд 2020 года приносит легкие и мечтательные оттенки в дизайн сайта. В 2020 году вы увидите больше сайтов с мягкими градиентами в дизайне.

5. Естественные цвета
Тренд 2020 года — цвета в дизайне более естественные, чем палитра прошлых лет. Но это не означает, что все цвета должны быть одной палитры. Яркий неуместный цвет на сайте передаст эффект еще лучше.

6. Контент ориентированный на пользователя
Прогресс в UX в последние два года установил высокие стандарты на контент. Контент так же важен, как дизайн сайта. Он является частью дизайна. Текст позволяет читателю выбирать и относиться к продукту определенным образом.
7. Смешанный опыт
Визуалы сильнее слов. Объединение быстро загружаемых неконтролируемых видео, встроенных в сайт — хороший способ оживить дизайн. Контент — король. Он играет огромную роль, оказывая влияние на пользователей.
Пример сайта: кофейная компания

Смешивание контента позволяет создать полезный опыт для пользователя. Основным трендом является сайт, который не состоит из экранов, иллюстраций и видео. Это композиция всего в дизайне.
Создайте опыт, а не строительные комплекты.
8. Дизайн сайта для людей
Убедитесь, что дизайн вашего сайта сделан для людей.

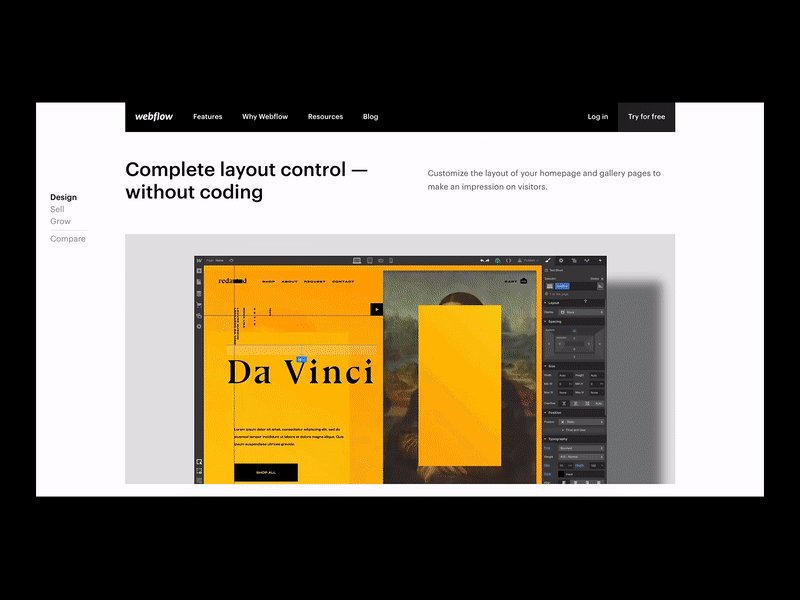
9. Визуальные инструменты для кодирования
Иногда дизайнеры разрабатывают дизайн, которые невозможно реализовать в определенные сроки или бюджет. И наступает эра, когда дизайнеры учатся кодировать и тем самым становятся опасными.
Почему опасными? Потому что они знают достаточно, чтобы спорить, но не достаточно, чтобы на самом деле это сделать.
В 2020 году появятся новые инструменты, которые облегчат кодирование для дизайнеров. По сути, это будет визуальный инструмент, который позволит создавать все, что угодно, если это можно сделать в HTML и CSS. Идеальная возможность для дизайнеров начать кодирование.

Когда все движется к взаимодействию, становится все труднее объяснить, как взаимодействие должно работать и выглядеть. Важность и необходимость визуального инструмента трудно переоценить.
Будьте опасным дизайнером. Смешайтесь с кодом.
10. Пустое пространство
Когда элементы борются за внимание, ни один из них не получает его достаточно. Когда на одном элементе есть прожектор, он привлекает все внимание. Важно дать сайту некоторое пространство, чтобы эффективно донести сообщение до пользователя.
Использование пустого пространства в дизайне сайта — в этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
Сайт с большим количеством пустого пространства.

Окружение идеи пустым пространством — это способ выделить идею. Теперь убедитесь, что то, что вы выделяете, того стоит.
11. Подробная визуализация
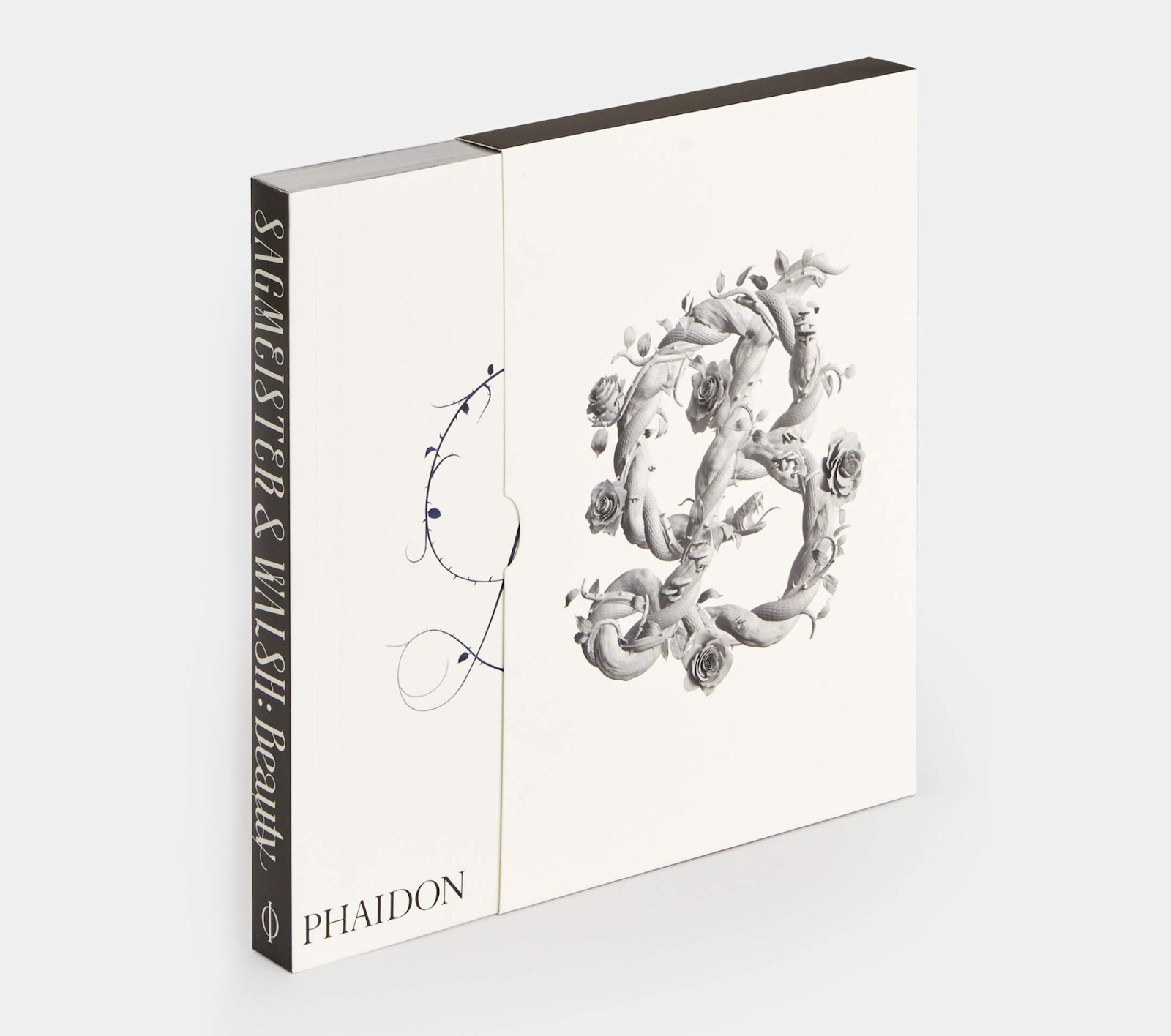
Трудно представить дизайнера, чье поведение по умолчанию не включает в себя набор векторных иконок и блок «наши преимущества», тенденции 2020 года возвращают нас к простым сценариям и визуализациям.
Потрясающая презентация / посадочная страница Apple AirPods Pro.
Чтобы представить продукт или услугу в 2020 году, все больше компаний будут использовать супер-подробные изображения продуктов и людей, использующих эти продукты.
12. Меняющийся UX
Долгое время сайты обслуживали только среднего пользователя в среднем контексте со средним уровнем вовлеченности.
Современная аналитика позволит вам определить, с кем вы имеете дело: просто странствующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, сайт ведет себя по-разному.
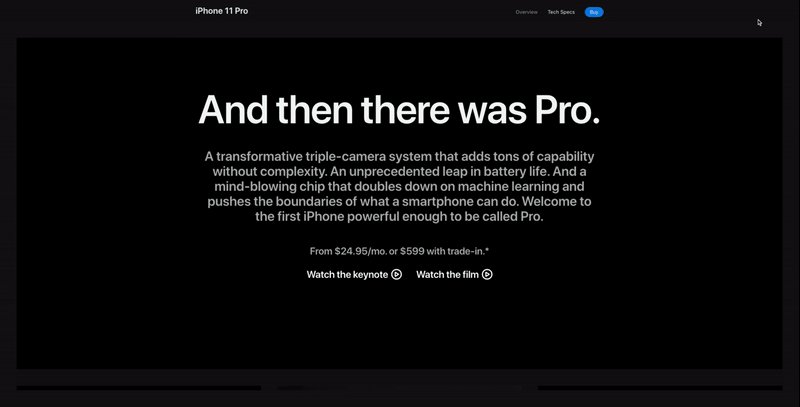
Сайт Apple показывает или обрезает iPhone 11 Pro в зависимости от того, как вы прокручиваете.

Данная тенденция, возможно, не подойдет для услуг, но к продуктам отлично адаптируется. Отражая лучшее понимание настроения и последовательность действий, предпринимаемых пользователем.
Научите ваши проекты понимать поведение пользователей.
13. Мобильный браузер
Одним из различий между приложениями и мобильными сайтами является необходимость в посредничестве — браузер. 2019 год — год, когда появился первый настоящий мобильный браузер.
Например – мобильный браузер Cake.
Технически — это приложение из AppStore, предназначенное для освобождения пользователей от приложений. Но то, что он делает, это обеспечивает знакомый опыт работы с приложениями при использовании поисковых систем и просмотра сайтов.
Тенденция 2020 года – на рынке появится все больше мобильных браузеров.
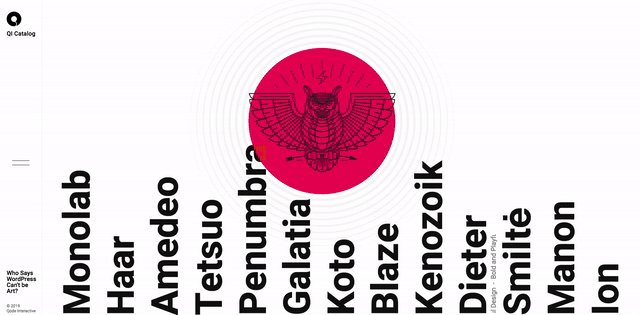
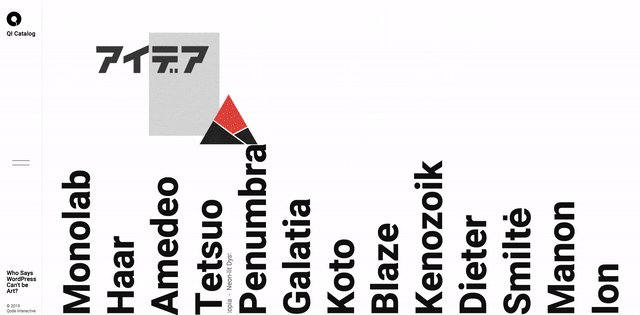
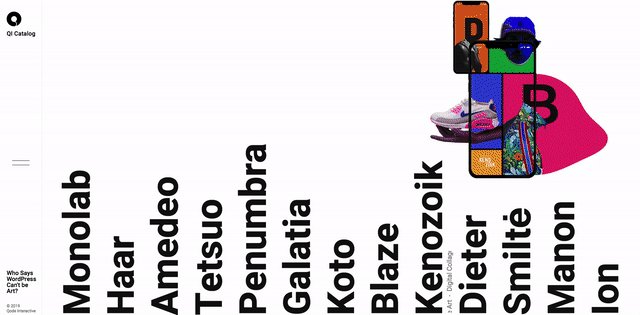
14. Типографское перекрытие
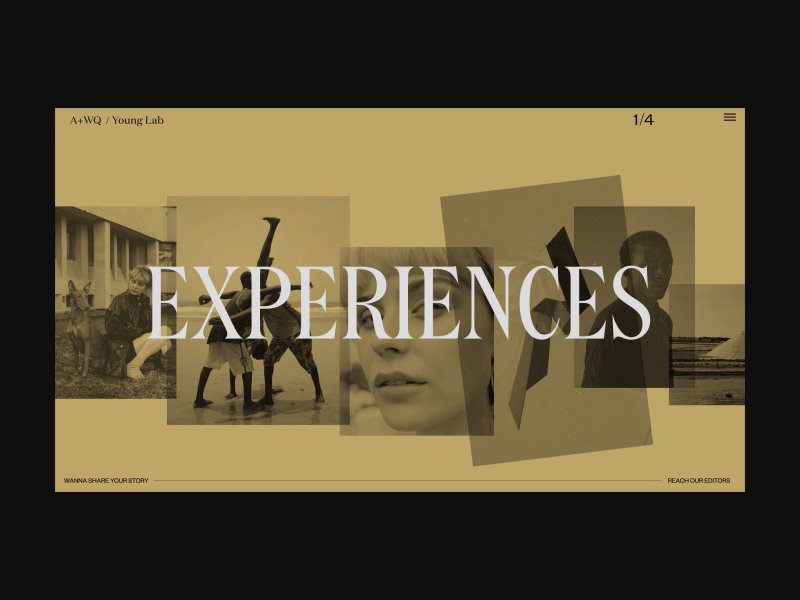
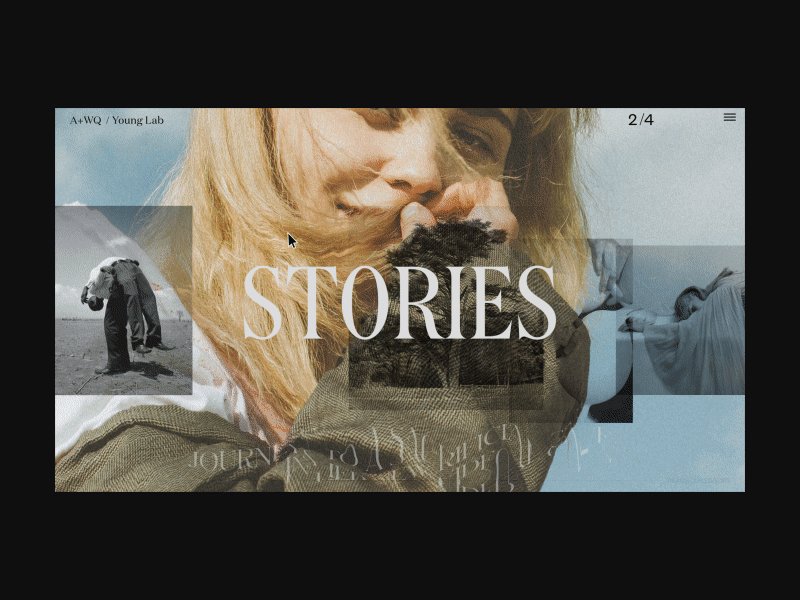
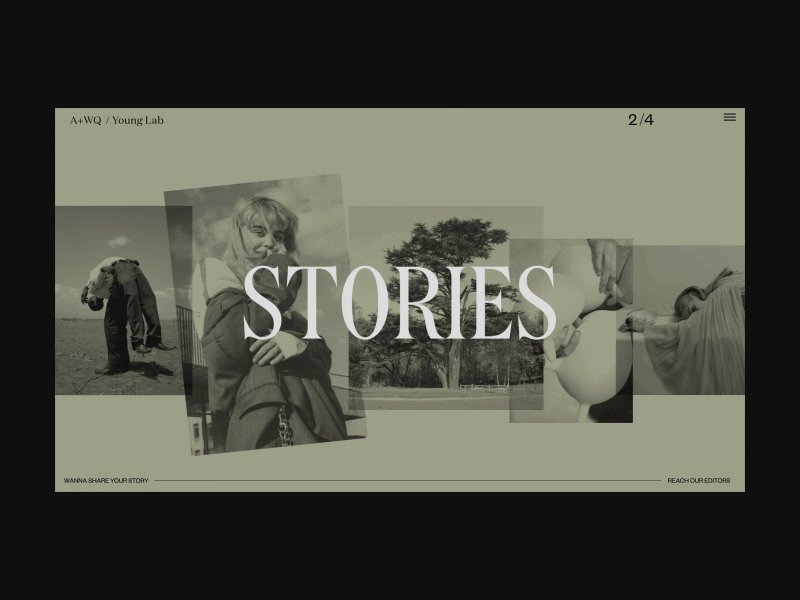
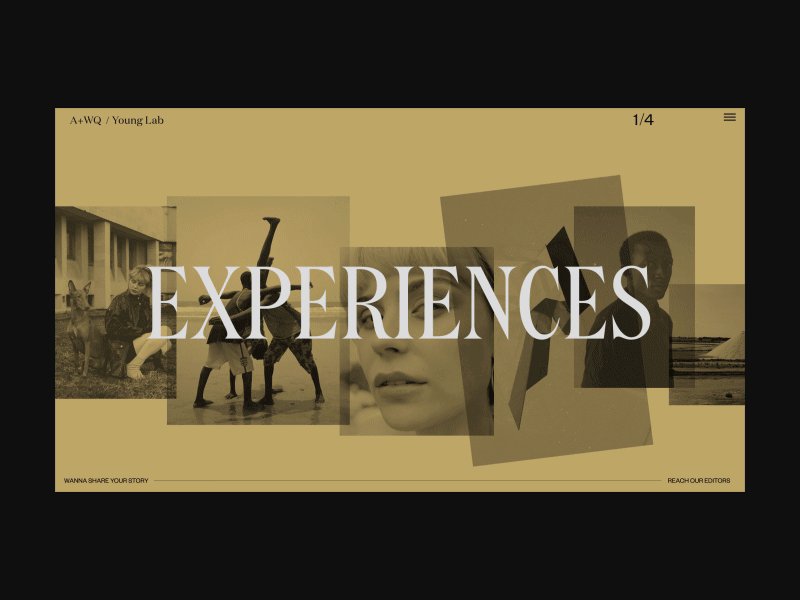
Перекрывающиеся заголовки на основе постеров являются альтернативой звуку. Вы сможете доставить сообщение определенным тоном и графически привлекательным способом.
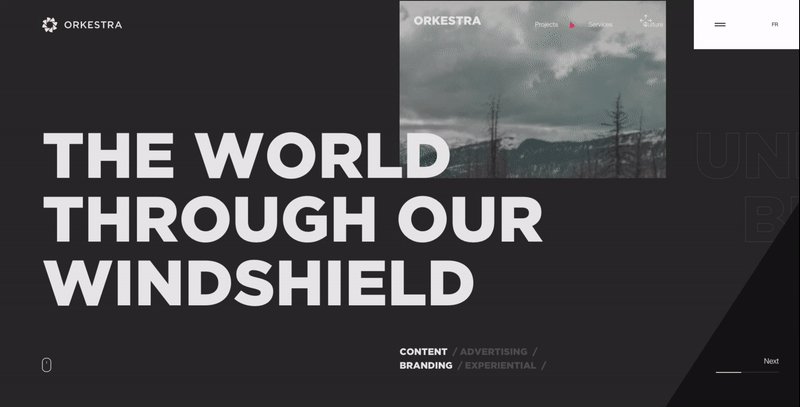
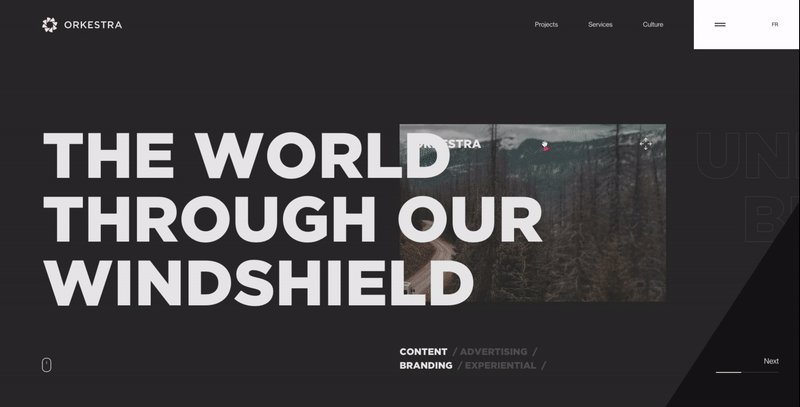
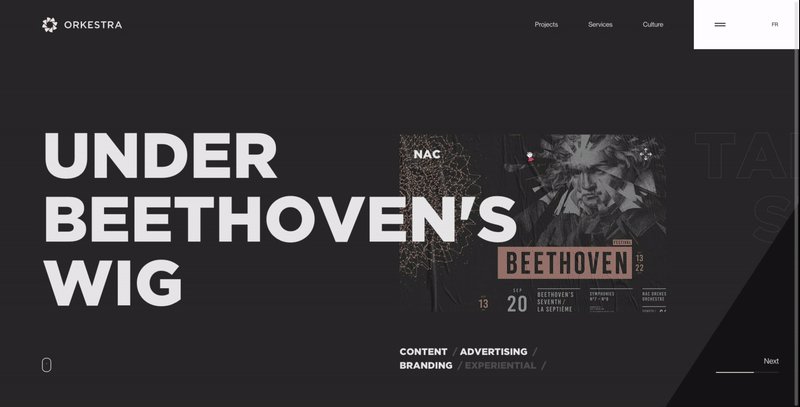
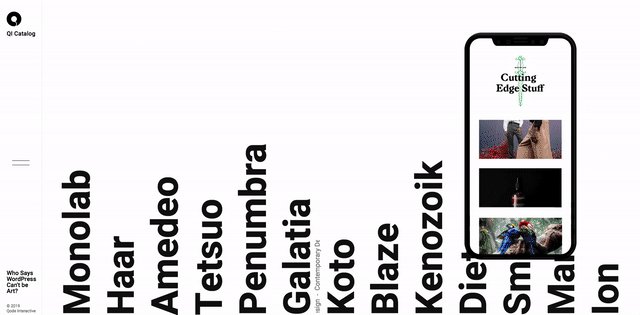
Заголовки главной страницы, перекрывающие изображения.

Из-за объема текстовой информации, которую мы потребляем ежедневно, мы склонны просматривать только выделяющиеся строки. Решение проблемы – перекрывающие заголовки.
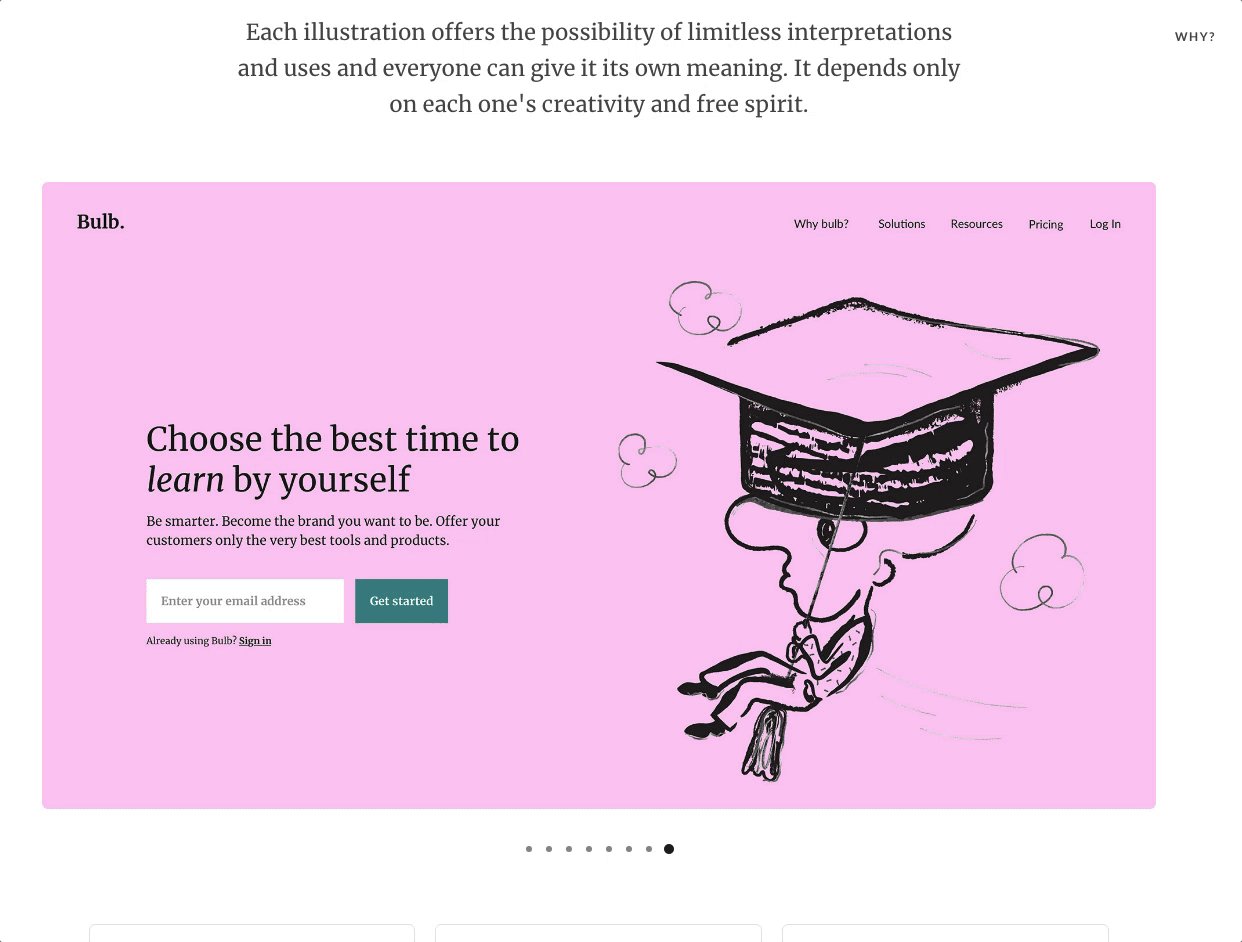
15. Нестандартные иллюстрации
К 2020 году у нас будет все проиллюстрировано до такой степени, что мы заново изобретем новый стиль иллюстраций. Они представляют собой не что иное, как наброски изобразительного искусства, воссозданные на цифровых носителях.
Это открывает окно возможностей для художников, которые ненавидят стоковые иллюстрации.
Нестандартная иллюстрация в действии.

Абсурдный дизайн — хороший пример использования чисто художественного подхода к созданию контента.
Например — интерактивное, иллюстрированное меню.

16. Пользовательская навигация
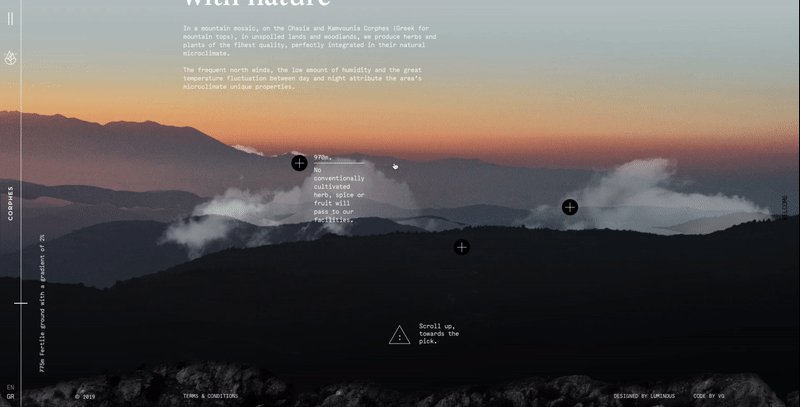
Навигация являются конечной тенденцией будущего года.
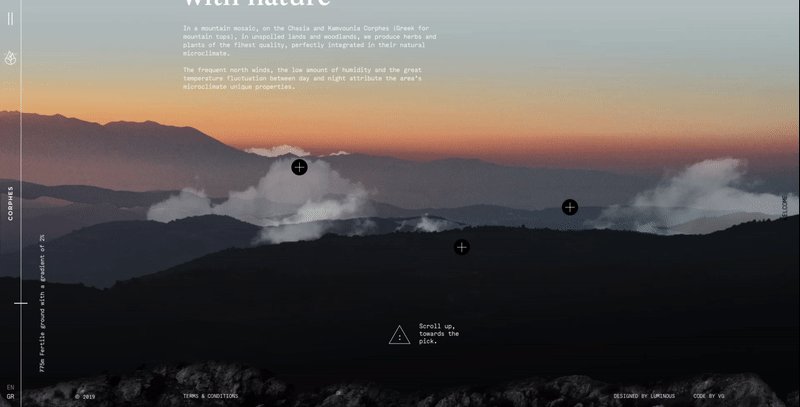
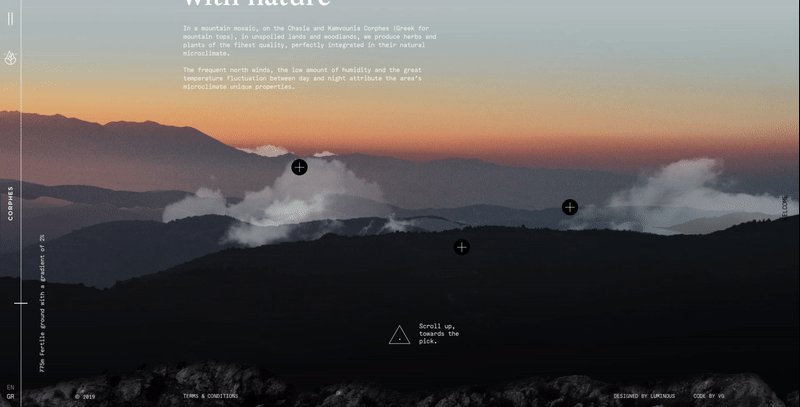
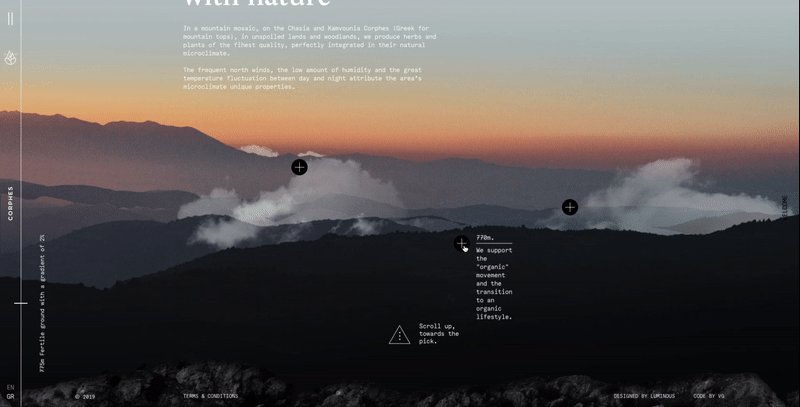
Например — сайт перевернул навигацию, призывающую вас подняться на вершину, а не спускаться.

Навигация может способствовать эффекту, если она логически вплетена в сайт. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на том, как течет информация.
17. Полноэкранные визуальные эффекты
Центр экрана — это то место, куда естественным образом тяготеют наши глаза. Однако есть преимущества в использовании всего пространства страницы.
Чтобы создать захватывающий опыт, имеет смысл показать, что состояние экрана — это только часть видимого контента. Это побуждает пользователей к дальнейшим исследованиям и снижает показатель отказа.
Сайт из Японии — это интерактивная полноэкранная история.
Данная тенденция больше подходит для сложных вопросов и социально значимых проблем, где важно поместить человека в правильный контекст.
А этот знакомит вас с проблемой рыболовной индустрии.
Не возводите стены, сносите их.
18. Визуализация данных
Поскольку технологии, которые делают потрясающие интерактивные возможности, становятся все более доступными, маркетологи могут строить свои стратегии на основе визуальных данных. Показывать лучше, чем рассказывать, но если вы можете сказать и показать, это окончательное повествование.
Это мощная комбинация, если есть значимые данные для отображения. Все, что вам нужно сделать, это отфильтровать данные, найти наиболее эффективные и показать их на сайте.
Визуализации автомобильного акустического управления.
Визуализируйте, что имеет значение, а не то, что доступно.
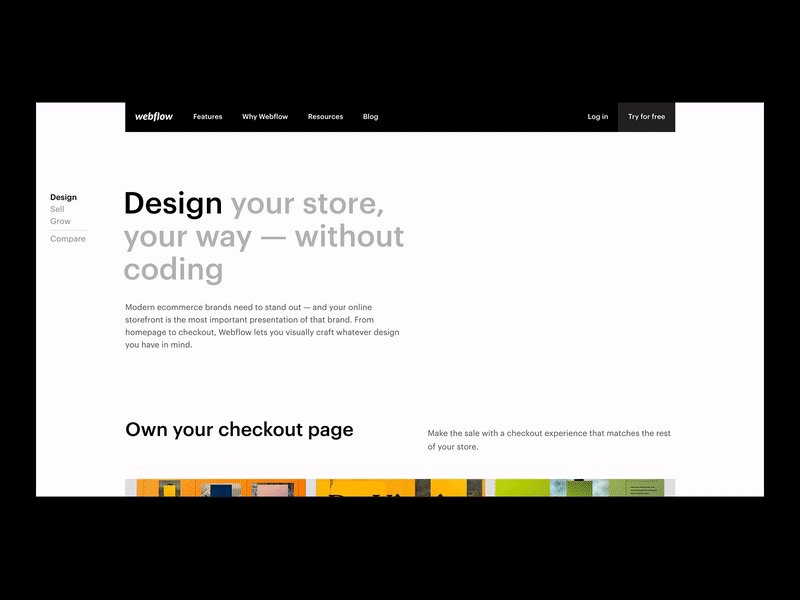
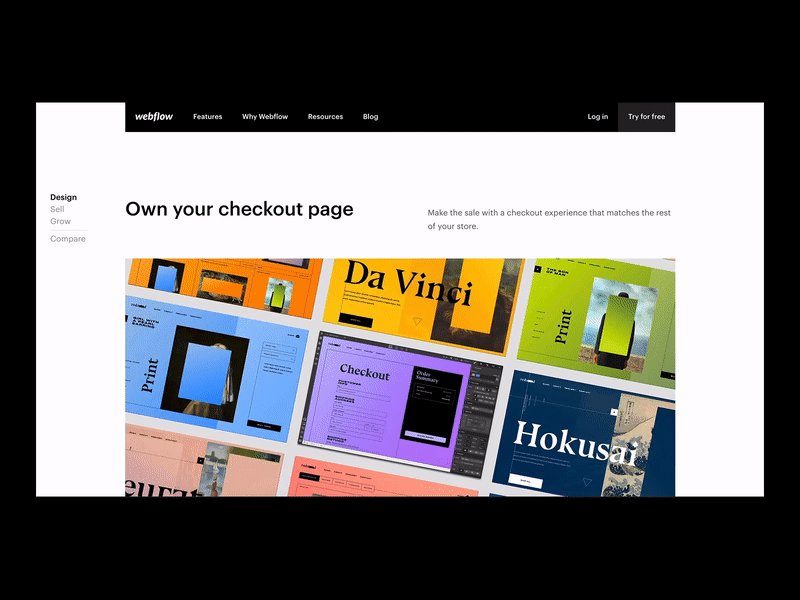
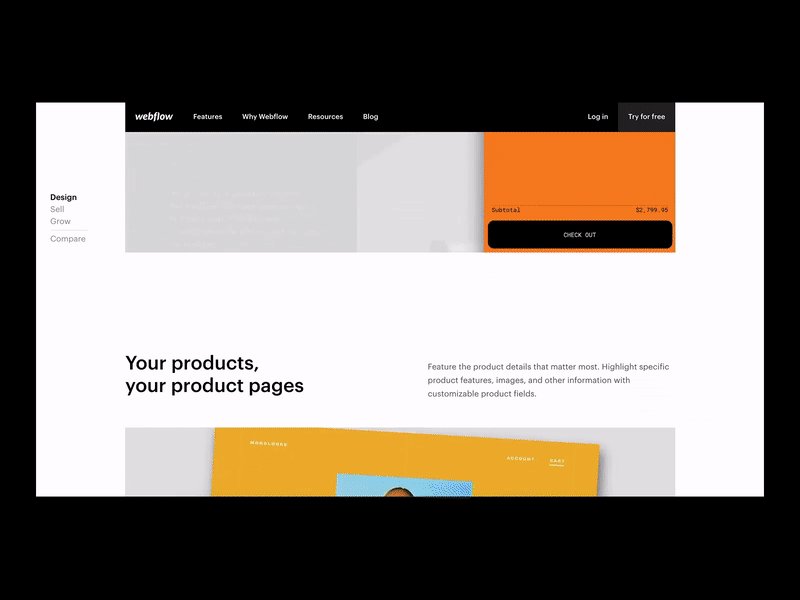
19. Непрерывный UX
Как обычно происходит покупка онлайн? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ» и оплатите, но сначала зарегистрируйтесь, заполните 17 текстовых полей, согласитесь с Условиями и положениями, получите счет на оплату по электронной почте, отследите свой заказ, загляните снова на сайт.
Каждый шаг этого процесса побуждает вас сомневаться в своем намерении сделать покупку. Каждый шаг, который вы должны заполнить, занимает у вас время. Мотивация у пользователя должна быть высокой, чтобы пройти всю процедуру покупки онлайн.
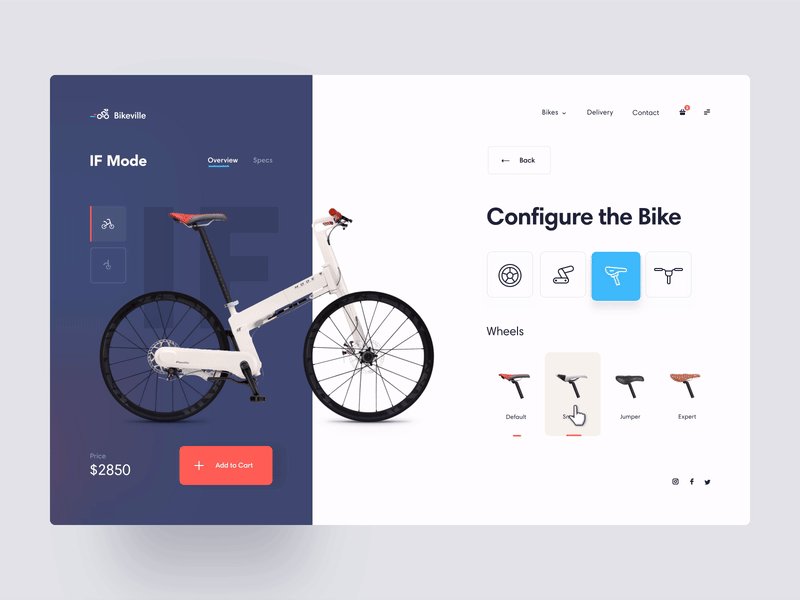
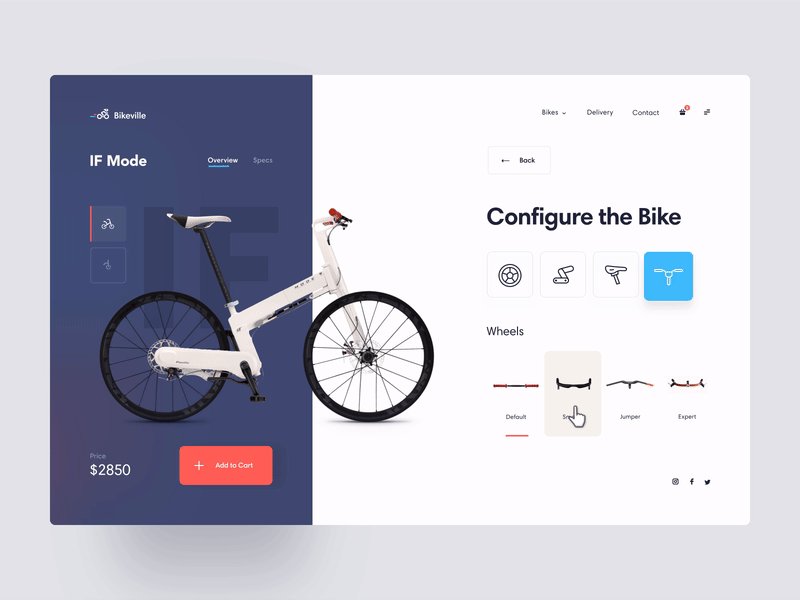
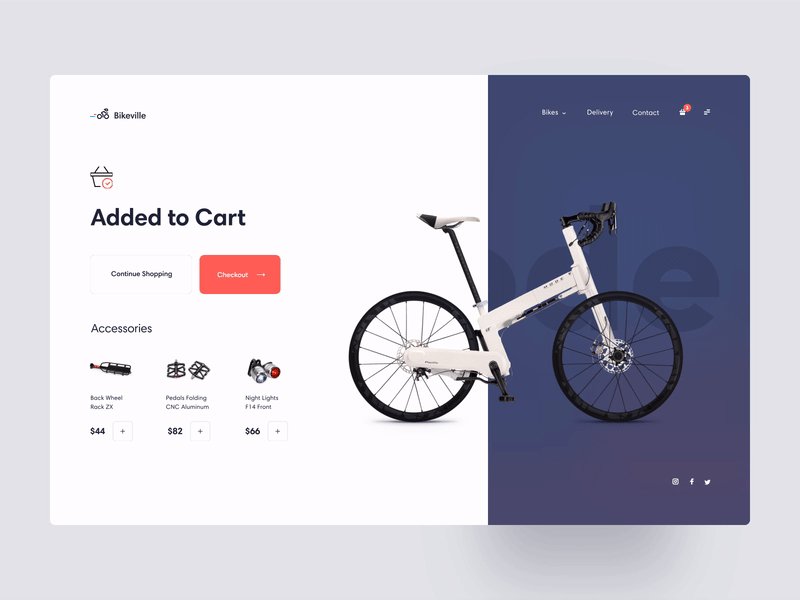
А что, если покупка на сайте – это всего одна кнопка для управления всем этим. Например, мобильный телефон использует это, интегрируя платежи в простые жесты и идентификаторы лиц. В 2020 году мы увидим рост этой тенденции.
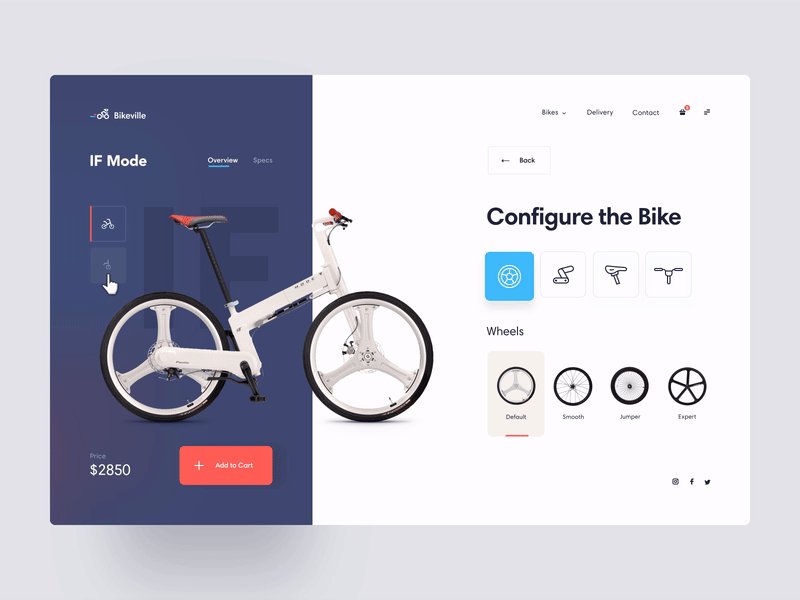
Конфигурация велосипеда предоставляет потрясающий покупательский опыт в опробование продукта.

Что же делать в отношении конфиденциальности? Единственный способ исправить это — не уклоняться от личных данных, а фактически использовать их для лучшей цели. Пользователь не должен задумываться, может ли он доверить вам свою личную информацию или нет. Если вы запрашиваете данные, они должны быть встроены на сайт так, чтобы создавать чувство безопасности.
Ваша задача — принять намерение пользователя и превратить его в удовольствие. Главное, чтобы это соответствовало современным требованиям безопасности.
Бесперебойный UX начинается там, где конфиденциальная информация рекламируется как торговое таинство, а не товар. Это касается не только покупки. Любая цель пользователя должна рассматриваться таким образом. Если вы выиграли битву за внимание, вы не можете проиграть битву за удовлетворение.
Не перебивайте человека, который хочет дать вам свои деньги.





 Инструменты
Инструменты