Формат SVG — это формат изображения, популярность которого быстро растет.
В этой статье вы узнаете:
- Что за формат SVG.
- Почему формат SVG нужно использовать.
- Преимущества и недостатки формата SVG.
- Как создать формат SVG.
- Как безопасно использовать формат SVG.
- Почему WordPress не поддерживает формат SVG.
- Как заставить SVG работать с WordPress.
- Как проверить поддержку SVG на сайте.
Что такое SVG

SVG — это масштабируемая векторная графика. Она представляет собой язык разметки для создания двумерных векторных изображений. SVG существует с 1999 года и стал популярным благодаря мобильному дизайну.
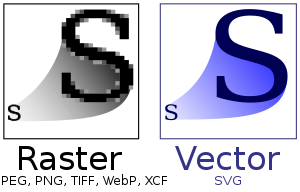
Разница между растровыми и векторными изображениями.

Преимущества SVG

В отличие от JPG, GIF и других графических файлов SVG обладают рядом заметных преимуществ:
-
Масштабируемость SVG
Изображения SVG можно масштабировать. Уменьшите или увеличьте размер SVG, и качество останется прежним.
В другом формате изображения будут выглядеть размытыми — при отображении их больше, чем фактический размер изображения. Благодаря масштабируемости SVG отлично подходит для адаптивного дизайна.
-
Меньший размер файла SVG
Файлы SVG состоят из масштабируемых векторов, а не пикселей. Поэтому они намного меньше, так как необходимо сохранять меньше информации. SVG сделает ваш сайт быстрее.
JPEG, размер изображения — 81.4KB PNG, размер изображения — 85.1KB
PNG, размер изображения — 85.1KB SVG, размер изображения — 6.1KB
SVG, размер изображения — 6.1KB
-
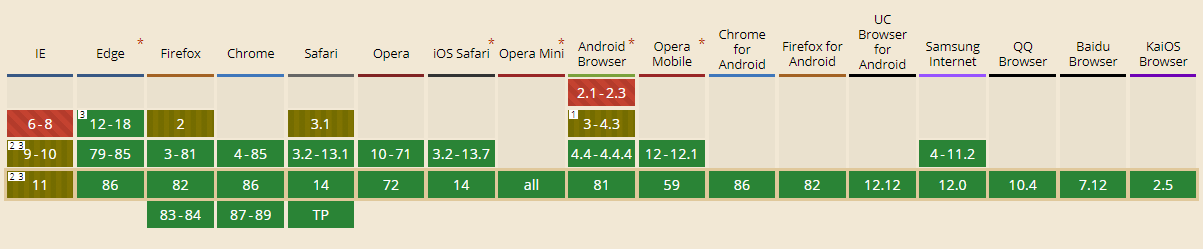
SVG поддерживается всеми браузерами
Все основные браузеры и мобильные браузеры знают, как работать с SVG. Это значит, что у большинства посетителей не возникнет проблем с отображением SVG.

- 1 — частичная поддержка SVG в Android 3 и 4 относится к отсутствию поддержки маскировки.
- 2 — частичная поддержка SVG в IE9-11 относится к отсутствию поддержки анимации.
- 3 — IE9-11 и Edge неправильно масштабируют SVG файлы.
-
SVG признано Google
Если вы беспокоитесь, что использование SVG повредит вашему SEO, не беспокойтесь. Google индексирует масштабируемую векторную графику так же, как и другие изображения, и будет включать SVG в свой поиск изображений.
-
SVG может быть анимирован
С помощью CSS вы можете добавлять анимацию к векторной графике.
Недостатки SVG

-
SVG трудно создать
Как мы увидим ниже в статье, без опыта работы с графическим дизайном вам может быть сложно создать файлы SVG самостоятельно.
-
SVG не подходит для сложных изображений
SVG идеально подходит для логотипов и значков, но не для сложных изображений, таких как фотографии.
Добавление к изображениям множества деталей приведет к значительному увеличению размера SVG по сравнению с пиксельными аналогами (PNG или JPEG)
SVG, размер изображения — 515KB. В то время, как PNG весит 228KB, а JPEG — 259KB.
Чем сложнее изображение, тем больше SVG весит и хуже качество.
-
Проблемы безопасности с SVG
Это основная причина, по которой масштабируемая векторная графика не поддерживается WordPress. Поскольку SVG основаны на XML, они открыты для внедрения вредоносных программ. Поэтому необходимо безопасно активировать поддержку SVG. Подробнее об этом ниже.
-
SVG не поддерживается социальными сетями
Twitter, Facebook и другие социальные сети не поддерживают SVG.
Поскольку масштабируемая векторная графика предлагает как преимущества, так и недостатки, многие сайты используют гибридный подход. То есть используют векторные изображения — для логотипов, фоновых рисунков, значков и других простых вещей, а пиксельные изображения — для более сложных, таких как изображения в статьях.
Как создать SVG для сайта
Одна из проблем векторной графики — это создание. В отличие от других изображений, их сложнее создать.
Для создания масштабируемой векторной графики необходимо разбираться в Adobe Illustrator или Inkscape (бесплатно, https://inkscape.org). Существуют также веб-решение — Vectr (https://vectr.com)
Если вы не являетесь графическим дизайнером, то создание логотипов и значков SVG потребует обучения.
Но есть и альтернативы. Например, если у вас уже есть логотип в пиксельной версии, вы можете использовать такие инструменты:
- Vector Magic (https://vectormagic.com), чтобы преобразовать его в векторы SVG.
- Patternico (https://patternico.com), который позволяет легко создавать фоновые шаблоны SVG.
Кроме того, есть большие коллекции бесплатных векторных иконок, которые вы можете использовать для своего сайта:
- DryIcons — https://dryicons.com
- Evil Icons — https://evil-icons.io
- Flat Icons — https://flaticons.net
- Genericons — https://genericons.com/
Таким образом, вам не нужно создавать SVG самостоятельно.
Как безопасно использовать SVG в WordPress
WordPress не поддерживает SVG. Но не отчаивайтесь, есть несколько способов изменить это — вручную и через плагин.
Рассмотрим безопасный способ использования SVG в WordPress.
Чтобы не взломали ваш сайт, нужен способ дезинфицировать загруженный SVG. Это означает очистку кода файла для исключения инъекций, конфликтов кода и ошибок.
Давайте рассмотрим 2 метода, как это сделать.
Метод 1. Включите поддержку SVG в WordPress через плагин
Один из самых простых способов включить поддержку — использовать плагин.
Safe SVG (https://wordpress.org/plugins/safe-svg/) — это единственный плагин, который очищает файлы SVG во время загрузки. Он также включает данный тип изображения для WordPress и добавляет его поддержку в медиатеку.
Настройка проста. Просто установите и активируйте так же, как и любой другой плагин. Вот и все. Никаких дополнительных настроек не требуется.
Плагин также поставляется с версией Pro. Он содержит важные параметры, такие как возможность ограничить загрузку SVG в учетные записи администратора. Это имеет смысл для сайтов с большой редакционной командой с разными техническими знаниями.
Поддержка векторной графики также позволяет сразу же ограничить загрузку по группе пользователей. Если это важная настройка для вас, то вам лучше использовать этот плагин.
Метод 2. Включение поддержки SVG в WordPress вручную
Второй способ настроить поддержку масштабируемой векторной графики — через functions.php. К сожалению, такой способ менее безопасен, чем использование упомянутого выше плагина. Поскольку он не включает в себя очистку файлов и позволяет загружать векторную графику без разбора.
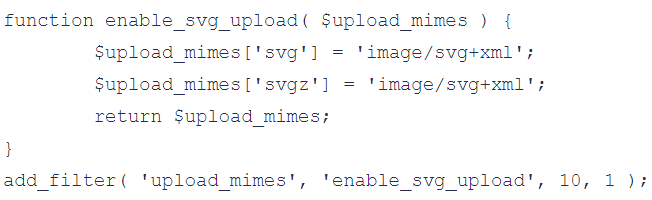
Если вы все еще хотите пойти по этому пути, найдите файл functions.php в папке активной темы. И добавьте в него следующий код:

Теперь сохраните изменения и повторно загрузите файл. Но помните, это не самый безопасный метод.
Проверить поддержку SVG
Наконец, пора проверить, все ли работает правильно. Независимо от того, использовали ли вы плагин или сделали это вручную, теперь у вас должна быть возможность загружать файлы векторной графики.
Чтобы проверить это, войдите на свой сайт и перейдите в Медиафайлы. Попробуйте загрузить файл данного типа. Если все прошло хорошо, то данный тип поддерживается на сайте.
Заключение
Интересное расширение для веб-дизайна со многими преимуществами. Они небольшие по размеру, масштабируемые, хорошо поддерживаются браузерами и поисковыми системами и готовы к анимации. Тем не менее, этот тип файлов не лишен недостатков, в первую очередь потенциальных угроз безопасности.
В этой статье вы узнали, как создавать файлы векторной графики. Также рассмотрели способы безопасного использования их в WordPress и включения их загрузки. Теперь вы можете использовать этот тип файлов на своем сайте, даже если WordPress не поддерживает их изначально.
Войдет ли когда-нибудь поддержка векторной графики в WordPress? Пока не будет способа решить проблему безопасности, это маловероятно. Однако с ростом популярности масштабируемой векторной графики в веб-дизайне WordPress рано или поздно придется найти решение.




 Инструменты
Инструменты