При проектировании дизайна сайта для взрослой аудитории особых проблем, как правило, не возникает в юзабилити. Но что произойдет, когда вас попросят создать сайт для детей?
Проектирование дизайна и юзабилити для детей более трудный процесс, чем разработка для взрослых.
Существует ряд нестандартных методов юзабилити, которые применяются исключительно для веб-дизайна детских сайтов. Данные методы юзабилити не должны быть использованы на сайте для взрослой аудитории.
Если у вас когда-либо будет возможность создать пользовательский опыт, ориентированный на детей, обязательно следуйте данным проверенным методам. И ваш сайт будет иметь хорошие шансы стать большим хитом для детей.
В этой статье рассмотрим традиционные и нетрадиционные методы дизайна сайтов для детей.
Традиционные методы юзабилити

1. Яркие цвета
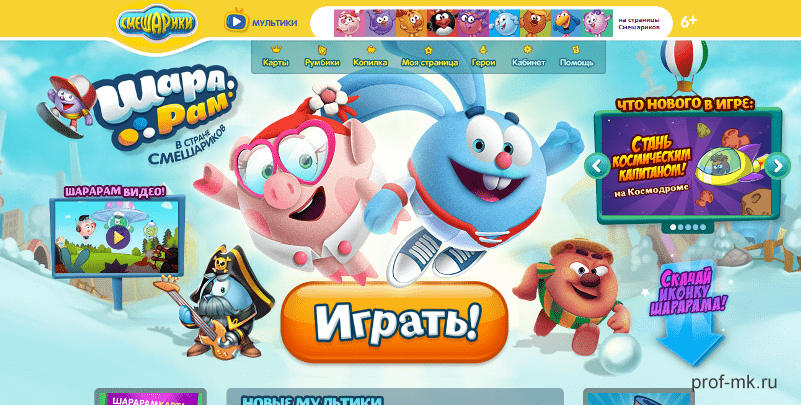
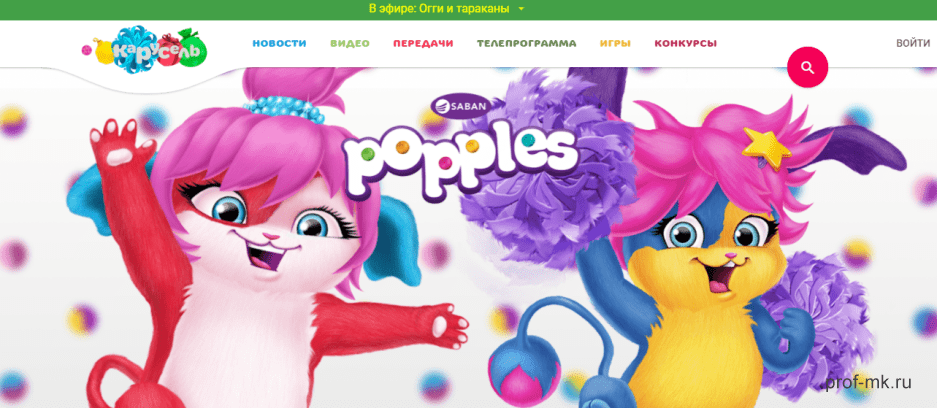
При разработке веб-сайта для детей — цвета создают большое впечатление на детские умы. Яркие цвета легко захватывают и удерживают внимание ребенка в течение длительного периода времени. Используйте такие цвета, которые будут незаметно визуально их стимулировать.
Цвета и их комбинации могут быть не применимы при разработке типичного веб-сайта, но отлично впишутся в сайт для детей.

2. Элементы из природы
Используйте в дизайне сайта узнаваемые природные элементы для детей. Такие как деревья, вода, снег, животные и т.д.
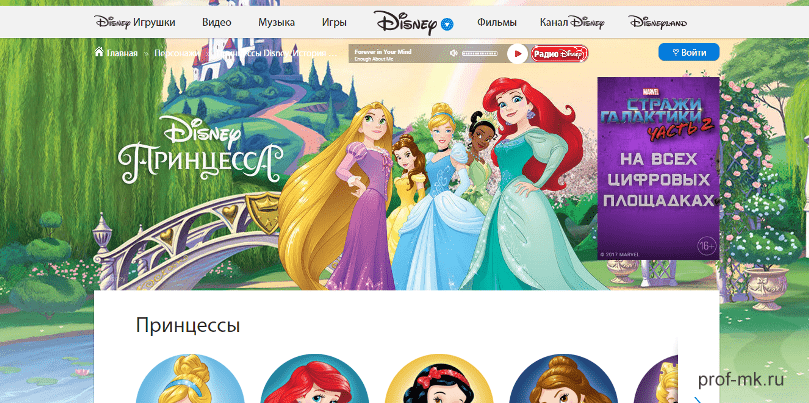
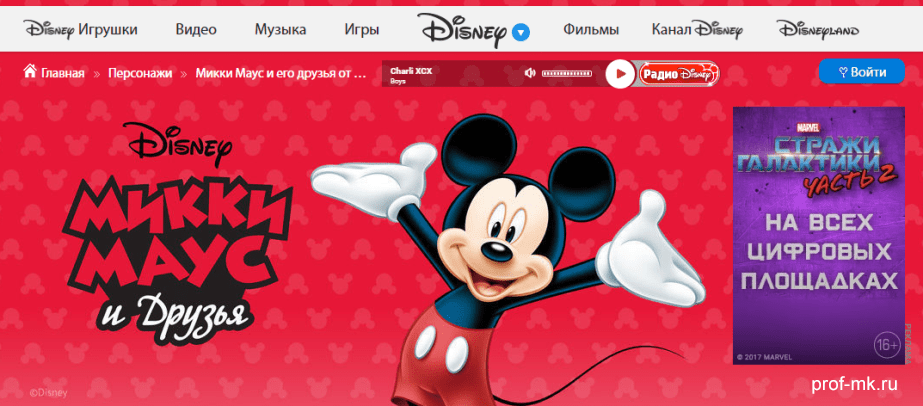
Например, сайт Disney изменяет свою тему в зависимости от того, какой продукт продвигается. Природный фон позволяет создать незабываемый визуальный эффект.

В качестве фона для детcкого сайта можно использовать следующие темы:
- Подводная тема.
- Сезонные темы, основанные на упрощенной, привлекательной графике.
- Травянистый пейзаж с большими лучами солнца.
- И т.д.
3. Глубина в дизайне
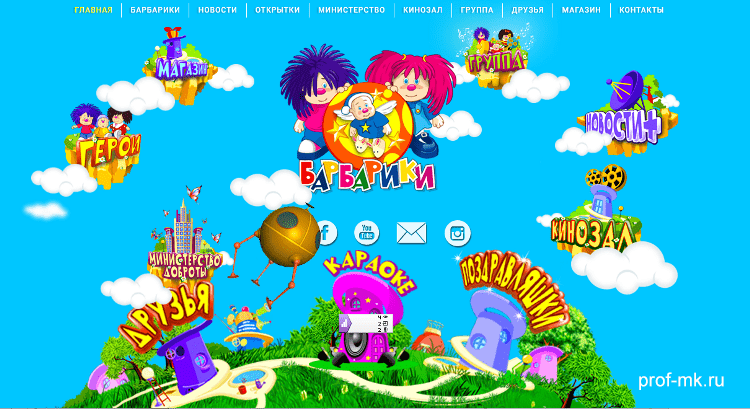
Детям нравится бегать по сайту, который выглядит реалистично. Такая атмосфера может быть создана через глубину элементов. Дизайн может включать тени, ландшафты, скошенные эффекты, блестящие градиенты или плавающие объекты.
4. Большие навигационные элементы
Дизайнеры детских сайтов могут упростить эти области, чтобы дети могли легко по ним перемещаться. Текстовая навигация на детских сайтах не будет столь эффективна, как большие кнопки и графика.
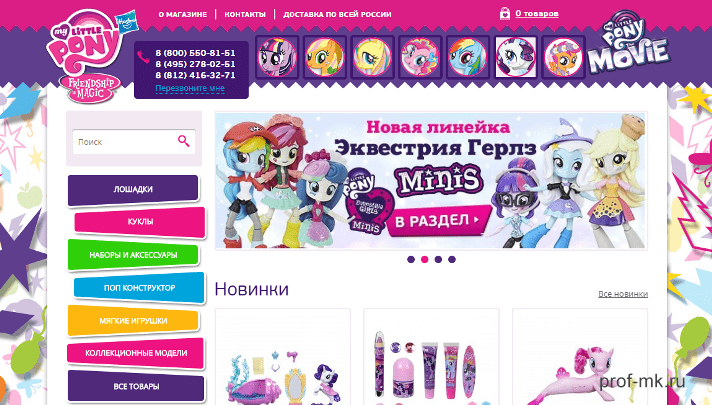
Например, My Little Pony использует удобную, яркую вертикальную навигацию.

5. Взаимодействие через видео
Видео на веб-сайте добавляет интересный, интерактивный и образовательный аспект к содержимому сайта.
6. Печатные элементы
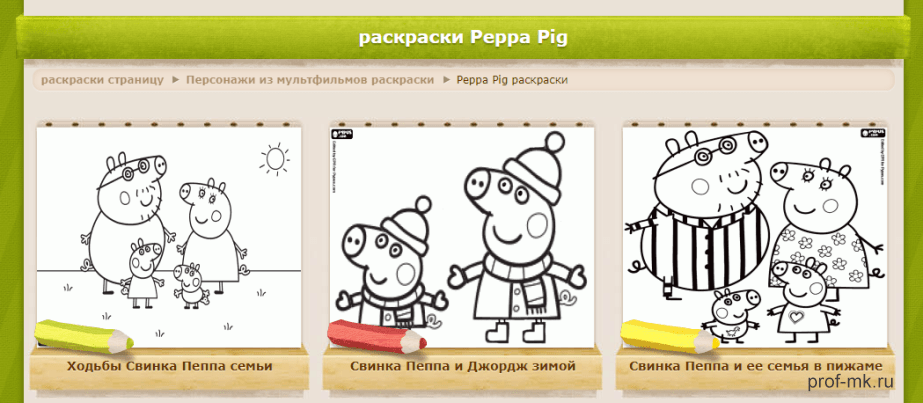
Детям нравится иметь что-то материальное, которое можно взять с собой. Печатные фотографии и раскраски помогут детям запомнить их опыт, давая владельцам веб-сайтов возможность продвигать свой бренд за пределами экрана компьютера.
Ниже приведен пример печатных раскрасок для детей.

7. Тестирование юзабилити
Один из лучших способов помочь создать успешный онлайн-опыт для детей — это наблюдать за тем, как дети перемещаются и взаимодействуют с играми вашего сайта и другими уникальными функциями. Не все компании имеют бюджет для обширного тестирования, но почти у всех есть возможность выполнить хотя бы минимальное тестирование — даже если это только с одним ребенком. Тестирование юзабилити позволит вам увидеть сайт глазами ребенка и внести необходимые изменения.
Нетрадиционные методы юзабилити
1. Счастливое, игривое настроение
Дети будут помнить и возвращаться на ваш сайт, если их опыт будет счастливым. Элементы, включенные в дизайн, должны обеспечить радостное, позитивное настроение.
Например, Микки Маус создает счастливое настроение, делая Микки визуальным фокусом на странице. Его счастливое лицо и язык тела помогают улучшить это счастливое чувство, создавая атмосферу приветствия.

Для создания счастливого настроения используйте улыбающего персонажа, сияющего ребенка в качестве фокуса.

2. Анимированные персонажи
Большие, анимированные, говорящие персонажи – отличный способ захватить и удержать внимание ребенка. Многие сайты, предназначенные для детей, эффективно используют этот элемент.
3. Взаимодействие через анимацию и звук
Одним из наиболее важных путей успеха веб-сайта для детей является включение элементов, которые позволяют ребенку каким-либо образом взаимодействовать с сайтом. Дети не хотят заниматься интенсивным чтением. Они хотят играть и развлекаться.
На типичном веб-сайте некоторые элементы дизайна рассматриваются как отвлекающие, непригодные и громоздкие. На детском сайте те же самые элементы рассматриваются, как эффективный способ привлечения пользователей.

4. Взаимодействие через игры
Какой ребенок не любит играть в игры? Один из самых эффективных способов развлечь, обучить или иным образом занять ребенка на веб-сайте — включить раздел «игры».
5. Изменение курсора
Это считается плохой практикой в стандартном юзабилити, но может быть забавным, эффективным способом добавить игровой элемент к теме сайта для детей. Это можно сделать с помощью динамического HTML, но чаще всего это делается через Flash.
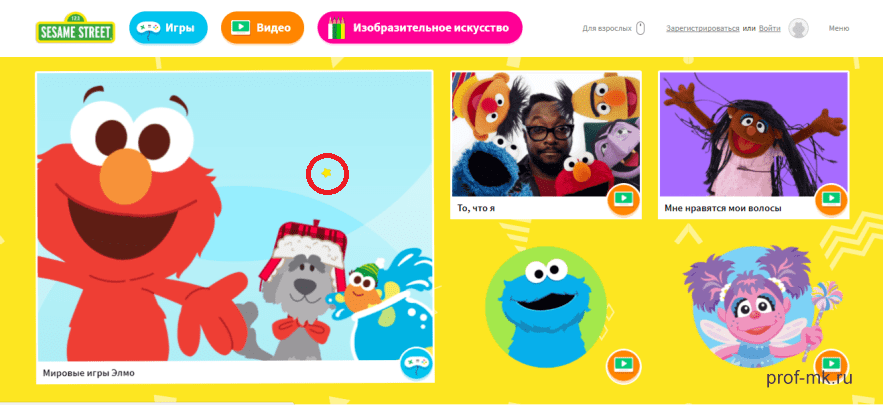
Например, курсор на сайте Sesame Street превращается в желтую звезду.

6. Добавление голоса в навигацию
Навигационная панель может производить звуковые эффекты при наведении.
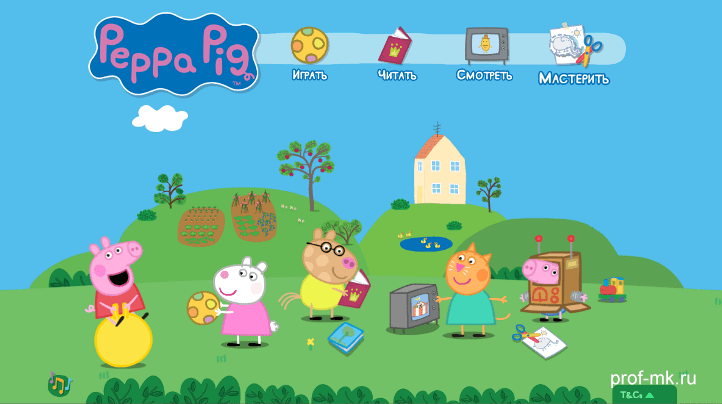
Например, панель навигации Peppa Pig, используя детский голос, воспроизводит навигационные ссылки при наведении курсора мыши.

7. Нарушение модульной сетки
Традиционные методы основаны на соблюдение модульной сетки. Сайты для детей могут слегка нарушать модульную сетку, чтобы создать уникальный мир для ребенка.
При создании сайта для детей полезнее начать с сетки, а затем управлять элементами вне сетки.
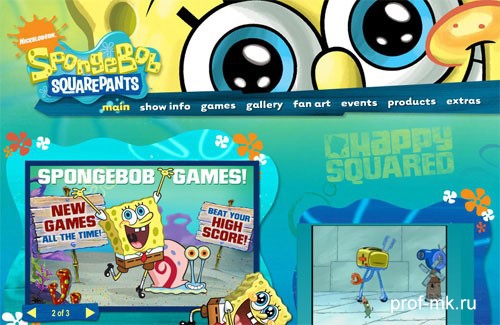
Например, навигационная панель на сайте Spongebob Squarepants слегка наклонена, нарушая модульную сетку.

Когда сайты используют более жесткий формат, основанный на модульной сетке, то результат не являются таким уникальным, запоминающимся и увлекательным.
Модульная сетка необходима, если аудитория была более старшей.
8. Продвижение образования
Игры и другие интерактивные элементы должны создаваться не только для продвижения бренда и идентичности вашей компании. Но и для того, чтобы помочь обучить детей чему-то полезному. Продвижение образования через игры покажет, что ваша компания заботится о пользователе.

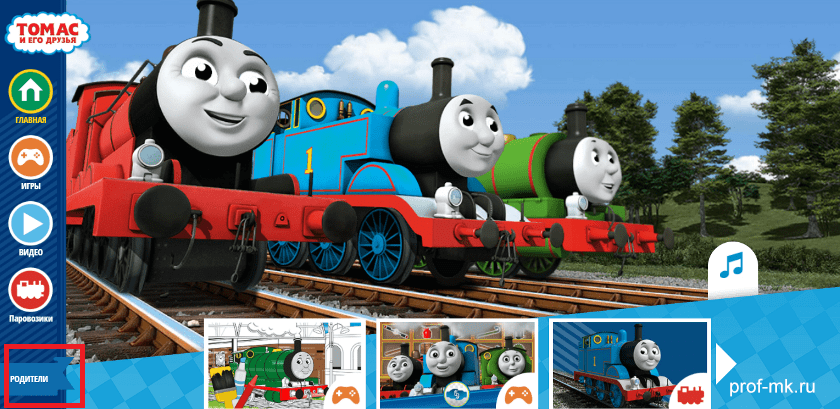
9. Информация для родителей
Родители внимательно следят за привычками своих детей в интернете. Поэтому следует на детских сайтах включать информацию, которая ориентирована на родителей. Либо в форме подсказки, либо как элемент навигации, который указывает на раздел «Родители».

Заключение
В этой статье мы рассмотрели как традиционные, так и нетрадиционные методы при разработки сайта для детей.
Традиционные методы
- Создать элементы большие и визуально незабываемые.
- Использовать яркие цвета, которые стимулируют чувства.
- Включить элементы из природы.
- Создание глубины.
- Добавить большие навигационные элементы.
- Использовать видео.
- Включить печатные элементы.
- Вносить изменения, основанные на тестирование.
Нетрадиционные методы
- Создавать счастливое, игривое настроение.
- Использовать анимированные элементы.
- Использовать Flash-анимацию, движение и звуки.
- Включить «Познавательные игры».
- Слегка нарушать модульную сетку.
- Изменить курсор.
- Добавить голос в навигацию.
- Добавить раздел для родителей.








 Инструменты
Инструменты