Какой вариант выбрать для улучшения загрузки элементов на сайт: разбивка на страницы, кнопка «Загрузить больше» или бесконечная прокрутка? Какой вариант удобнее?
В этой статье вы узнаете об улучшении юзабилити сайта, какие проблемы могут возникнуть у посетителей при выборе того или иного варианта навигации. Данные рекомендации сделают сайт более удобным для посетителей.

Улучшение юзабилити сайта

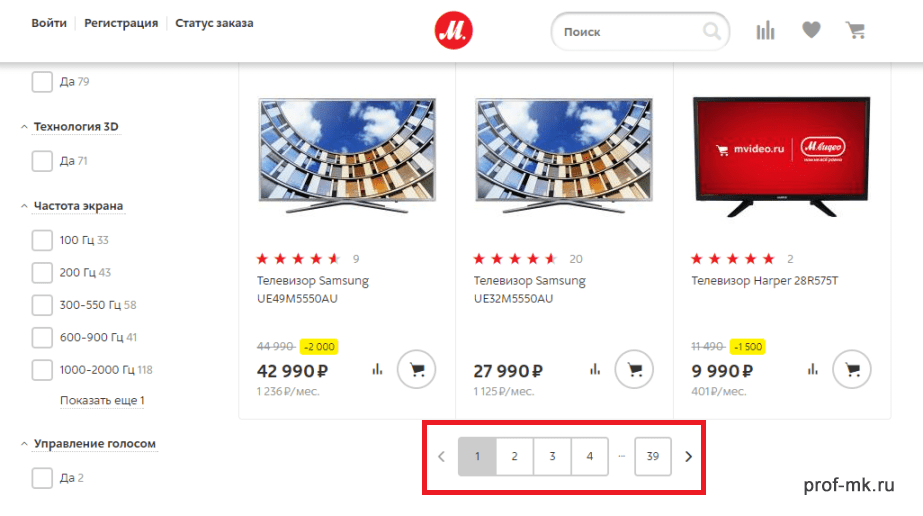
Пагинация является самым популярным, удобным способом улучшения юзабилити. Поскольку она по умолчанию внедрена практически на все платформы. Тем не менее, встречаются сайты, которые используют кнопку «Загрузить больше» или бесконечную прокрутку.
Когда сайт использует разбивку страниц для отображения товаров (новостей), то у посетителей больше контроля для перехода к определенному набору результатов. При этом многие посетители ограничиваются только переходом на вторую и третью страницу и дальше редко просматривают. Также они часто используют кнопки «Назад» и «Вперед». Так как это более удобно.

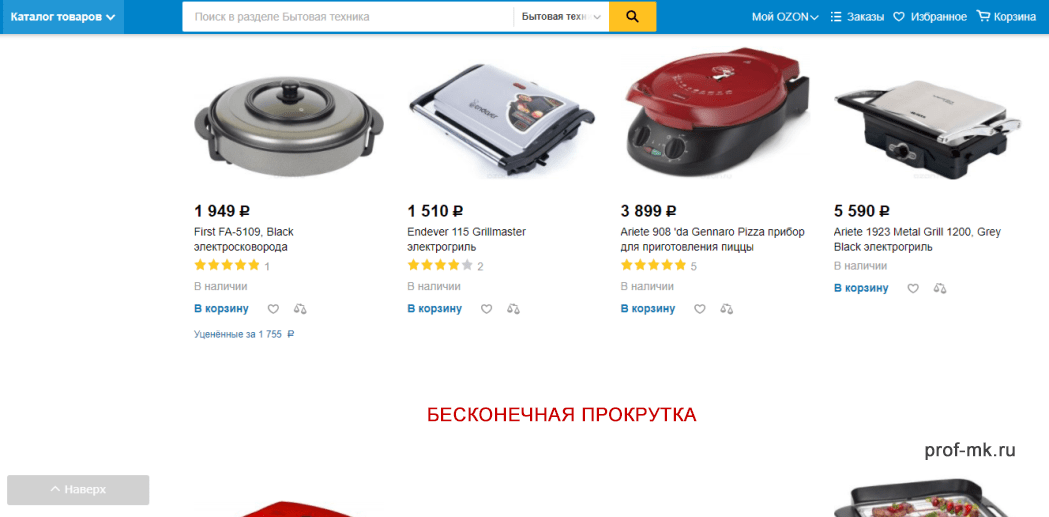
При использовании бесконечной прокрутки в юзабилити — пользователь воспринимает страницу так, как будто все продукты загружаются сразу. Бесконечная прокрутка придает гладкий, удобный и бесшовный опыт взаимодействия на сайте.
Пользователь просто прокручивает список продуктов без перерыва. Никакого взаимодействия не требуется — продукты просто появляются, когда пользователь прокручивает страницу вниз. Поэтому неудивительно, что посетители просматривают гораздо больше продуктов на сайтах с бесконечной прокруткой, чем на сайтах с разбивкой на страницы или кнопкой «Загрузить больше».
Провести юзабилити аудит сайта
Таким образом бесконечная прокрутка идеально подходит для быстрого отображения всех продуктов (новостей) на сайте. Но с другой стороны, поскольку пользователи не останавливаются естественным образом при прокрутке, то они меньше фокусируются на отдельных продуктах в списке.
На сайтах с бесконечной прокруткой посетители часто просматривают сотни продуктов (товары, новости), которые они практически никогда бы не увидели на сайтах с разбивкой по страницам или с кнопкой «Загрузить больше». Но есть большой минус, посетители продолжают прокручивать список, не сосредотачиваясь на отдельных продуктах. Что менее удобно. В итоге первоначальное преимущество бесконечной прокрутки резко падает.

Бесконечная прокрутка также препятствует доступу пользователя к нижнему части сайта, то есть к футеру (footer). Это одна из основных проблем проектирования бесконечной прокрутки: поскольку результаты постоянно загружаются по мере приближения пользователя к нижней части списка.
Пользователи видят нижнюю часть сайта в течение 1-2 секунды, пока следующий набор результатов не будет загружен и внезапно вставлен. Футер всегда вне поле зрения. Если в списке много элементов, то это фактически закрывает доступ пользователя к нижней части сайта. Это может быть очень проблематичным, поскольку в футере часто содержатся ссылки на жизненно важные страницы, которые указаны только там.

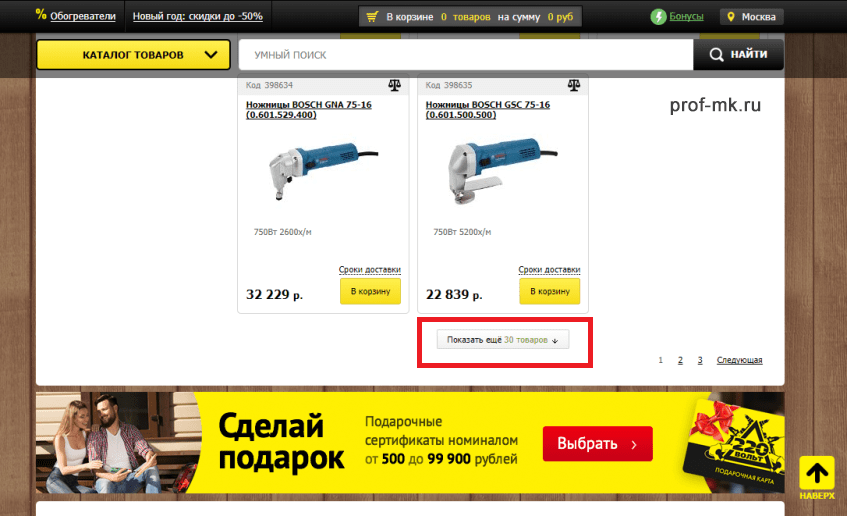
Некоторые сайты используют кнопку «Загрузить больше», которая просто спрашивает посетителей: «Вы хотите увидеть больше результатов?». С данной кнопкой пользователи просматривают больше продуктов, чем на сайтах с разбивкой по страницам. Но они не быстро сканируют элементы, как в бесконечной прокрутке. Кроме того, поскольку загрузка дополнительных продуктов требует нажатия на кнопку, то посетители больше уделяют внимания отображаемым элементам, чем на сайтах с бесконечной прокруткой.
Преимущества «Загрузить больше»:
- Сканируется больше продуктов.
- Позволяет пользователю более легко сравнивать продукты по всему списку.
- Повышает скорость обнаружения нужного продукта на сайте.
Какой же метод загрузки следует использовать для улучшение юзабилити сайта?
Ни один из способов не является идеальным в юзабилити. Использование того или иного способа зависит от того, где конкретно он применяется. Давайте рассмотрим улучшение юзабилити для категорий, поиска и мобильных устройств.
Юзабилити для категорий сайта

Оптимальное решение юзабилити для загрузки новых продуктов в категориях расположено на пересечении кнопки «Загрузить больше» и бесконечной прокрутки.
Принцип улучшения юзабилити следующий:
- Покажите от 10 до 30 продуктов на начальной загрузке страницы.
- Затем еще 10-30 продуктов, пока вы не достигнете от 50 до 100 продуктов.
- А потом отобразите кнопку «Загрузить больше».
- После нажатия этой кнопки загрузите еще 10-30 продуктов и возобновите бесконечную прокрутку до тех пор, пока не загрузятся следующие 50-100 продуктов.
- После чего ещё раз покажите кнопку «Загрузить еще».
Порог кнопки «Загрузить больше» от 50 до 100 элементов. Он определяет, когда следует прервать пользователя и остановить бесконечную прокрутку.
Таким образом, страницы загружаются быстро, потому что изначально загружается очень мало продуктов. Бесконечная загрузка позволит пользователю беспрепятственно просматривать больше продуктов.
Для более длинных списков пользователю будет предложена кнопка «Загрузить больше», что упростит просмотр большего количества продуктов. Данная кнопка обеспечит перерыв в прокрутке, что даст пользователю легкий доступ к нижний части сайта. А также даст ему минуту подумать, что лучше сделать: применить фильтры к отображаемым продуктам или продолжать прокручивать сотни продуктов на сайте.
Одной из слабых сторон бесконечной прокрутки, является то, что высота страницы постоянно удлиняется. Если пользователь перетаскивает полосу прокрутки в нижнюю часть сайта, то они не достигают футера и видят его всего на 1-2 секунды. А потом быстро загружаются следующие элементы. То есть новые элементы будут добавлены в список, футер будет сдвинут вниз, а полоса прокрутки увеличена. С комбинацией «Загрузить больше» это в значительной степени лучше, потому что перерыв происходит после отображения 1-2 страниц.
Юзабилити для поиска

При поиске результаты сортируются на сайте по релевантности. Это означает, что пользователям не нужно сканировать более сотни продуктов при поиске. Таким образом, результаты поиска должны загружать только 25-75 продуктов по умолчанию и бесконечная прокрутка никогда не должна использоваться в результатах поиска.
Пагинация или кнопка «Загрузить больше» были бы лучше для результатов поиска. Потому что они не поощряют быстрое сканирование большого количества продуктов, а вместо этого подталкивают пользователя больше внимания уделять первому набору результатов. Также есть возможность сравнить первый набор результатов со вторым (в отличие от разбивки на страницы).
Из-за меньшего количества результатов, бесконечная прокрутка не является обязательным требованием. Но, если она реализована для навигации по категориям, ее можно также использовать повторно на сайте.
Пороговое значение для того, сколько товаров нужно загрузить по умолчанию, определяется динамически. То есть динамически скорректировано на основе релевантности результатов поиска.
Большинство поисковых систем оценивают каждый результат с помощью оценки релевантности и добавляют те элементы в список, которые имеет самую высокую актуальность. Этот принцип можно использоваться для определения динамического порога, который увеличивает или уменьшает количество загружаемых продуктов на сайт. В зависимости от того, следует ли поощрять пользователя сканировать только первые несколько результатов или просматривать более широкий диапазон элементов.
На практике это может быть сделано путем обнаружения внезапных снижений в рейтингах релевантности для результатов поиска пользователя. И основываясь на этих снижениях, определять оптимальное число результатов, которые будут возвращены для этого конкретного поискового запроса.
Например, если показатели релевантности резко упадут после первых 28 результатов, тогда количество загруженных продуктов может быть уменьшено, чтобы увеличить фокус на этих элементах. Однако, если первые 100 результатов имеют очень высокие оценки релевантности, то количество загружаемых продуктов может быть увеличено, чтобы способствовать более широкому исследованию. Всё это позволит улучшить поиск.
Юзабилити для мобильных устройств
На мобильных устройствах экран небольшой, в результате чего товары расположены близко друг к другу. Возникают небольшие сложности при клике на нужный товар. Кроме того, мобильные пользователи не хотят ждать перезагрузки страниц и предпочитают избегать разбивки на страницы.
Бесконечная прокрутка для длинного списка продуктов может сделать футер недоступным, поскольку новые результаты постоянно загружаются на сайте, постоянно подталкивая футер.
Поэтому отличным решением, чтобы улучшить UX, является наличие одной большой кнопки «Загрузить больше» в конце списка продуктов. Однако мобильные устройства обладают некоторыми ограничениями:
-
Небольшой экран
Поскольку экран мобильного телефона намного меньше, элементы списка будут занимать относительно большую часть экрана. И обычно в таблице списка будет отображаться только 1-2 элемента. Таким образом, 50 элементов занимают гораздо больше высоты на мобильном устройстве, чем на компьютере. Другими словами, пользователю придется прокручивать намного больше на мобильном устройстве, чем сопоставимый список продуктов на компьютере.
-
Ограничение прокрутки
На мобильном устройстве пользователь обычно может прокручивать только путем пальцев. На компьютере пользователь обычно имеет множество способов для прокрутки. Например, колесо прокрутки мыши и с помощью клавиатуры (стрелки вверх и вниз, страница вверх (pgup) и вниз (pgdn)).
-
Медленная прокрутка
С одной стороны, некоторые пользователи прокручивают слишком медленно. В этом случае список из 50 продуктов займет много времени для просмотра. С другой стороны, некоторые из них могут прокручивать список слишком быстро. В этом случае они могут пропустить много продуктов на сайте, которые им подходят.
-
События JavaScript
События JavaScript срабатывают только после завершения прокрутки пользователя. Поэтому продукты не могут быть извлечены во время прокрутки пользователя, только после остановки прокрутки.
По этим причинам рекомендую загружать только 15-30 продуктов на мобильные устройства, прежде чем показывать кнопку «Загрузить больше». А затем просто загружать их все сразу на сайт.
Заключение
- Для навигации по категориям сайта используйте комбинацию кнопки «Загрузить больше» и бесконечную прокрутку. Установите пороговое значение для кнопки «Загрузить больше» на 50-100 позиций.
- Для результатов поиска используйте кнопку «Загрузить больше», но установите порог только для 25-75 результатов. В идеале следует динамически корректировать пороговое значение для каждого уникального списка результатов поиска на основе любых снижений в рейтингах релевантности результатов.
- На мобильном устройстве используйте кнопку «Загрузить больше», но установите пороговое значение на 15-30 продуктов из-за проблем с прокруткой и размером экрана. Кроме того, из-за событий JavaScript загрузите потом все продукты одновременно на сайт.