В данной статье разберем юзабилити текстовых полей. 9 ошибок, которые допускают многие сайты. Включая Google. С текстовыми полями дизайнеры любят быть более креативными, но иногда слишком креативны.

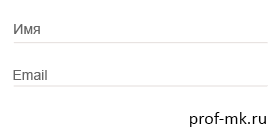
Один из специфических стилей для текстовых полей — подчеркнутое текстовое поле. Новый и минималистичный внешний вид может вызвать у вас желание разместить его на сайте. Но данный тип текстового поля плохо влияет на юзабилити, поведение посетителей.
Подчеркнутые текстовые поля трудно распознать и нажать. Пользователи не смогут ни запустить вашу форму, ни завершить ее. Данные проблемы юзабилити приводят к разочарованию пользователей, отказу от форм и снижению конверсии.

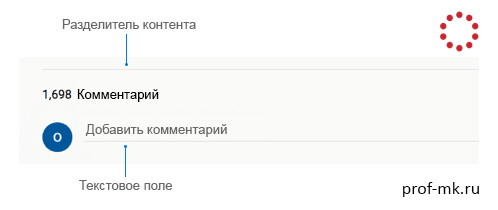
Однако не у каждого пользователя есть проблемы с подчеркнутыми текстовыми полями. Технически подкованные пользователи с нормальным зрением часто могут их понять, но многим пожилым и слабовидящим пользователям приходится нелегко. Попадая на такую форму, они задаются вопросом — где текстовые поля, чтобы начать свою задачу. Когда все, что они видят на странице, это текстовые заголовки и разделители контента, они начинают путаться и уходят.
Ошибки текстовых полей

Ошибка №1
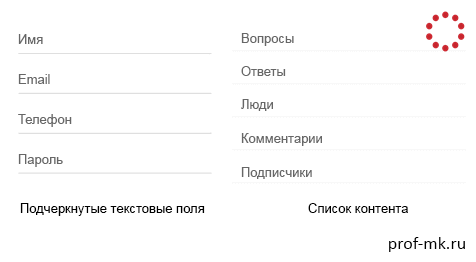
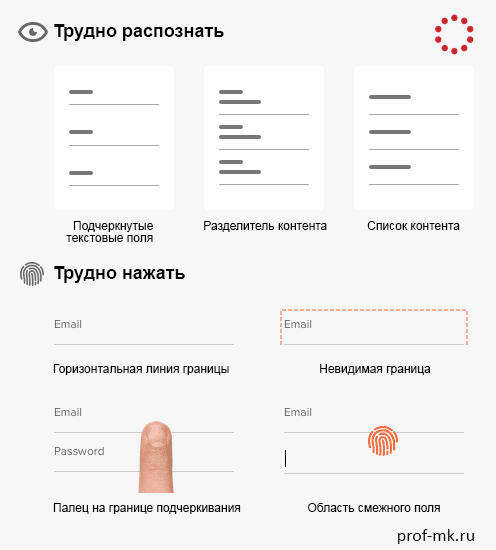
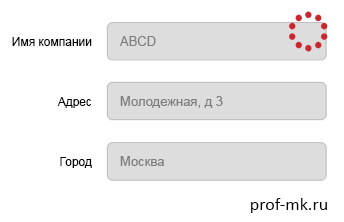
Пользователи больше знакомы с горизонтальными линиями, используемыми для разделения контента. Когда вы используете подчеркнутые текстовые поля, их легко принять за разделители контента. Подчеркивание выглядит, как разделитель содержимого, а метка поля — как заголовок. Текст-заполнитель внутри поля — как основной текст.

Ошибка №2
Пользователи также могут принять их за списки контента. Список контента — это не то, что они ожидают увидеть, когда попадают в форму. Это может заставить их думать, что они не на той странице и уйти с сайта.

Ошибка №3
Кроме того, подчеркнутые текстовые поля трудно коснуться, так как края цели касания отсутствуют. Когда верхняя и боковая граница открыта и невидима, цель становится тонкой и слабой однопиксельной линией. Всё это снижает точность касания пользователя и вызывает ошибку.
В некоторых случаях они могут случайно нажать на смежное текстовое поле при наведении на цель. Без четких границ полей ввода, пальцы легко приземлятся в неправильной области.

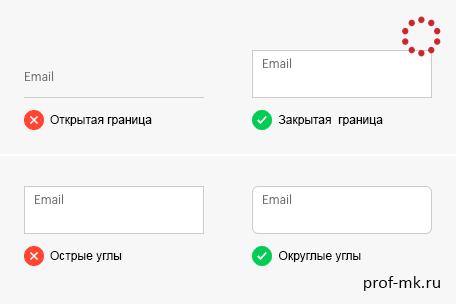
Вместо того, чтобы открывать границы, держите их закрытыми со всех сторон. Это сделает ваши текстовые поля похожими на объекты для ввода. Пользователи смогут быстрее просмотреть каждое поле ввода и заполнить форму.
Ошибка №4
Полезно закруглить углы текстовых полей. Юзабилити исследования показали, что люди воспринимают округлые объекты — как дружественные, а острые, наклонные объекты — как угрожающие. Таким образом пользователи имеют положительное восприятие закругленных углов, что привлечет их к взаимодействию с формами.

Ошибка №5
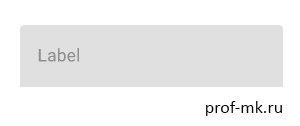
Текстовые поля должны выглядеть заполняемыми, а не заполненными. Многие дизайнеры делают ошибку, заполняя внутреннюю часть ввода сплошным серым цветом.

Сплошная серая заливка делает текстовые поля похожими на отключенные или неактивные. Это заставляет пользователей задаться вопросом, должны ли они взаимодействовать с ними или нет. Отправка этих смешанных сигналов смущает их. В итоге они могут не заполнить форму.
Когда они выглядят, как отключенные элементы, пользователи с меньшей вероятностью будут взаимодействовать с ними. Сначала они будут сканировать страницу на наличие обычных полей.
Когда они понимают, что это единственные элементы, которые напоминают место ввода, они начнут взаимодействовать с ним. Это когнитивное усилие обременительно и замедляет время заполнения формы.
Ошибка №6
Если у вас серый текст на сером фоне, цветовой контраст слабый. Многим пользователям со слабым зрением будет трудно читать текст и в результате они могут отказаться от формы.

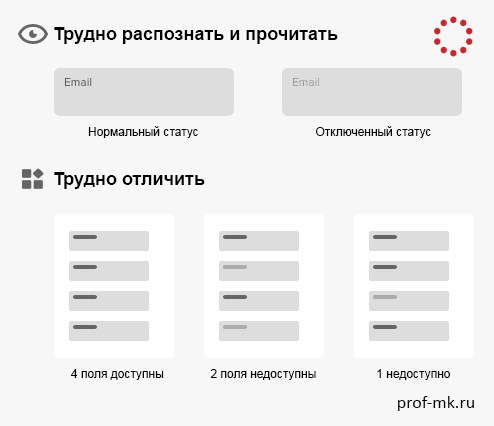
Ошибка юзабилити №7
Пользователи также могут испытывать затруднения при различии полей, которые находятся в отключенном состоянии. Если ваша форма содержит сочетание обычных и отключенных вариантов, пользователям с плохим зрением будет трудно заметить разницу. Обычно единственная разница с отключенными полями — более слабая текстовая метка.

Ошибка №8
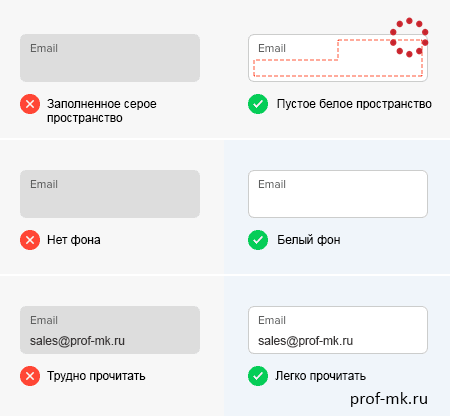
Идеально, когда пользователи распознают ваши поля и сразу же начинают их заполнять. Эта немедленная реакция происходит только тогда, когда они содержат пустое пространство для заполняемого внешнего вида.
Пустое пространство — это четкий признак пустоты, который побуждает пользователей заполнить пространство своим вводом.
Чтобы добиться заполняемого внешнего вида, держите внутренние поля белыми и пустыми с закрытыми границами. Затемните границы, чтобы пользователи могли легко разглядеть контур пустой рамки. Такие поля привлекут внимание и их легко распознать пользователям.

Ошибка №9
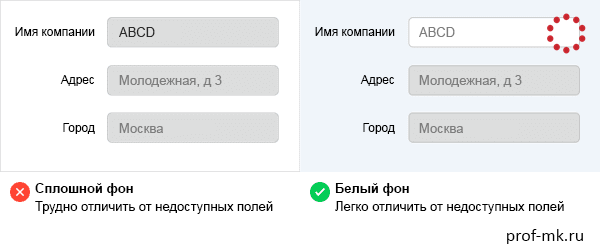
Чтобы улучшить заполняемый вид ввода, разместите их на небелом фоне. Небелый цвет фона делает белое пространство ввода более заметными. Это также позволяет легко различить любые отключенные поля.
При таком подходе пользователи быстрее заметят заполненные и незаполненные значения. Яркость белого пространства обеспечивает более высокую контрастность текста-заполнителя для лучшей читаемости. Любой Label, помещенный на небелый фон, остается читаемым и не будет визуально конфликтовать с вводимым текстом или заполнителем.

Популярность сплошного фона и подчеркнутых полей ввода пришло от Google. Новый подход привлек внимание многих. Это привело к тому, что дизайнеры пожертвовали удобством пользователей ради моды — шаг, который не окупается в долгосрочной перспективе.
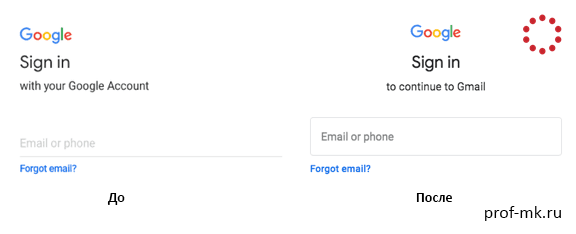
Даже Google осознал свою ошибку. Они изменили подчеркнутые поля в своей форме входа в Gmail.

Закрытый контур работает лучше, чем когда есть только линия. Хотя Google все еще использует сплошной фон в полях ввода, но они скоро поймут, что это также ошибка.
Заключение
Новый и минималистичный стиль не имеет смысла, если он затрудняет работу с пользователями. Учитывайте юзабилити, прежде чем вы решите изменить стиль ваших полей. Убедитесь, что ваш стиль легко распознать и нажать для пользователей с нормальным зрением и слабовидящих.
Делайте формы привлекательными и модными, но не в ущерб удобству использования и доступности. Не следуйте тенденциям, как все остальные, если тренд не отвечает потребностям пользователей. В противном случае это не только ухудшит пользовательский опыт, но и показатель конверсии и итоговую прибыль.