Когда вы просматриваете сайт в Интернете, сложно запомнить его имя? Трудно найти нужный сайт в закладках? В этом вам поможет небольшой значок — фавикон (favicon).
Фавикон (favicon) оказывает большое влияние на узнаваемость компании в Интернете.
В этой статьей вы узнаете:
- Фавикон (favicon) – что это такое?
- Форматы фавикон (favicon)
- Размеры фавикон (favicon)
- Зачем создавать фавикон (favicon) для сайта?
- Как создать фавикон: 3 совета по созданию эффективного фавикона.
- Лучшие генераторы фавикона (favicon).
Фавикон – что это такое?

Фавикон (favicon) — это небольшая пиксельная иконка для вашего сайта. Размещается в браузере в левом верхнем углу, рядом с названием страницы.
![]()
В 1999 году Internet Explorer 5 представил фавикон (favicon). А через несколько месяцев он был стандартизирован Консорциумом Всемирной паутины (W3C) для HTML 4.01.
Фавикон (favicon) отображаются во многих местах:
- Вкладка браузера.
- Закладки.
- Панель инструментов.
- Ярлык на компьютере пользователя.
- История браузера: недавно посещенные сайты.
- Поиск в Яндекс или Google.
- Мобильный поиск.
Фавикон (favicon) служит визуальным знаком для идентификации вашего сайта в Интернете. Простая, узнаваемая картинка позволяет пользователям запомнить ваш сайт.
Фавикон (favicon) еще более полезен, если пользователь добавляет ваш сайт в закладки и хочет вернуться к нему позже.
В качестве фавикон (favicon) многие сайты используют логотип компании. Фавикон (favicon) должен быть понятным, простым и запоминающимся.
Формат фавикон

favicon.ico — формат фавикона разработан Microsoft. Все браузеры поддерживают его. Один файл ico может содержать несколько изображений разных размеров.
Фавикон (favicon) размещается в корневом каталоге вашего сайта. Чтобы убедиться, что он находится в нужном месте, введите домен вашего сайта, а затем /favicon.ico в адресную строку браузера.
После появления HTML 5 формат favicon.ico устарел. Не смотря на это, он до сих пор поддерживается браузерами. Формат ico предназначен для старых версий IE.
Для других браузеров и самых последних версий IE следует использовать формат фавикона PNG.
![]()
Какой формат подойдет для мобильных устройств: смартфоны и планшеты?
Иконки в формате PNG, значки Apple Touch, плитки Windows 8 и файл browserconfig.xml.
Почему так много?
Мобильные платформы более разнообразны, чем настольные браузеры. Размеры и разрешения экранов сильно различаются, нет преобладающей операционной системы. Таким образом при создании мобильного фавикона не получится использовать одно универсальное изображение и объявление в коде HTML.
Размер фавикон

Фавикон (favicon) отображается на вкладках браузера, в списках закладок, в виде ярлыка на рабочем столе пользователя и т.д. Поэтому важно знать правильные размеры фавикон (favicon), чтобы он легко масштабировался для этих случаев и не выглядел размытым.
Итак, размер фавикон (favicon) должен быть 48×48 px или 144×144 px. Независимо от размера, который вы используете, ваше изображение будет масштабировано до формата 16×16 пикселей (px).
Размер favicon различается в зависимости от браузера, CMS сайта, используемого хоста, мобильных платформ и т.д. Например, WordPress требует 512 × 512 пикселей для favicon, другие CMS требуют 300 × 300 пикселей.
- 96 × 96 px — Google TV.
- 196 × 196 px — Android Chrome.
- 228 × 228 px — Opera Coast.
Размер значка для Apple Touch:
![]()
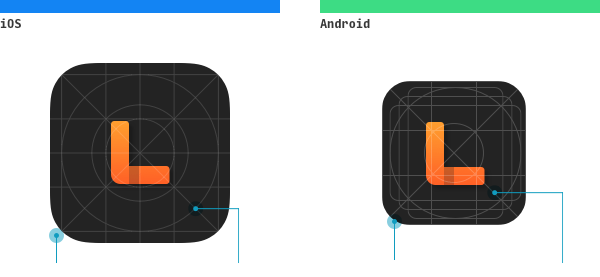
В итоге получаем 9 изображений фавикона разного формата. Они все нужны? Основной значок Apple Touch должен быть 152 × 152 px. Устройства меньшего размера смогут масштабировать его до нужных размеров.
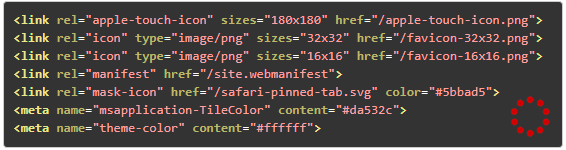
Значок для Apple Touch следует прописывать в HTML коде. Устройства iOS ищут именно иконку стиля Apple Touch — apple-touch-icon.
![]()
Размеры для плитки Windows 8
Для Windows 8.0 и IE 10 прописывается следующий код:
![]()
Для Windows 8.1 и IE 11 создается файл browserconfig.xml
![]()
Microsoft рекомендует использовать большие размеры значка — 270 × 270 px
Зачем создавать фавикон

Рассмотрим преимущества фавикон:
-
Фавикон создает узнаваемость бренда
Когда вы используете значок, который отражает ваш бизнес, люди видят его и лучше запоминают компанию. Увидев в следующий раз только иконку, они сразу вспомнят вас.

-
Фавикон добавляет легитимности вашему сайту
Ваш сайт будет отображаться вместе с фавиконом. Он позволяет сайту выглядеть профессионально в онлайн-сфере.
-
Фавикон помогает с поисковой оптимизацией (SEO)
Фавикон является важным компонентом SEO. Он повысит узнаваемость бренда, побудит людей вернуться на ваш сайт и совершить конверсию.
-
Фавикон помогает найти вашу страницу, если пользователи добавили его в закладку
Фавикон позволяет аудитории легко находить ваш сайт, если они добавляют его в закладку. Люди не всегда запоминают торговые марки, но узнают ваш бизнес по иконке.
-
Фавикон помогает людям найти ваш сайт с несколькими открытыми вкладками
Люди часто открывают несколько вкладок браузера одновременно. Вместо того, чтобы нажимать на каждую вкладку, чтобы найти страницу вашей компании, они могут узнать ее по значку.
Добавив фавикон на свой сайт, вы получите эти преимущества и расширите свой бизнес в Интернете.
Как создать Favicon

1. Используйте пространство с умом
Не создавайте значок, который занимает так мало места, что пользователи не смогут его увидеть.
Многие компании используют свой логотип в качестве значка сайта. Это отличная идея для брендинга. Но ваш логотип может не уменьшаться в масштабе и выглядеть плохо в качестве значка.
В этом случае вам нужно создать новый значок, который занимает предоставленное пространство пикселей, не делая его переполненным или пустым.
2. Будьте проще
Создавая значок, делайте его простым. Фавикон делает ваш бизнес узнаваемым, но не ошеломляйте пользователя замысловатым дизайном. Единственная цель favicon — укрепить ваш бренд для аудитории и помочь им найти вас.
Если вы создадите значок со сложным дизайном, то он будет выглядеть загроможденным. Аудитории будет труднее вспомнить ваш бренд и найти вашу страницу.
Лучший способ — создавайте его простым, связанным с брендом и узнаваемым.
3. Отражает ваш бренд
Убедитесь, что значок отражает ваш бренд. Аудитория использует этот значок, чтобы найти вашу компанию в интернете и закладках.
Яркий пример фавикона, отражающий бизнес компании.

Компания использует отпечатки лап в качестве своего значка. Отличная ассоциация с их бизнесом и отражением бренда. Простая иконка помогает людям быстро узнать вас.
Используйте правильные символы в своем значке. В этом примере люди ассоциируют отпечатки лап с животными. Когда пользователь видит отпечатки лап, он предполагает, что бизнес каким-то образом работает с животными.
Если используете цвет для своего значка, то придерживайтесь цветов вашей компании. Ваш значок должен иметь тот же цвет, что и ваш бренд, чтобы поддерживать узнаваемость компании.
Генераторы favicon

Для создания фавикона в интернете доступны бесплатные генераторы. Загрузите логотип и получите фавикон для вашего сайта.
- RealFaviconGenerator (realfavicongenerator.net) — один из лучших генераторов.

- favicon.io
- favicon.cc
- toolsiseek.com
Эти инструменты сгенерируют все изображения и HTML-код, необходимый для основных платформ: ПК / Mac, iOS, Android, Windows 8.
Заключение
Фавикон — важный компонент узнаваемости компании. Он помогает пользователям быстро найти ваш сайт в поиске, в закладках браузерах и во многих других местах.