Большие фотографии часто являются основной причиной медленной загрузки сайта. Формат изображений WebP — отличный способ ускорить ваш сайт. что за формат
Формат Webp может сжимать изображения до нуля, практически не влияя на качество. Если вам не нравится, как ваши фотографии выглядят при сжатии JPEG с потерями или огромные размеры файлов PNG, то WebP именно то, что вам нужно.
Сегодня вы узнаете:
- Что за формат Webp.
- WebP — плюсы и минусы.
- Когда его использовать и как добавить на сайт.
- Сравнение WebP с другими типами файлов (png, jpeg, svg и т.д.)
- Конвертеры для WebP.
- Плагины Webp для WordPress.
Давайте рассмотрим все эти вопросы, чтобы вы могли уменьшить размеры изображений и быстрее загружать сайт. что за формат
WebP: Что это за формат?

Большинство форматов изображений, которые мы используем сегодня, существуют с момента зарождения всемирной паутины: png, jpg и gif.
Проблема возникает, когда эти форматы файлов недостаточно сжимаются. Интернет становится все быстрее, но мобильные устройства имеют меньшую мощность по сравнению с настольными компьютерами. Кроме того, мобильные соединения медленнее, чем традиционный проводной Интернет.
Формат WebP разработан Google в 2010 году и предлагает решение проблемы — лучшее сжатие и качество изображения.
Сравните изображение WebP с JPEG. Вы видите разницу? что за формат

В приведенном примере визуальные различия почти незаметны, но различия в размере файлов существенны. Версия JPG слева весит 56,7 КБ, а версия WebP справа почти на треть меньше — 38 КБ. что за
WebP — это современный формат изображения, обеспечивает превосходное сжатие как с потерями, так и без потерь. Также поддерживает прозрачность (т.е. альфа-канал) и анимацию.
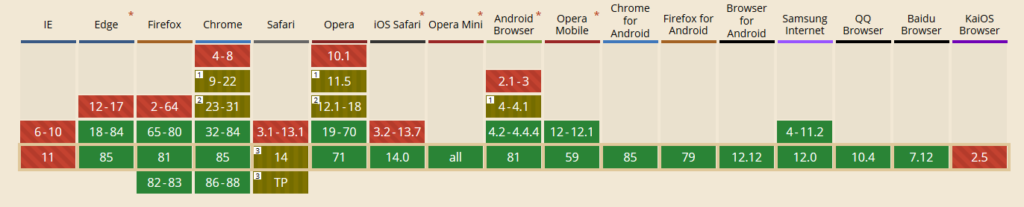
Поддерживается всеми основными браузерами, кроме Internet Explorer, KaiOS и более старых версий Safari. что за

- 1 — частичная поддержка относится к отсутствию поддержки изображений без потерь, прозрачности и анимированных WebP изображений.
- 2 — частичная поддержка относится к отсутствию поддержки анимированных изображений WebP.
- 3 — частичная поддержка Safari относится к ограничению macOS 11 Big Sur и более поздним версиям.
WebP — плюсы и минусы

Google провел несколько исследований и обнаружил:
- WebP может сжимать на 26% меньше, чем PNG (изображения без потерь)
- на 25-34% меньше, чем JPEG (изображения с потерями)
Другими словами, выбираете ли вы большее сжатие изображений за счет качества или меньшее их сжатие для сохранения четкости, WebP всегда делает это лучше. И даже по сравнению с PNG, вы не сильно теряете в качестве.
Поскольку WebP — это технология Google, ее поддержка закреплена за браузерами на основе Blink. Эти браузеры составляют значительную часть пользователей во всем мире, а это значит, что почти 70% используемых браузеров поддерживают WebP.
Если бы у вас была возможность сделать ваш сайт быстрее для более, чем двух третей ваших пользователей, вы бы отказались от него? Думаю, нет.

Есть 3 минуса WebP:
- Нужно поддерживать два набора изображений: Webp и резервное изображение (PNG или JPEG)
- Использование JavaScript, если размещаете изображение WebP в CSS.
- Пользователи, сохраняющие ваши изображения на свой компьютер, могут не иметь установленной программы для просмотра изображений WebP.
Перейти на WebP не так просто, как использовать распространенные форматы файлов, такие как PNG или JPEG. Вы не можете просто сохранить изображение WebP на своем компьютере и загрузить его на свой сайт. Требуются дополнительные усилия. Но если вы хотите, чтобы ваш сайт загружался быстрее, то эти усилия того стоят.
Сравнение WebP с другими типами

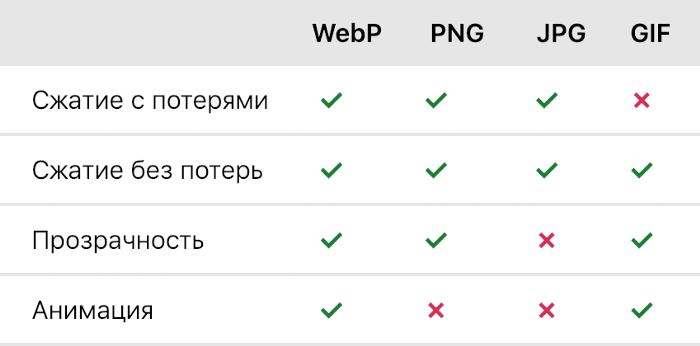
Существует множество форматов изображений, которые больше подходят для определенных задач. Одни хорошо сжимаются, другие поддерживают анимацию или прозрачный фон. WebP хорошо работает в самых разных ситуациях.
- PNG — один из наиболее распространенных форматов файлов. Популярный благодаря четкому сжатию без потерь, который подходит для отображения фотографий и произведений искусства в Интернете.
- JPG — это файл с потерями, который часто используется для уменьшения размера файла. Отсутствует поддержка прозрачности.
- Изображения TIFF абсолютно не сжаты. Изображение отображается во всей красе, что достигается за счет огромного размера файла. Это не лучший тип файлов для Интернета.
- GIF — один распространенных типов файлов, поддерживающих анимацию. Но будучи более старым форматом, он поддерживает только 256 цветов, из-за чего изображения часто выглядят уродливыми и некачественными. GIF — подходящий вариант, только если вам нужна анимация.
- Файлы EPS и SVG представляют собой отдельную лигу. Они отображают векторные изображения, которые четкие и масштабируемые, потому что они не состоят из пикселей.
- WebP — качество изображения сопоставимо с JPG или PNG с гораздо меньшими размерами файлов, а также поддержка прозрачности и анимации.

WebP хороший выбор при небольшой потери качества в обмен на меньшее изображение. Если вы не делаете портфолио, где важно качество, компромисс того стоит. В противном случае используйте PNG.
Конвертация изображений в WebP

Есть два способа разместить изображения данного типа на вашем сайте: вручную или с помощью плагина. Плагин — рекомендуемый способ, так как он будет обрабатывать все кодирование за вас и потребует гораздо меньше настроек.
Но если вы предпочитаете делать это вручную, ваш первый шаг — это получение изображения WebP. Вы не можете просто сохранить изображение в данном формате или изменить расширение вручную на своем компьютере. Вам нужен специальный конвертер.
Для этого вы можете использовать:
-
Плагин для Photoshop — WebPShop
http://telegraphics.com.au/sw/product/WebPFormat#webpformatЕсли вы знакомы с Photoshop, самый простой способ получить данный тип — это подключить модуль WebP Photoshop. После его установки вы сможете использовать опцию «Сохранить как». И выбрать WebP или WebP Lossless из раскрывающегося списка.
В чем разница между ними? Думайте об этом, как о различиях между изображениями JPEG и PNG. JPEG с потерями, а изображения PNG без потерь. Используйте обычный WebP, если хотите конвертировать изображения JPEG. Используйте WebP Lossless при преобразовании файлов PNG.
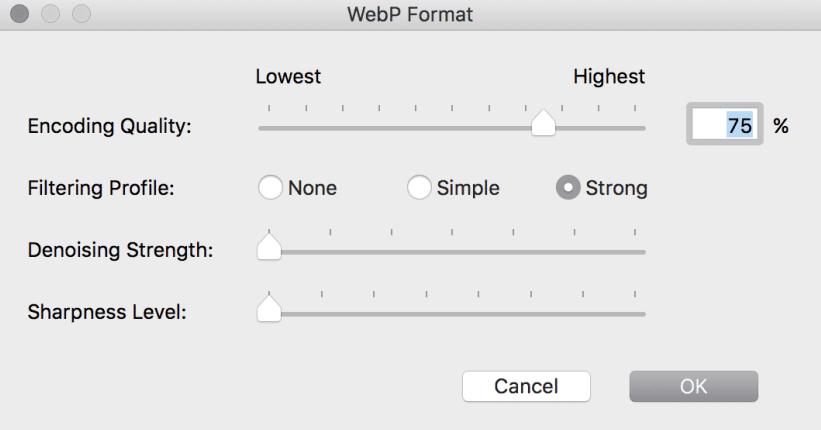
Когда вы сохраняете изображения в WebP Lossless с плагином Photoshop, вам не выдаются запросы. Он просто обо всем позаботится. Однако, если вы выберете обычный WebP для изображений с потерями, вы получите:

Вы можете настроить качество изображения с помощью ползунка от 0 до 100 (аналогично JPEG), установить силу профиля фильтрации, чтобы получить файлы меньшего размера, настроить фильтрацию шума и резкость.
-
Node.js
https://nodejs.org/en/Node массово преобразует ваши JPEG и PNG в данный тип изображения. Node обработает все изображения и сбросит их копии WebP в img папку.
Например, папка с файлами JPEG общим размером примерно 2,75 МБ будет уменьшена до 1,04 МБ без какой-либо заметной потери визуального качества. Это сокращение на 62% без особых усилий!
-
Онлайн-конвертер WebP
https://ezgif.com/png-to-webp
Как загрузить WebP на сайт

Вы можете разместить данный тип изображения в коде сайта (HTML и CSS), как любое другое изображение. Только не забудьте указать резервное изображение для неподдерживаемых браузеров.
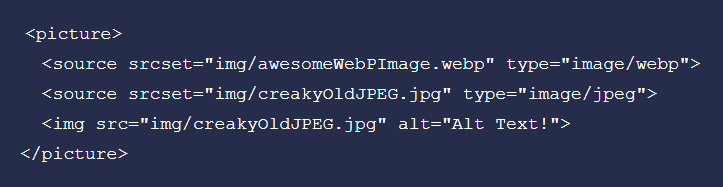
1. Использование изображений в HTML

Если вы не укажите резервные копии изображений для файлов, который не поддерживают данный тип, то пользователь вместо изображения увидит знак вопроса.

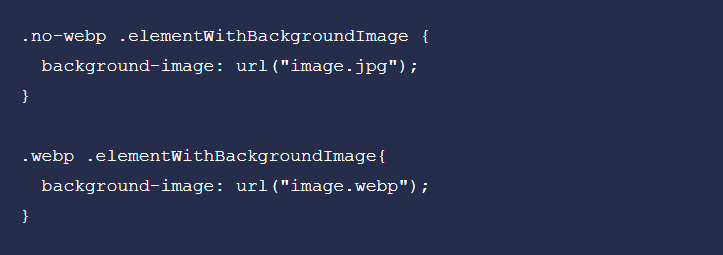
2. Использование изображений в CSS

- webp — класс добавляется, когда браузер поддерживает данный тип.
- no-webp — класс добавляется, когда браузер не поддерживает.
Но перед этим добавьте библиотеку Modernizr для обнаружения поддержки данного типа в браузерах — https://modernizr.com/download
3. А как насчет пользователей с отключенным JavaScript?
Если у вас стоит Modernizr, то вам следует подумать о тех пользователях, у которых отключен JavaScript. Браузеры без JavaScript не отображают данный тип изображения.
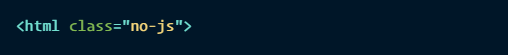
Чтобы обойти это, нужно добавить класс no-js к к тегу html

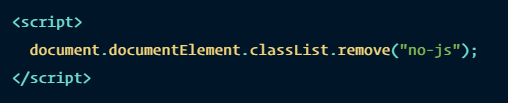
Затем нужно написать небольшой фрагмент встроенного скрипта:

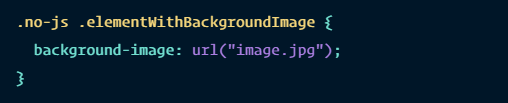
Также нужно добавить правило для резервных изображений:

В результате:
- Те, кто может использовать, получат данный тип.
- Те, кто не может использовать, получат изображения PNG или JPEG.
- Те, у кого отключен JavaScript, получат изображения PNG или JPEG.
Плагины WebP для WordPress

Есть только одна проблема данного расширения в WordPress. WordPress не позволяет загружать данные изображения в Медиафайлы. Он просто отобразит ошибку, сообщающую, что тип файла не поддерживается.
Вы можете вручную загрузить данный тип изображения на свой сервер и настроить сайт для их правильного отображения, но это требует дополнительных усилий.
Вместо этого вы можете попробовать один из этих плагинов. Они делают преобразование намного проще и большинство из них не требует редактирования кода для вставки изображений.
-
Imagify
https://wordpress.org/plugins/imagify/Imagify предназначен не только для преобразования в данный формат. Он также оптимизирует изображения по мере их загрузки. Imagify имеет три уровня сжатия: нормальный (без потерь), агрессивный (с потерями) и ультра (максимальное сжатие с потерями).
Массовый оптимизатор также позволяет сжимать все ранее загруженные изображения. При этом резервные версии сохраняются. Поэтому, если вам не нравится сжатие, вы всегда можете отменить его.
Когда вы загружаете изображение на свой сайт с активированным Imagify, он автоматически генерирует данное расширение. Таким образом, вы можете отображать оптимизированные изображения данного расширения на своем сайте, сохраняя при этом резервное изображение для неподдерживаемых браузеров.
Imagify бесплатен и вы можете сжимать 25 МБ изображений каждый месяц. Конвертация бесплатна и не имеет ограничений.
-
Оптимизатор изображения EWWW
https://wordpress.org/plugins/ewww-image-optimizer/EWWW — еще один популярный оптимизатор изображений WordPress, который также выполняет функции конвертера. Его сжатие является неограниченным и бесплатным, поэтому не нужно беспокоиться о ежемесячных ограничениях данных. Также есть средство массовой загрузки и плагин сжимает все изображения, а не только те, что находятся в вашей медиатеке.
Доступна конвертация в данное расширение. С Easy IO это происходит автоматически. Также вы получаете автоматическую отложенную загрузку, сжатие и масштабирование размера страницы без изменения исходного изображения.
Стоит отметить, что EWWW IO имеет премиум-версию на платной основе с лучшим сжатием. Он также хранит резервные копии несжатых файлов в течение 30 дней.
EWWW IO очень прост в использовании и упрощает преобразование ваших изображений в данное расширение. У него нет ограничений на загрузку. Но самое лучшее сжатие доступно только на платном тарифе.
-
ShortPixel
https://wordpress.org/plugins/shortpixel-image-optimiser/ShortPixel автоматически генерирует данное расширение всякий раз, когда вы оптимизируете изображение. Либо путем прямой загрузки, либо с помощью массового оптимизатора. Показать их так же просто, как изменить настройки или изменить документ на вашем сервере.
Кроме того, вы можете автоматически конвертировать PNG в JPG, изменять размер изображений, оптимизировать изображения за пределами галереи мультимедиа, удалять метаданные и создавать резервные копии неоптимизированных изображений на своем сервере. И это только поверхностный обзор возможностей этого плагина.
Он работает по кредитной системе, по которой вы получаете 100 кредитов в месяц. Вы можете купить больше кредитов, если они вам нужны. При этом нет заблокированных премиум-функций. Также можно получить больше кредитов бесплатно, если вы некоммерческая организация или порекомендуете ShortPixel своим друзьям.
ShortPixel лучший выбор, если вы планируете загружать менее 100 изображений в месяц.
-
Плагин WebP Express
https://wordpress.org/plugins/webp-express/Это простой бесплатный плагин, который конвертирует данное расширение в WordPress.
Это продвинутый плагин. Он справится с самыми сложными частями за вас, но вам придется выполнить самостоятельные настройки.
WordPress официально не поддерживает такое расширение, но вы можете использовать его на своем сайте. Прямая загрузка не будет работать, но существуют плагины, упрощающие добавление его на ваш сайт. Вы также можете добавить эти типы изображений вручную, но проще использовать плагин.
Заключение
Это современное изображение, которое можно использовать вместо изображений PNG и JPEG. Вы вряд ли сможете отличить его от высококачественных файлов, таких как PNG. Он значительно уменьшит размер изображения и загрузит сайт намного быстрее.
Относительно небольшие усилия стоят той экономии, которую вы получите. Сайт будет загружаться быстрее. Особенно выиграют пользователи, просматривающие сайт через мобильные устройства.






 Инструменты
Инструменты