Правильно организованная веб-форма на сайте оказывает большое влияние на скорость, с которой пользователи точно и быстро будут её заполнять.
Когда веб-форма следует основным правилам юзабилити, пользователи в 2 раза чаще заполняют веб-форму до конца. Эта статья поможет вам улучшить юзабилити ваших веб-форм, повысить продажи. форм

Наиболее часто встречаемые формы на сайтах:
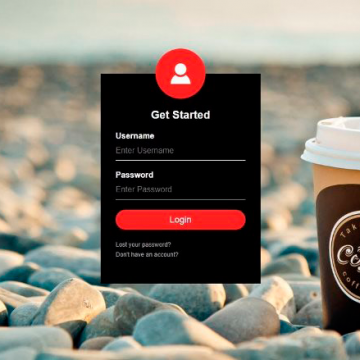
- Форма регистрации: Как улучшить
- Форма заявок.
- Форма оформления заказа.
- Форма обратной связи.
- Форма подписки.
- Форма голосования.
- Форма тестирования.
Юзабилити веб-форм: 7 правил
1. Держите веб-формы короткими
Часто встречаются веб-формы, состоящие из 5-10 полей. Заполнять такие веб-формы ни один посетителей не желает. Поскольку слишком ленивы, чтобы тратить своё драгоценное время.
Большое количество полей в веб-форме вызывает у клиентов ощущение, что в их частную жизнь вторгаются, когда они должны предоставить на первый взгляд ненужную личную информацию. форм
Очень простая вещь, которая может повлиять на ваши продажи – это сокращение полей в вашей форме заявки, форме регистрации и т.д.
Нужно следовать простому правилу: «Чем меньше полей в веб-форме, тем больше заказов» форм
Достаточно, чтоб клиент заполнил только важные 2-3 поля в форме, вместо 5-10 полей. Также желательно в веб-форме указать посетителю, какую выгоду он получит от предоставления своих данных. форм
Таким образом, удалите из веб-формы поля, информация, которых может быть:
- Получена каким-либо другим способом. форм
- Собрана в более поздний срок. форм
- Просто опущена.
Если вы запрашиваете дополнительную информацию от посетителей, то следует объяснить причину. Почему вам так нужна эта информация, как вы её будете использовать и хранить. Будет ли данная информация передаваться третьим лицам.
Сравним эффективную и не эффективную веб-форму.
Форма №1: Не эффективно
- Имя
- Отчество
- Фамилия
- Город
- Телефон
Форма №2: Эффективно
- Имя
- Email или телефон
Всё! Больше вам ничего не нужно от клиента в форме. Всю дополнительную информацию о клиенте менеджер получит по телефону или email.
По поводу капчи: Устанавливайте её в форме только в том случае, если идёт спам. Если спама нету, то капча в в форме не нужна.
Каждый раз, когда вы сокращаете поля вашей формы, вы повышаете вашу конверсию, улучшаете юзабилити форм.
2. Соответствие полей типу и размеру
Избегайте раскрывающего меню в форме, если у вас всего 2-3 варианта. Лучше отобразить короткий список в виде радиокнопок.
Во-первых, все варианты в форме видны сразу без щелчка. Во-вторых, для выбора варианта достаточно всего 1 клика. Вместо 2 кликов, если выбирать раскрывающий список.
Также поля ввода должны быть примерно того же размера, что и ожидаемая, вводимая информация. Иначе, данное поле подвержено частым ошибкам ввода, поскольку посетители не смогут сразу просмотреть всю вводимую информацию в форме.
То есть ширина поля в форме должна быть достаточной для просмотра.
3. Обязательные поля
До сих пор встречаются формы, где данное правило нарушается. Если какие-либо поля обязательны для ввода, то их нужно пометить. Например, самый распространённый вариант в виде звёздочки. Иначе, посетитель вынужден методом проб и ошибок выяснять, какие поля обязательны для заполнения в форме, а какие – нет.
4. Форматирование
Если поле требует определённую форму заполнения, то укажите точную инструкцию, как вводить данное поле. Не заставляйте пользователей гадать по поводу ваших неясных требований к паролям, телефонным номерам, кредитным картам.
5. Избегайте кнопку «Очистить» в форме
При наличии данной кнопки рядом с кнопкой «Отправить», повышается риск случайного нажатия не на ту кнопку. В результате, время пользователя на заполнение формы будет потрачено впустую всего из-за одной ошибки.
Данную кнопку «Очистить» в форме нужно:
- Либо удалить из формы.
- Либо сделать меньшего размера и разместить подальше от кнопки «Отправить», чтобы избежать случайного нажатия.
6. Хорошо видимые сообщения об ошибке
Информация об ошибке должна быть хорошо видна в форме: красного цвета, жирно. Чтобы пользователь не упустил из виду важную информацию. Она должна ясно и просто объяснить, в чём ошибка и как её исправить.
7. Label вне поля ввода
Label – сообщает пользователю, какую информацию следует вводить в поле. Многие допускают ошибку и размещают label внутри поля ввода.
Частые проблемы с этим:
-
Исчезновение подсказки напрягает пользователей
Эта информация быстро исчезает из поля, когда пользователь начинает вводить. Часто пользователей отвлекают, например телефон, электронная почта и т.д. В результате при возвращении к форме он может забыть, что собирался вводить в данное поле.
-
Не может проверить свою форму перед отправкой
Отсутствие label в форме делает невозможным для клиента убедиться, что он правильно всё заполнил. Нет label, нет специальной инструкции для каждого поля. Многие посетители перед отправкой формы привыкли проводить проверку, всё ли правильно заполнено. А тут нет такой возможности, поскольку не ясно какое поле за что отвечает в форме. Улучшите юзабилити форм.
-
Ошибка — значение по умолчанию
Некоторые пользователи могут предположить, что если поле заполнено текстом, то это значение по умолчанию. И полностью пропустить данное поле, не заполняя его в форме.
-
Удаление текста-заполнителя вручную
Иногда заполнитель внутри поля формы не исчезает и пользователь вынужден вручную удалять его, прежде чем он ведет свою информацию в поле. Это излишняя нагрузка на пользователя, увеличивает время заполнения формы.
Таким образом, очень важно, чтоб label размещался в форме вне поля ввода.
Вывод о юзабилити форм:
Взгляните на формы на вашем сайте и убедитесь, что они не делают этих ошибок в юзабилити. Исправив, вы сможете повысить количество заполненных форм на сайте. Также юзабилити хорошо скажется на поведенческие факторы вашего сайта.