Какой стиль иконок лучше использовать для мобильного сайта: сплошные или контурные? В данной статье вы узнаете про юзабилити контурных иконок, юзабилити сплошных иконок, юзабилити стиль для кнопок и когда стиль не имеет значения.

Некоторые думают, что разница между ними — просто вопрос предпочтений. Но это не так. Один стиль иконок имеет более высокую скорость распознавания, чем другой.
Знание того, когда использовать сплошные или контурные иконки, облегчит пользователям навигацию по мобильному сайту. Они смогут быстрее распознать ваши иконки и выбрать правильный вариант.
Сплошные иконки, как правило, распознаются быстрее, чем контурные. Но есть исключения. Некоторые иконки имеют одинаковую скорость распознавания. Это связано с характерными признаками иконок.
Характерные признаки
Характерные признаки — это то, что пользователи используют для идентификации иконок. Если характерные сигналы отсутствуют или их трудно заметить, иконка становится неидентифицируемой.

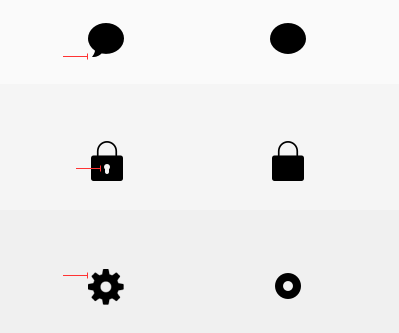
Например,
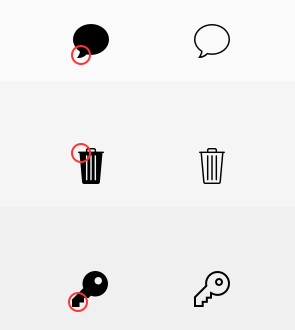
- Хвост значка комментария является характерным признаком. Без этого это просто круг.
- Замочная скважина на замке является характерным признаком. Без этого легко принять иконку за сумку.
- Зубы на зубчатой иконке — это характерный признак. Без них это выглядит, как пончик.
Если у иконки отсутствует характерный признак, то большая часть посетителей неверно идентифицируют её. Для распознавания иконок пользователи полагаются на характерные сигналы.
При использовании иконок убедитесь, что они включают в себя все характерные подсказки, необходимые пользователям для их быстрой идентификации. Если иконка может интерпретироваться, как другой объект, то добавьте к ней дополнительные характерные признаки.
Юзабилити рекомендации — контурные иконки

Помимо того, что иконка имеет характерный сигнал. Сигнал также должен быть легко заметным. Иногда характерные сигналы более заметны на иконках в стиле контура, чем в сплошном стиле.
Рассмотрим 3 иконки, которые быстрее распознаются в стиле контура: всплывающая подсказка, мусорная корзина и ключ. Эти значки имеют тонкие характерные признаки, которые появляются на внешних краях фигуры. Из-за этого стиль контура делает эти сигналы легко заметными.

- Хвост комментария легко пропустить в иконке сплошного стиля, но легко заметить в контурной иконке.
- Крышку мусорного бака трудно заметить в сплошном стиле, но более заметна в контурном.
- Зубчатые края у ключа более отчетливы в стиле контура.
Юзабилити совет: Если характеристики значка тонкие и появляются по краям фигуры, используйте контурный стиль иконок. Это делает сигналы более заметными, что приводит к быстрому распознаванию.

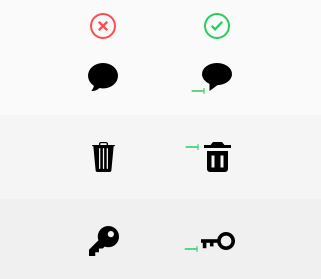
При выборе иконок лучше придерживаться единого стиля для сайта. Вместо того, чтобы смешивать сплошные и контурные стили. Все иконки должны иметь характерные сигналы с более острыми углами, направленными наружу.
Сравним сплошные иконки: комментарий, корзина и значок ключа с более заметными подсказками (острыми углами, направленными наружу). Чувствуете разницу? Более заметные сигналы выступают и их легче заметить.

Юзабилити сплошных иконок

Большинство иконок представляют собой физические объекты в реальном мире. Эти объекты находятся в твердой форме и выглядят, как силуэты. Просмотр иконок в виде контуров не является реалистичным представлением того, что большинство людей привыкло видеть. Вот почему сплошные значки быстрее распознаются.

Несмотря на это, пользователи по-прежнему могут распознавать иконки в стиле контура. Но это займет больше времени, если контуры иконок будут слишком близко друг к другу.
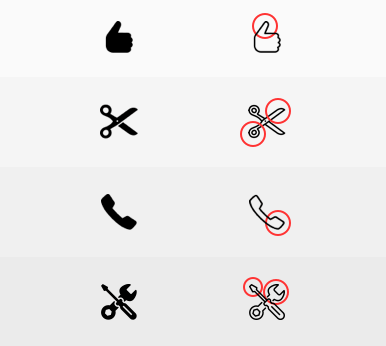
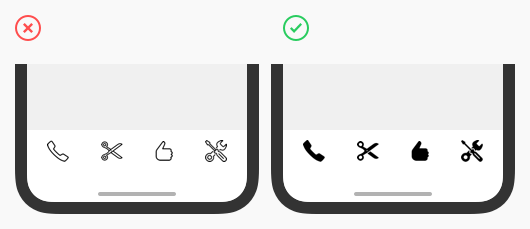
Такие иконки, как большой палец, ножницы, телефон и значок инструментов быстрее распознаются в сплошном стиле.

Лучше использовать сплошные иконки для объектов, которые имеют узкий внутренний интервал. Форма силуэта в этом случае имеет более простую форму, делая иконки более узнаваемыми.
Юзабилити: Когда стиль не имеет значения

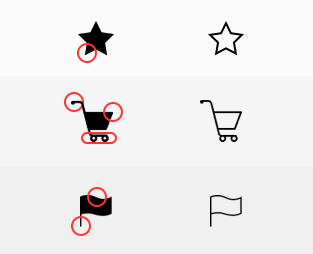
Есть иконки, которые легко узнать в любом стиле. Например, звезда, корзина и флаг распознаются быстро в обоих стилях иконок.

Контурные иконки в данном случае распознаются также быстро, как и сплошные. Причина в том, что они имеют большое внутреннее пространство, которое уменьшает визуальный шум. Чем более узкий внутренний интервал, тем больше шума он создает — это мешает распознаванию.
Юзабилити стиль для кнопок

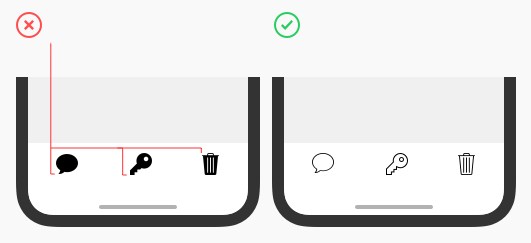
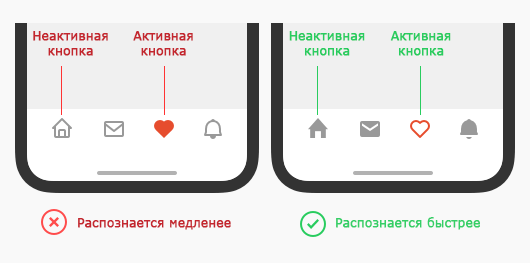
Обычной практикой является использование сплошного стиля для выделения активной кнопки в форме значка на панели вкладок, в то время как остальные кнопки остаются в стиле контура. Но эта практика проектирования устарела и должно быть наоборот.

Пользователям нужно больше скорости распознавания для опций, которые они еще не обнаружили, а не для той, которую они уже выбрали. Таким образом, для неактивных кнопок лучше использоваться сплошные иконки. А для активной кнопки — контурные иконки.
Юзабилити советы
Если скорость выполнения задач важна для вас, то необходимо учитывать скорость распознавания иконок. Таким образом, если вы хотите более быструю скорость распознавания, лучше использовать иконки в сплошном стиле. Но есть исключение из правил, которые мы рассмотрели выше. Знание этих исключений позволит вам использовать контурный стиль, когда ситуация подходит.
Таким образом, при выборе стиля иконок вы должны иметь в виду следующее:
- Иконки состоят из характерных сигналов, которые должны быть узнаваемыми и заметными.
- Сплошные иконки распознаются быстрее.
- Контурные иконки более узнаваемы, если они имеют широкий внутренний интервал.
- Используйте контурные иконки, если сплошная версия имеет тонкие характерные признаки по краям.
- Используйте сплошные иконки, если контурная версия создает узкий внутренний интервал.