Что нужно сделать сегодня, чтобы клиент пришел завтра?
В данной статьей вы узнаете, что такое карта путешествий клиента (Customer Journey Map), зачем она нужна для сайта, как составить карту пути. А в конце будут указаны инструменты, которые помогут вам в этом.

Карта путешествия клиента (Customer Journey Map) — это визуальное представление различных шагов, которые совершает клиент для достижения своей цели на сайте. Карта путешествия дает понять, что происходит у клиентов при использовании вашего сайта и помогает улучшить его.
Карта путешествия клиентов отлично подходит для:
- Понимания поведения клиентов.
- Обнаружение упущенных возможностей по улучшению сайта.
- Понимание болевых точек, препятствий и колебаний клиентов.
- Понимание мотивации клиентов и их потребностей на макро- и микроуровнях.
Customer Journey Map — что это?

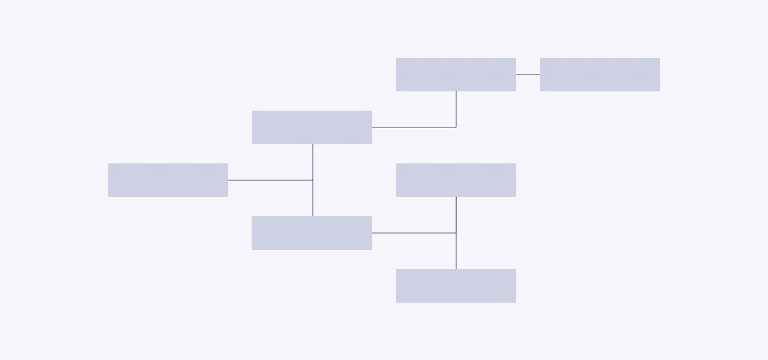
Карта путешествия клиента (Customer Journey Map) – это визуальная карта того, что клиент делает на сайте. Все, что клиент может сделать на сайте, является частью его пути.

Лучшая карта путешествий клиента — та, которая включает в себя полный обзор всего процесса от первой точки взаимодействия клиента до последнего. Процесс разбивается более детально в рамках отдельных задач, функций или взаимодействий. При таком подходе вы получаете макро и микро обзоры взаимодействий клиента с сайтом.
Чтобы создать подробную карту путешествия клиента, потребуется много времени. Но это стоит тех усилий. Чем подробна карта пути клиента, тем более полезнее она будет для сайта.
Преимущества карты Customer Journey Map
Карта путешествий клиентов — это обязательный инструмент для юзабилити-специалистов, менеджеров по продуктам, дизайнеров UX, дизайнеров продуктов, исследователей, копирайтеров, маркетологов и заинтересованных лиц.
Карта сообщает вам вопросы, которые есть у клиентов. С точки зрения пользовательского опыта, это помогает вам выявить проблемы на сайте, частоту этих проблем и устранить их. Дает представление о том, как клиент думает, как использует и ориентируется на сайте.
Как построить карту CJM
Важно! Карта пути клиента (CJM) должна быть построена с точки зрения пользователя. В противном случае не будет пользы от карты.
1. Начните с персоны пользователя
Нужно создать уникальную карту пути (CJM) для каждой персоны. Некоторые карты могут перекрываться, но это не всегда так. Люди используют ваш сайт по-разному, основываясь на своих уникальных целях и мотивах.

2. Понять мышление пользователя
Чтобы начать, настройтесь на образ мыслей вашей конкретной персоны и пройдите весь процесс — будь то использование вашего сайта, подписка и т.д. Документируйте все, что вы делаете, думаете и замечаете. Здесь нет ни глупых вопросов, ни незначительных замечаний. Цель — быть максимально объективным.
Если вы можете, проведите пользовательский тест, чтобы получить менее предвзятые данные. Запишите все, что ваши тестировщики думают, чувствуют и замечают.
3. Определить точки касания
Что такое точка касания? Точка касания — это все, с чем посетитель может взаимодействовать на сайте.
Пример: Добавление товара в корзину, переход в корзину, проверка заказа, добавление или удаление чего-либо в корзине, продолжение проверки, выбор, хотят ли они оформить заказ в качестве гостя, создать учетную запись или войти в существующую — все это отдельные точки касания. Когда вы соединяете разные точки касания, вы создаете карту CJM.

4. Собрать информацию
Какую информацию вам нужно собрать? После того, как вы определили каждую точку касания, вам нужно собрать следующую информацию для каждого пользователя.
- Эмоции
- Мысли
- Цели
- Болевые точки
- Возможности
- KPI
4.1 Эмоции
Каковы чувства пользователя? Какие эмоции вызывает эта точка контакта? Они взволнованы, счастливы, колеблются, решительны, раздражены, потеряны, отчаянно нуждаются в помощи, любопытны?
Эмоции могут меняться от одной точки касания к другой. Пример: При регистрации новой учетной записи пользователь по большей части взволнован. Но это не означает, что он не может чувствовать разочарование или раздражение, когда его кредитная карта отклоняется или смущается, если при создании учетной записи уже зарегистрирована его почта.
Персоны важны для Customer Journey Map. Два человека, которые тратят 5 000 руб. на покупку обуви, будут чувствовать себя совершенно по-разному.
4.2 Мысли
Мысли и эмоции часто идут рука об руку. Что думают пользователи? Какие у них вопросы?

Пример: Один пользователь, покупающий онлайн-курс за 17 000 руб., будет думать: «Это действительно стоит 17 000 руб.? Получу ли я пользу за эти деньги? Другой подумает: «Да! Я ждал этот курс так долго. Не могу дождаться, чтобы начать!»
У людей много разных мыслей в любой точке касания. Запишите их все.
4.3 Цели
Чего хочет достичь ваш пользователь в этой точке контакта? Что они здесь делают? Какова мотивация у них быть здесь?
Пример: Один пользователь, идущий в корзину, хочет проверить окончательную цену своего заказа. Другого интересует действителен ли промокод скидки. Все зависит от личности и мышления каждого человека.
4.4 Болевые точки
Каковы их разочарования или раздражения? Что доставляет им неприятности на сайте? Что мешает? Что приносит им боль или трудности в этой точке касания?
Пример: Получение ошибки при проверки кредитной карты или невозможность указать электронную почту.
Есть также внутренние болевые точки. Что еще заставляет пользователя отказаться от корзины или вообще отказаться от подписки? Некоторые люди отказываются от покупки независимо от того, насколько хорошо оптимизирована страница оформления заказа. Внутренние болевые точки могут быть связаны с потребностями вашей целевой аудитории.
4.5 Возможности
Возможности — отметьте любые идеи, которые помогут вам улучшить точки взаимодействия. Напишите любые маленькие или большие идеи, которые приходят вам в голову.
4.6 KPI
Отметьте, какие KPI помогут отслеживать точки касания, опыт или функцию. Коэффициент конверсии, показатель отказов или оба варианта? Это позволит вам отслеживать, как точка касания работает с течением времени.
Инструменты
Представить всю информацию визуально вам помогут следующие инструменты:
- Таблицы Google.
- Touchpoint Dashboard (платно) — touchpointdashboard.com
- Сanvanizer (бесплатно) — canvanizer.com
- Miro (бесплатно до 4 участников) — miro.com
- Uxpressia (1 карта бесплатно) — uxpressia.com
Вывод
Карта Customer Journey Map — это полезный инструмент, помогающий отслеживать пользовательский опыт вашего сайта. Карта даст вам представление о состоянии и настроении ваших посетителей при взаимодействии с сайтом на любом этапе.
Возьмите и создайте Customer Journey Map!









 Инструменты
Инструменты