Данная статья представляет собой полное руководство по разработке приложений для iOS и Android. Узнайте важные отличия приложений в iOS (iPhone OS) и Android — разработка навигации, поиска, кнопки призыва к действию, разработка меню, даты, вкладки, разработка типографии, стиль текста, размер иконок и т.д.
- Если вы не имеете приложение для iOS и Android, то с помощью этого руководства вы узнаете, как сделать разработку приложения правильно.
- Если уже имеете приложение на одной из платформ iOS или Android, то сможете легко сделать разработку приложения на другой платформе. А именно, перевести iOS в Android или Android в iOS.
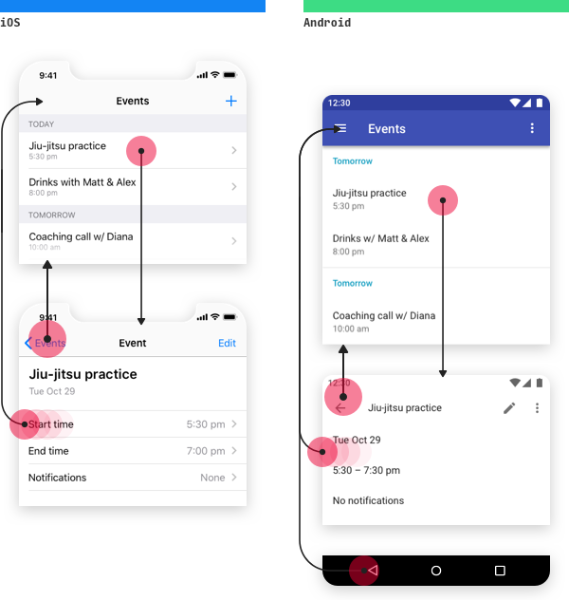
Разработка приложения для iOS и Android: Верхняя навигация

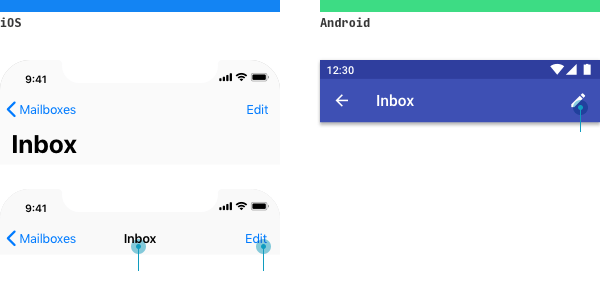
Приложения iOS и Android имеет разные стандарты отображения верхней части экрана.
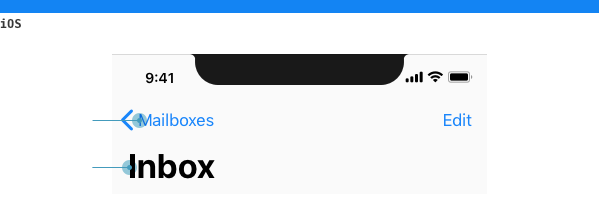
При разработке в iPhone OS действие «Назад» размещается слева в приложении. Заголовок страницы всегда присутствует, имеет большой шрифт и размещается слева. Когда пользователи прокручивают, то шрифт уменьшается и заголовок смещается к центру.
Справа в приложении размещается основное действие. Если единичное действие, то отображается в виде текстовой ссылки. Несколько действий – в виде иконок.
При разработке в Android заголовок страницы и кнопка «Назад» размещается слева в приложении. Справа размещаются действия или иконки.

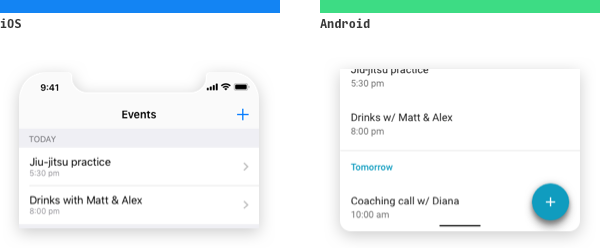
Разработка приложения: основная навигация


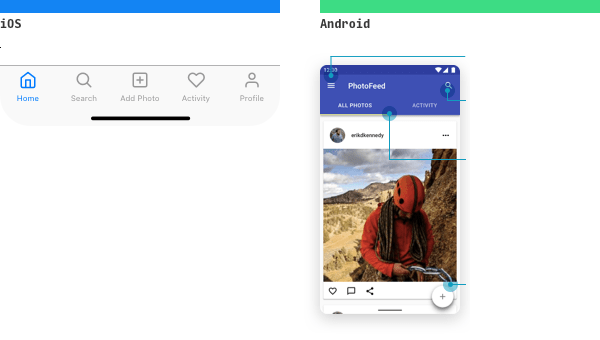
Основная навигация в приложениях iPhone OS и Android расположена по-разному. При разработке iPhone OS навигация размещена в нижней части экрана и представлена в виде 2-5 вкладок. Размер шрифта – 10px. Во вкладках представлены популярные разделы.
Многие популярные сторонние приложения для iPhone OS учитывают следующие правила при разработке:
- Если вкладка представляет основное действие — например, добавление новой фотографии — то располагается по центру в приложении.
- Вкладка профиля или настроек размещается последней.
- Поиск размещается вторым.
Но в приложениях iPhone OS по умолчанию:
- Действия на вкладках не размещаются.
- Нет вкладок, связанных с профилем или настройками.
- Поиск в приложении размещается последним.
В приложениях Android основная навигация размещена по всему интерфейсу между кнопкой гамбургера, панелью поиска, вкладками и кнопкой плавающего действия. В последнее время Android начал использовать нижнюю навигацию.
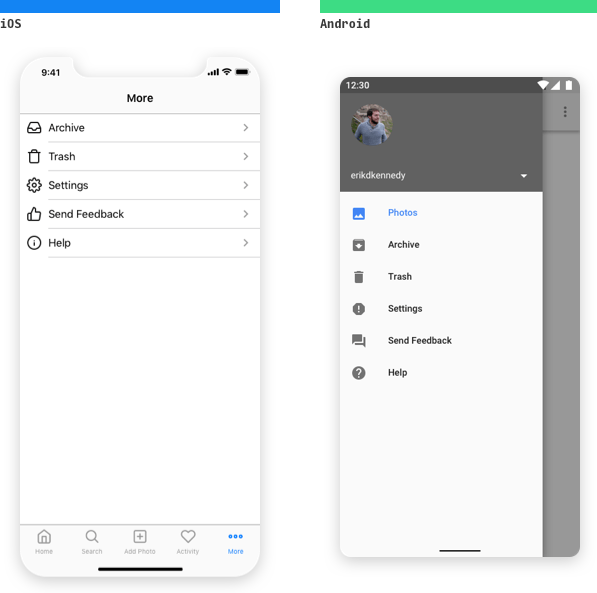
Вторичная навигация
В iPhone OS приложении разделы, которые не поместились в основной навигации, размещаются во вкладке «Дополнительно» (More) или отображается в верхнем левом или правом углу экрана.
При разработке Android приложений — вторичная навигация размещается в боковом меню, доступном при нажатии кнопки гамбургера. Советую избегать то, что скрывает важные вещи, поскольку очевидное всегда лучше.

Навигация «Назад» для приложений iPhone OS и Android
Для приложений iPhone OS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
| Способ навигации «Назад» (iPhone OS) | Контекст, в котором работает |
| Нажмите «Назад» в левом верхнем углу экрана | Любой экран, на котором появляется действие «Назад» |
| Проведите вправо от левого края экрана | Любой экран, на котором в левом верхнем углу отображается действие «Назад» |
| Нажмите «Готово» в правом верхнем углу экрана | Нередактируемые модальные окна |
| Проведите пальцем вниз по экрану | Модальные или полноэкранные окна |

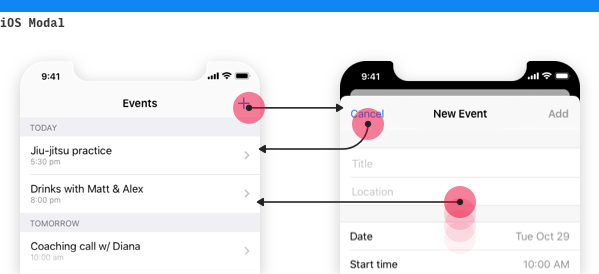
Что такое модальные и полноэкранные окна?
Модальные окна — это одноэкранные задачи — появляются, скользя пальцем вверх, и располагаются поверх предыдущего экрана, который немного виден на заднем плане. Вы можете закрыть модальное окно, проведя пальцем вниз или нажав кнопку «Назад» вверху.

Полноэкранные просмотры — например, видео или фотография — занимают весь экран. Могут быть закрыты, проводя пальцем вниз в приложениях iPhone OS и Android.
В Android приложениях навигация «Назад» проще. Для Android 10 и выше просто проведите пальцем с любой стороны экрана. Для Android 9 используется кнопка «Назад» в левом нижнем углу экрана.
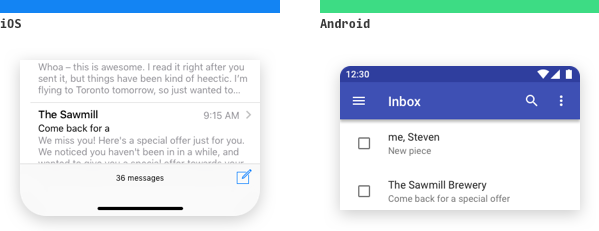
Кнопки призыва к действию
В iPhone OS приложениях кнопка находится в правом верхнем углу. В Android приложениях часто отображается в правом нижнем углу, как кнопка с плавающим действием.

Стоит отметить, что в iPhone OS и Android приложениях есть исключения. Важные действия в iPhone OS приложениях иногда отображаются на нижней панели инструментов. В Android приложениях — в верхней части экрана.

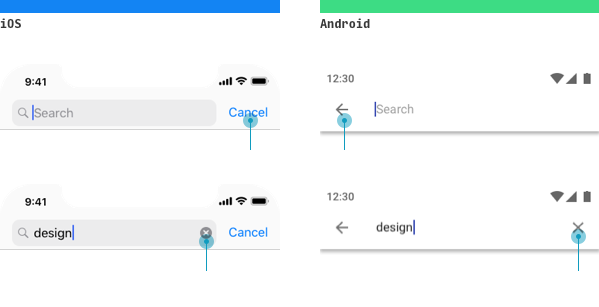
Поиск в приложениях
Различия между поиском:
- Чтобы отменить поиск, нажмите «Отмена» в iPhone OS или «←» в Android приложениях.
- Чтобы очистить текущий запрос, но остаться на экране поиска, нажмите «X» в iPhone OS или «X» на Android приложениях.
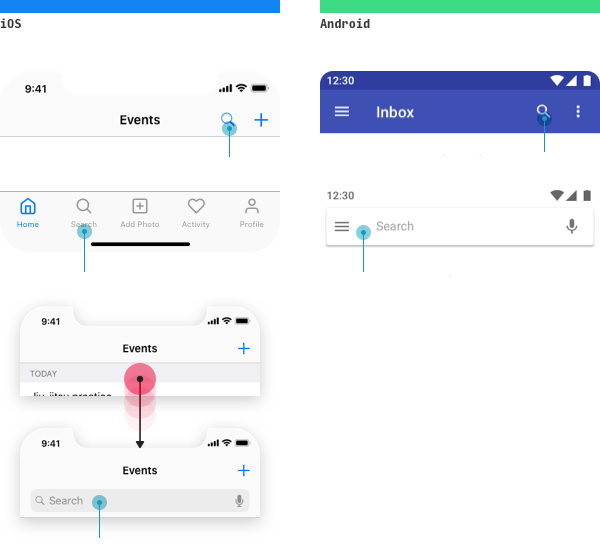
Если поиск является важной функцией, то iPhone OS и Android приложения сразу отображают панель поиска. На этих платформах нажатие на строку поиска откроет отдельный экран. Когда поиск не так критичен или не так часто используется, то вы можете получить к нему доступ из других мест.

В iPhone OS приложениях поиск отображается, как одна из вкладок в основной навигации или действие в верхней навигационной панели. В Android приложениях — в верхней панели.

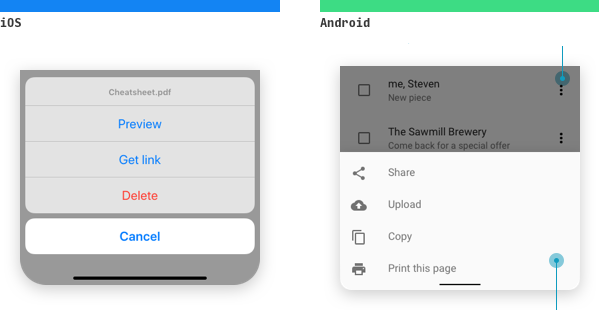
Меню действий в приложениях
В iPhone OS приложениях меню действий могут быть вызваны любой кнопкой или попыткой предпринять какое-либо действие. Меню появляется снизу вверх.
В Android приложениях меню действий появляется только при нажатии трехточечного знака «Кебаб-меню» (знак Android для «Дополнительных параметров»). Появление снизу происходит, когда несколько действий.

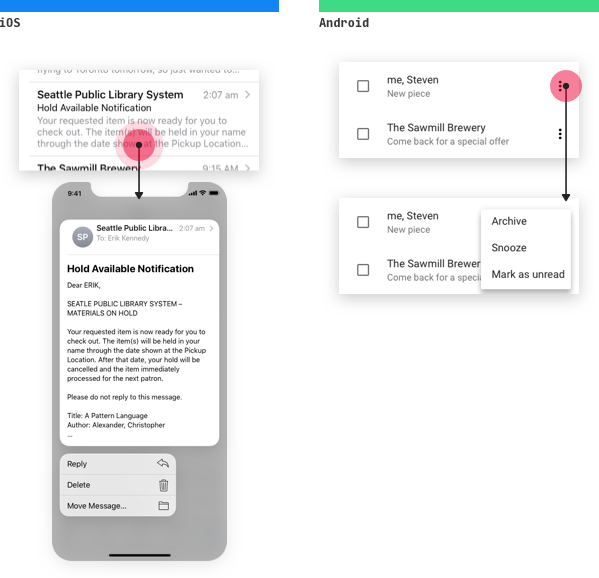
В iPhone OS 13 контекстное меню отображает связанные действия при нажатии и удерживании элемента. Когда отображается контекстное меню, фон размыт.
В Android приложениях меню отображается прямо на элементе. В более новых версиях Android меню закрывает иконку «Кебаб-меню» (три точки).

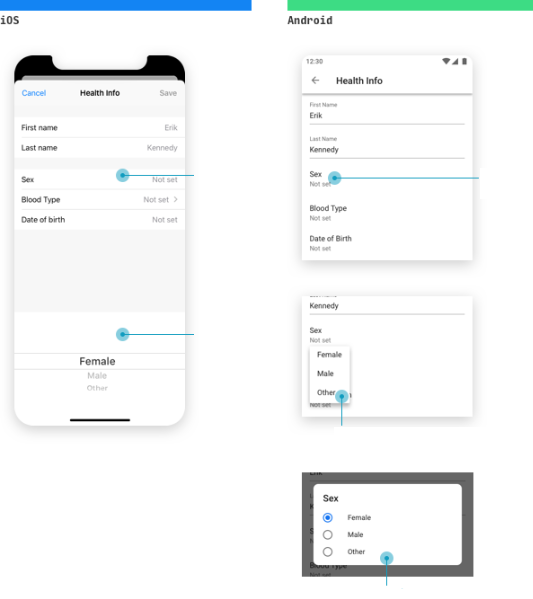
Элементы управления выбором
В iPhone OS приложениях для выбора из небольшого числа вариантов используйте элемент «Picker». Сборщики могут отображаться закрепленными внизу (как показано на картинке) или встроенными в содержимое (например, «Сборщики дат» смотрите дальше).
В Android для выбора из нескольких опций используется выпадающее меню (которое отображается на месте) или модальное окно (которое отображается по центру и затемняет фон приложения).

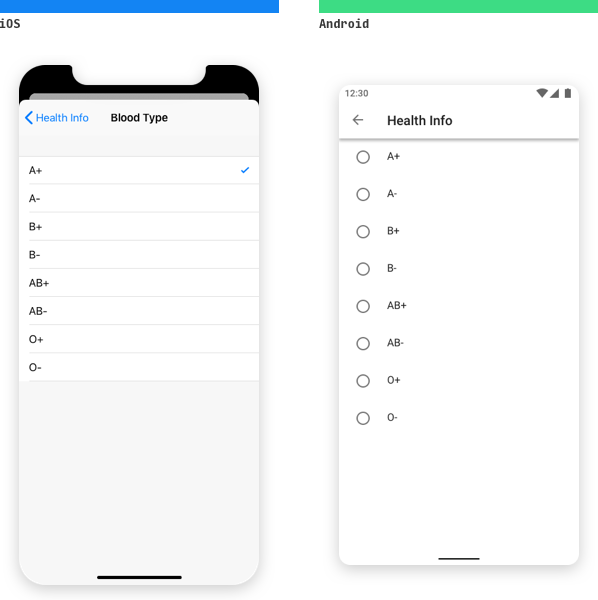
Для более длинных списков часто встречается выделенный экран выбора как на iPhone OS, так и на Android. Частая ошибка в мобильном дизайне — не выделение полного экрана для выбора варианта с большим количеством опций.

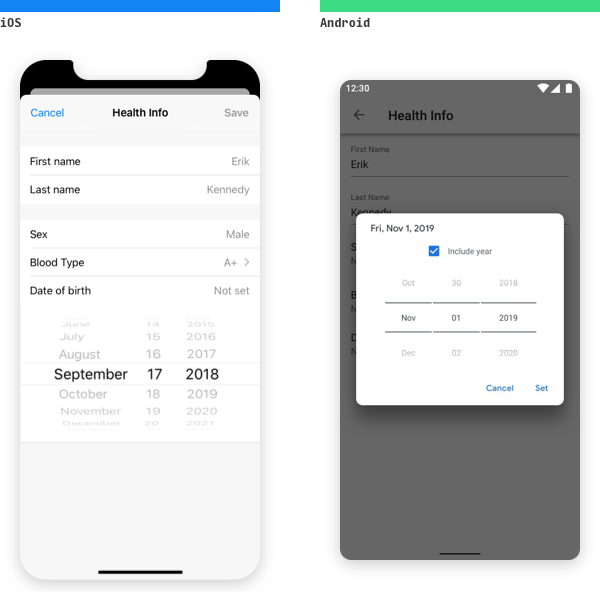
Даты
В iPhone OS выбор даты имеет вид, как на картинке — со столбцом для дня, месяца и, необязательно, года.
В Android вы можете включить год, не включать его или позволить пользователю выбирать, хотят ли они включить его.

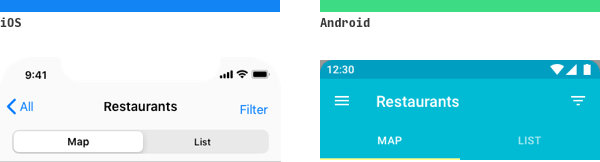
Вкладки
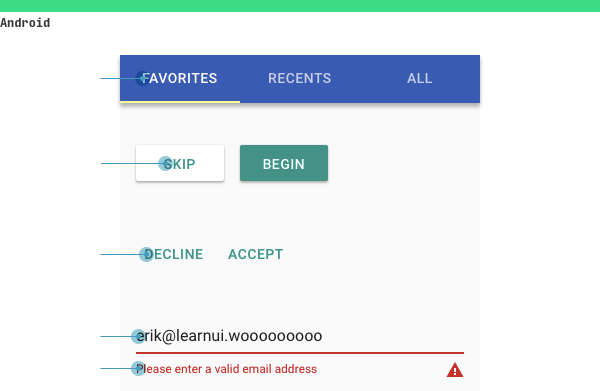
В iPhone OS вкладки представляют собой кнопки для перехода в форме табов. В Android вкладки выполнены в привычном нам стиле.

Действие «Отменить»
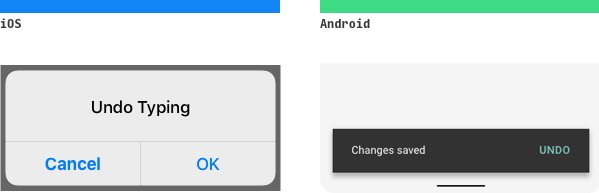
В iPhone OS оповещение часто отображается в центре, либо в нижней части экрана. Деструктивные действия (например, удаление чего-либо) имеют красный цвет.
Для Android некоторые предупреждения появляются в центре экрана. Однако для оповещений, которые не требуют ввода пользователя и исчезнут через несколько секунд, используются «Снэк-бары».
Они сообщают пользователю, что действие было успешным. Вы можете добавить одно или два действия — что делает «Снэк-бары» отличным решением для «Отменить». Дайте пользователям возможность исправить ошибку. А когда они принимают важное решение, дважды спросите их.

Типография
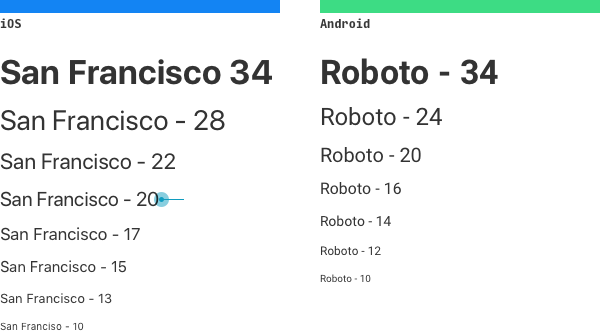
По умолчанию iPhone OS использует шрифт — San Francisco. Отличный шрифт для удобочитаемости при небольших размерах.
Для Android шрифт по умолчанию — Roboto. Очень похож на шрифт San Francisco. Также в Android часто используется шрифт Product Sans от Google, который недоступен для стороннего использования.

Стили текста
Стандарты для iPhone OS: шрифт текста и навигации — 17pt, заголовок — 34pt, вторичный текст — 15pt и минимальный размер шрифта — 10pt.

Стандарты для Android: шрифт текста — 16sp, заголовок, текст кнопок и навигация — 14sp, надписи, текст ошибок и вторичный текст — 12sp.

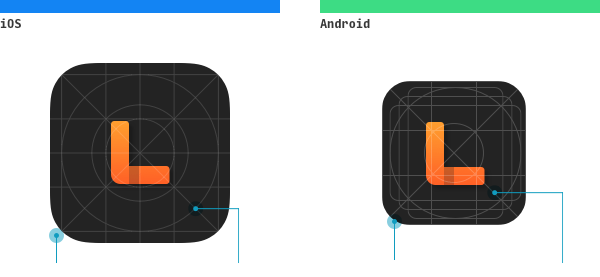
Размер иконок

Размер иконок для приложений iPhone:
| Размер иконки | Где используется |
| 180×180 px | Главный экран iPhone для телефонов (11 Pro, X, Xs, 8+) |
| 120×120 px | Главный экран iPhone для телефонов (11, XR, 8) |
| 1024×1024 px | Магазин приложений — App Store |
Иконка может быть и других размеров, но если вы нарисуете ее в 60px, то убедитесь, что она хорошо выглядит в 120×120, 180×180 и 1024×1024 px.
Размер иконок для приложений Android:
| Размер иконки | Где используется |
| 48×48 px | Главный экран (телефоны со средним разрешением) |
| 48×48 px | Главный экран (телефоны со средним разрешением) |
| 72×72 px | Главный экран (телефоны с высоким разрешением) |
| 96×96 px | Главный экран (телефоны xhdpi) |
| 144х144 px | Главный экран (телефоны xxhdpi) |
| 192×192 px | Главный экран (телефоны xxxhdpi) |
| 512×512 px | Google Play store (все устройства) |
Если вы создали красивую иконку с разрешением 48×48 px, то увеличьте изображение до 400% и убедитесь, что она отлично выглядит. И затем создайте отдельную версию с разрешением 512×512 px.
Минимальный размер области нажатия
| iPhone OS | 44×44 pt |
| Android | 48×48 dp |
Точки Apple (pt) и независимые от устройства пиксели Android (dp) функционально эквивалентны. Они просто ссылаются на базовый размер (как и пиксели в CSS), который определяет разрешение экрана (нормальное, высокое, сверхвысокое и т.д.)
Android имеют больший размер целевой области и меньшее количество пикселей на экране, чем iPhone OS.
Заключение
Теперь вы знаете основные различия. Данное руководство поможет вам при разработке на данных платформах.