Знаете ли вы, что размещение кнопок на сайте по принципам юзабилити влияет на скорость выполнения задачи?
Размещение кнопок призыва к действию там, где пользователи ожидают их найти, приводит к быстрому принятию решения. Когда пользователи делают больше за меньшее время, они более удовлетворены. И тем самым уровень конверсии растет.
В этой статье вы узнаете, какое расположение кнопок увеличит продажи для мобильного сайта.
Рассмотрим юзабилити для всех кнопок, которые вы можете использовать:
- Верхняя или нижняя кнопка
- Кнопка выбора товара
-
Горизонтальные кнопки
- Вертикальные кнопки
- Гибридные кнопки
- Липкие кнопки
Юзабилити кнопок для сайта

Прежде чем пользователи примут решение, они должны просканировать сайт. Содержание информирует их о том, какое действие предпринять. Как только они закончат сканирование, призыв к действию должен появиться.
Где их глаза находятся, когда они заканчивают сканирование?

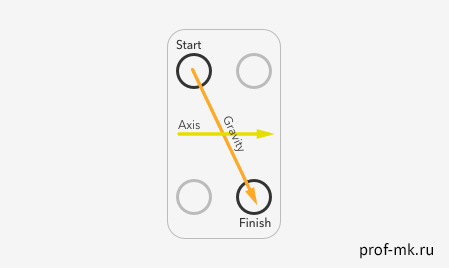
Сканирование начинается в верхнем левом углу и заканчиваются в правом нижнем углу, двигая глазами зигзагообразно. Эта естественная схема сканирования в юзабилити называется принципом Гутенберга.
Согласно принципу юзабилити глаз движется слева направо вдоль оси ориентации, пока не достигнет нижнего правого угла. Данный путь сканирования в юзабилити называется Гравитацией.
- Элементы дизайна, которые лежат вдоль диагонали, получают наибольшее внимание.
- Элементы, лежащие снаружи, получают меньше.
Расположение кнопок должно соответствовать принципу юзабилити. А именно, поместите свои кнопки в конец пути сканирования пользователя, когда он будет готов к действию.
Верхняя или нижняя кнопка?

Сначала нужно решить, где разместить кнопку призыва к действию. Вверху или внизу экрана? Какое расположение кнопок соответствует принципу юзабилити?
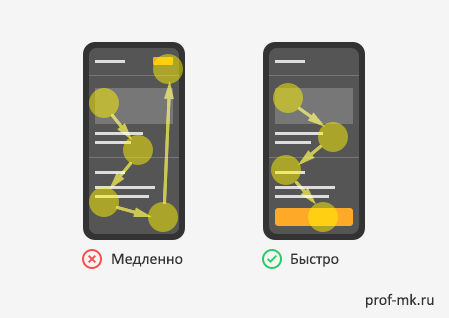
Большинство пользователей начинают со сканирования содержимого. Их глаза движутся от верхней половины экрана к нижней. Когда содержание заканчивается, они начинают искать кнопку призыва к действию.

Размещение кнопки призыва к действию вверху сбивает с толку пользователей. Поскольку они ожидают увидеть кнопку после завершения сканирования контента. Расположение кнопки вверху идет вразрез с естественным потоком сканирования и отклоняет посетителей от пути завершения.
Когда кнопка призыва к действию располагается внизу, пользователи смогут быстрее к ней добраться. Они увидят кнопку сразу после сканирования контента без лишних движений глаз. Нижняя кнопка не только отражает принцип юзабилити, но ее легче достать. Не нужно карабкаться взглядом наверх, всё располагается рядышком.
Кнопка выбора товара

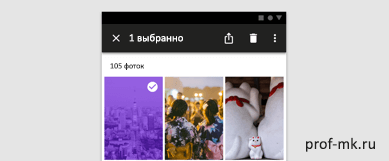
Единственный случай, когда верхняя кнопка имеет смысл. Это когда пользователь выбирает элемент и сайт предоставляет соответствующие действия для выбранного элемента. Заголовок экрана исчезает и отображается количество выбранных элементов.

Использование верхних кнопок в этом случае позволяет пользователям действовать быстрее после того, как они заметят изменение состояния в шапке.
Горизонтальные кнопки
Есть несколько способов расположить кнопки внизу. Одним из способов является выравнивание кнопок по горизонтали. Такое расположение кнопок идеально, если вы хотите подчеркнуть связь между двумя различными действиями. Это заставляет пользователей рассматривать их как набор и уделять одинаковое внимание обоим кнопкам.
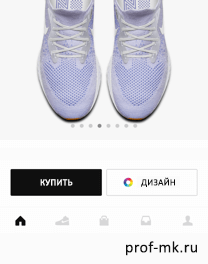
В этом примере используются горизонтальные кнопки. Сайт показывает пользователям, что они могут редактировать дизайн своей обуви, прежде чем купить ее. Расположение кнопок рядом друг с другом усиливает связь между обоими действиями.

Поскольку покупка обуви и редактирование дизайна одинаково важны для удовлетворения потребностей клиентов, то они соединены вместе, как братья и сестры. Таким образом, пользователи не пропустят кнопку «Редактировать дизайн», если они спешат купить.
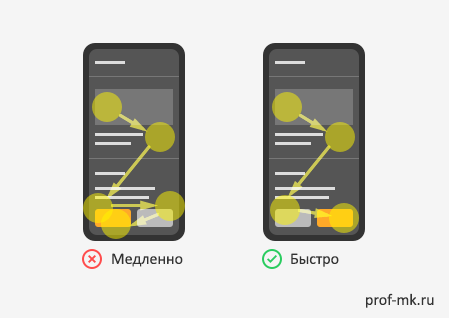
Правое расположение кнопок против Левого
Вы можете разместить основное действие слева или справа для горизонтальных кнопок. Но какое размещение кнопок позволит пользователям действовать быстрее?

Когда основное действие слева, оно работает против чтения Гравитации. Глаза пользователя хотят двигаться вправо-вниз. Но визуальный вес кнопки удерживает их в левом нижнем углу.
После фиксации они перемещаются в правый нижний угол только для того, чтобы вернуться влево и коснуться основной кнопки. В результате глаза пользователя скользят взад-вперед, увеличивая время выполнения задачи.
Когда основное действие справа, результатом является более быстрое выполнение задачи. Потому что кнопка находится там, где заканчивается чтение. Пользователям не нужно менять направление сканирования или фиксировать основное действие более одного раза.
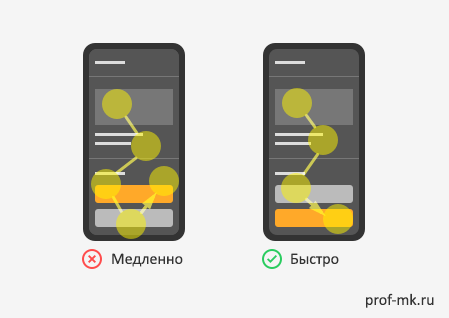
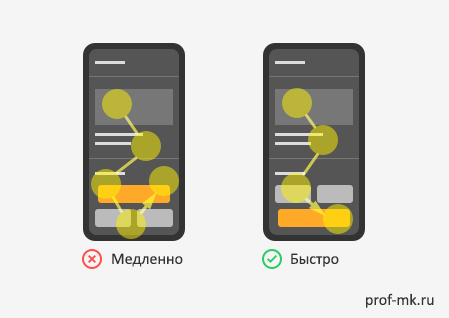
Вертикальные кнопки

Еще один способ расположения кнопок — расположить их вертикально. Такое расположение кнопок идеально, если вы хотите, чтобы пользователи фокусировались на каждом действии в отдельности.
Вертикальные кнопки более заметны, чем горизонтальные. Так как у них больше места для ширины экрана. Большой размер не только облегчает нажатие, но и делает основную кнопку более заметной.
Пример: Даны 2 вертикальные кнопки — кнопка «Добавить в корзину» и кнопка «Добавить в избранное». Основным действием является кнопка «Добавить в корзину». Оно важнее, чем кнопка «Добавить в избранное». Вертикальное расположение кнопок подчеркивает это. Таким образом, вторичное действие не конкурирует с основным.
Вверх или низ для основной кнопки?
Должно ли основное действие идти сверху или снизу? Принцип юзабилити гласит, что гравитация течет в нисходящем направлении. Нижняя кнопка позволяет пользователям быстрее добраться до нее, только сканируя вниз. Когда кнопка наверху, пользователи должны сканировать вниз, а затем вверх, чтобы коснуться её.

Гибридные кнопки

Последнее расположение представляет собой гибрид горизонтальных и вертикальных кнопок. Используйте этот подход, если у вас есть как минимум 3 кнопки.
3 кнопки требуют больше времени для принятия решения. Но если учесть принцип юзабилити, то можно сократить время принятия решения благодаря привычке и визуальной иерархии. Пользователи смогут быстрее выполнить каждое действие, посмотрев на размеры кнопок и их ориентацию.
Походив по вашему сайту, у пользователей выработается привычка. Она поможет им действовать, не задумываясь. Согласно привычки они уже знают, какие кнопки, какие по размерам и ориентации.
Основная кнопка внизу или вверху?
Чтение по гравитации диктует, что первичное действие идет внизу, а вторичное — выше. Действие с более высоким приоритетом требует наибольшего внимания и должно идти в конце процесса сканирования пользователя.

У вторичных действий не должно быть определенного цвета или они будут конкурировать с основным действием. Оба действия должны иметь нейтральный цвет с контурным или светлым стилем.
Липкие кнопки

Техника, позволяющая сделать призыв к действию видимым для пользователей в любое время, заключается в использовании липких кнопок. Они остаются зафиксированными в нижней части экрана, что позволяет пользователям выполнять действия в любом месте прокрутки.
Используйте данные кнопки для мобильного сайта, но избегайте их в компьютерной версии.
Заключение
Призыв к действию — последний шаг пользователя к успеху. Правильное размещение поможет посетителям выполнять задачи быстрее. Сделать это легко, поместите кнопку согласно принципу юзабилити.