Кнопка-призрак — это кнопка с контуром, но без сплошной заливки.

Кнопки-призраки популярны на многих сайтах, но часто ими злоупотребляют. Неправильное их использование может привести к тому, что посетители не заметят их при посещении вашего сайта. В этой статьей вы узнаете в каких случаях лучше использовать кнопки-призраки.
Почему кнопки-призраки так популярны на сайтах? Потому что они излучают современный, минималистичный внешний вид. Они не кричат, не давят на посетителей. Но проблема возникает, когда вы используете их, как призыв к действию.
Кнопка призыва к действию требует сильной визуальной подсказки, которая привлекает внимание посетителей и провоцирует их на клик. Минимальный внешний вид призрачной кнопки не имеет сильной визуальной подсказки, что приводит к более низкой кликабельности.
Низкий уровень кликов означает, что большинство посетителей не обращают внимание на призрачные кнопки. Это делает их использование менее привлекательным для сайта. Посетители реагируют на яркие кнопки намного быстрее, чем на кнопки-призраки.
Глупо жертвовать кликами ради стильной тенденции в дизайне. Посетители получат больше полезности от сайта с четкими визуальными подсказками, чем без них. А компании — больше взаимодействий с сайтом, которые могут привести к конверсии.
Кнопка-призрак: когда использовать?

Кнопки-призраки становятся проблемой, когда их неправильно и неуместно используют. При правильном использовании они помогут расставить приоритет действий и повысить эффективность сайта.
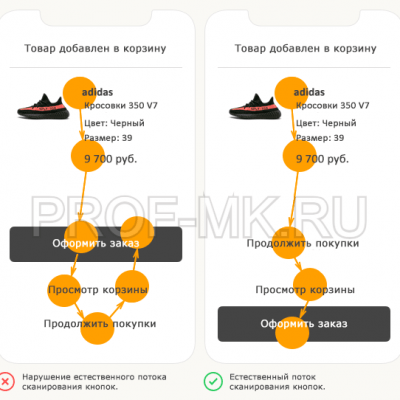
Рассмотрим пример. Посетители видят две кнопки сразу. В этой ситуации они начинают думать, какую кнопку лучше нажать. Читают текст на кнопках, чтобы решить.
Но если вы добавите визуальный сигнал, то сможете помочь им быстрее решить задачу. Чтобы ускорить принятие решения пользователей, сделайте сплошной кнопкой — ваше основное действие, а призрачной — вторичное действие.
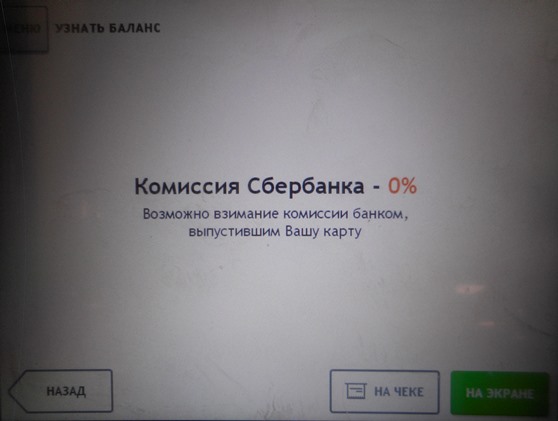
Пример из реальной жизни. Обычный банкомат. Вы хотите узнать баланс своей карты. Банкомат предлагает вам 2 кнопки: вывести данные на экран или распечатать. При этом подсвечивается вариант, приоритетный для банка.

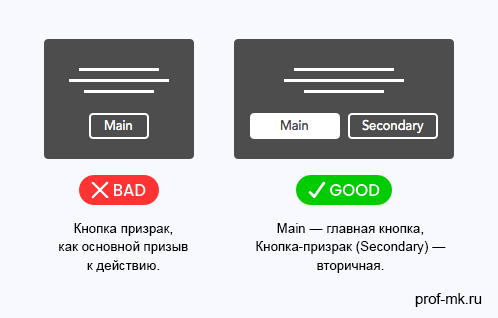
А теперь рассмотрим пример для сайта. С левой стороны — кнопка-призрак теряется рядом с текстом. В данной ситуации она живет сама по себе. Если вы просматриваете такую страницу, вы легко пропустите её.

С правой стороны — сплошная кнопка обладает большим визуальным весом. Её будет трудно пропустить пользователям. Все их внимание будет сосредоточено на основном действии (Main), даже если оно окружено текстом и другой кнопкой. Вторичное действие (Secondary) по-прежнему видно, но оно не отвлекает внимание от основного действия.
Заключение
Дизайнеры часто злоупотребляют кнопками-призраками, не осознавая всех последствий для сайта. Они полагают, что кнопка-призрак имеет достаточно сильный сигнал для призыва к действию.
Плюс срабатывает стадное чувство. Если их используют другие сайта, то и нам нужно сделать. Но это неправильный подход к использованию кнопок-призраков.
Когда используются кнопки-призраки, то визуальные сигналы становятся слабыми, практически исчезают. Если вам нравится минималистичный стиль, то не забывайте, что функция кнопки предназначена для действий, а не для эстетики.
Всегда учитывайте в каком контексте вы пытаетесь использовать. Использовав её в неправильном месте, и визуальная подсказка вашей кнопки исчезнет, как призрак.
А сейчас возьмите и проверьте ваши кнопки на сайте. Правильно ли расставлены акценты?