В настоящее время быстрая скорость загрузки сайта является важным факторов, как с точки зрения простоты использования посетителями, так и с точки зрения SEO. Но не всегда легко ускорить загрузку сайта.
В этой статье вы узнаете, как легко и эффективно повысить скорость загрузки вашего сайта.

Как проверить скорость загрузки сайта
Более года назад Google объявил, что скорость загрузки страниц стала фактором ранжирования для мобильных сайтов. Поэтому, заказывая разработку сайта, указывайте скорость в качестве ключевого фактора при создании.
Чтобы повысить скорость загрузки сайта — вам нужен инструмент, который поможет узнать скорость сайта.
Рассмотрим инструменты для определения скорости загрузки сайта.
-
Google PageSpeed Insights
Этот инструмент позволит повысить скорость загрузки вашего сайта в соответствии со стандартами Google. Что очень важно с точки зрения SEO.
-
Pingdom (tools.pingdom.com)
Очень популярный инструмент для тестирования скорости загрузки сайта. Pingdom предлагает, как бесплатный инструмент, так и платные опции.
-
GT Metrix (gtmetrix.com)
Этот инструмент объединяет результаты из разных источников, что позволяет вам тщательно проверить скорость загрузки вашего сайта.
В настоящее время большинство посещений сайтов осуществляется через смартфоны и другие портативные устройства. Поэтому разумно сначала заняться скоростью загрузки мобильного сайта.
Как увеличить скорость загрузки сайта
1. Оптимизировать изображения на сайте
Изображения часто составляют 75% от общего размера страницы. Чтобы увеличить скорость загрузки сайта следует оптимизировать ваши изображения.
Как провести оптимизацию изображений? Здесь нет ничего сложного. В Adobe Photoshop используете функцию «Сохранить для Web» и выбираете подходящий формат файла для ваших изображений.
Рассмотрим 3 наиболее распространенных формата изображений — .jpg, .png и .gif.
- .jpg — следует использовать для фото, иллюстраций.
- .gif — для анимации и очень маленьких изображений.
- .png — если вам нужен прозрачный фон.
.png — формат файла для оптимизации изображений на сайте. Также следует пользоваться более современным форматом изображения — .svg
Если у вас нет фотошопа, не переживайте. Для ускоренной скорости загрузки сайта используйте онлайн-оптимизатор — Optimizilla (imagecompressor.com).
Предпочитаете использовать приложение? Тогда я рекомендую для загрузки — RIOT (luci.criosweb.ro/riot/)
Если у вас сайт на WordPress, то вы можете сэкономить много времени. Для этого просто установите плагин, который оптимизирует ваши изображения. Отличный плагин для сайта — WP Smush.
Как работает плагин WP Smush: установите плагин, затем проведите загрузку ваших изображений на сайт. WP Smush берет каждое загружаемое изображение и оптимизирует его размер без ущерба качества.
Результаты впечатляют: изображения можно уменьшить до 80%. Новая версия плагина WP Smush Pro уменьшает вес изображений ещё лучше. А именно, оптимизация изображений до 32 МБ (WP Smush ограничен 1 МБ). Таким образом, вы получаете массовую оптимизацию всех ваших изображений на сайте одним щелчком мыши.
2. Ускорить файлы на сайте
Второе место после изображений занимают — .js, .css файлы, pdf-файлы и т. д. Поэтому очень важно улучшить скорость загрузки этих файлов на сайте.
Первое, что нужно сделать, это минимизировать HTTP-запросы. Не разделяйте ваш CSS и JavaScript на несколько файлов. Наоборот, используйте один .js и один .css файл на сайте.
Скорость загрузки также может быть увеличена путем отсрочки загрузки некоторых ваших файлов. Например, JavaScript считается «ресурсом блокировки парсера». Это означает, что когда анализатор достигает script тега, он прекращает извлекать файл (если он внешний) и запускает его.
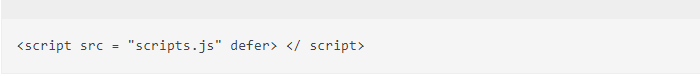
Чтобы указать, что файл должен выполняться после завершения анализа страницы, используйте атрибут defer, как показано ниже:

И, наконец, обязательно минимизируйте ваши .js и .css файлы. А именно, удалите лишние пробелы и комментария в файлах. Это уменьшит их размер на сайте. Например, Minify (minifier.org)
3. Качественный хостинг сайта
Убедитесь, что ваш сайт работает на качественном хостинге. Нет качественного сайта без качественного сервера. Если вы хотите, чтобы ваш сайт был быстрым и доступным 24/7, вам следует рассмотреть услуги качественного хостинг-провайдера.
При выборе качественно хостинг-провайдера для вашего сайта — обращайте внимание на скорость хостинга и ускоренный ответ техподдержки. Помните, хостинг хорошего качества никогда не будет дешевым.
4. Кеширование изображений
Используйте методы кэширования для более быстрого отображения изображений на сайте. Это позволит быстрее отображать изображения для ваших постоянных посетителей.
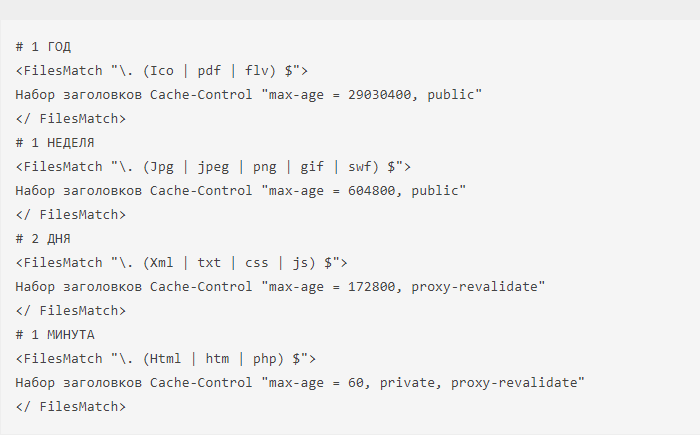
Вот готовый фрагмент кода, который будет кэшировать различные типы файлов (изображения, а также другие виды документов, такие как pdf). Этот код должен быть вставлен в .htaccess файл вашего сайта. Убедитесь, что у вас есть резервная копия, прежде чем применять эту технику, на случай, если что-то пойдет не так.

5. Плагины
Если вы используете известную cms (например, WordPress), то знаете, как полезны плагины. Имейте в виду, устанавливаемые плагины могут быть довольно большими по размеру. Это может не очень хорошо отразиться на загрузке сайта. Поэтому после установки плагина протестируйте скорость вашего сайта.
6. Кеширование веб-документов
Давайте закончим этот список очень важной вещью: кэшированием. Веб-кеш (или HTTP-кеш) — это технология для временного хранения (кеширования) веб-документов (веб-страницы, изображения и другие типы веб-мультимедиа) для уменьшения задержки сервера.
Если ваш сайт работает на известной cms, то самый простой способ реализовать кеширование, это установить плагин. Например, для cms WordPress – плагин W3 Total Cache или WP Fastest Cache.