Автозаполнение (кратко АЗ) поиска в последние годы приобретает всё большую популярность. Но большая часть сайтов реализует автозаполнение с серьезными проблемами в юзабилити. Что в итоге сбивает пользователя с толку и отвлекает его.
В этой статье мы рассмотрим 12 способов улучшить поиск автозаполнения с учетом юзабилити. Это обеспечит пользователям отличный и беспроблемный опыт автозаполнения.
В качестве примеров рассмотрим крупные компании: Amazon, M.Видео, Икеа, Disney, Ozon, Сбербанк и т.д. Узнаете, какие ошибки они допускают, а что делают правильно.

Когда автозаполнения спроектированы с учетом юзабилити, то они помогают пользователю ускорить процесс поиска и помочь ему в создании поискового запроса.
Пользователи воспринимают предложения автозаполнения, как рекомендации. И поэтому чаще склоняются в пользу предлагаемых рекомендаций сайта. Автозаполнение напрямую манипулирует тем, что пользователи будут искать. Таким образом данная функция может принести сайту, как пользу, так и вред, если реализована неправильно.
Если автозаполнение разработано на сайте нетрадиционным способом, то вы рискуете отвлечь пользователя при поиске или ввести его в заблуждение. Поэтому очень важно учитывать юзабилити при проектировании автозаполнения.
12 способов автозаполнения поиска
1. Сохраняйте список автозаполнения коротким (для компьютерной и мобильной версии сайта)
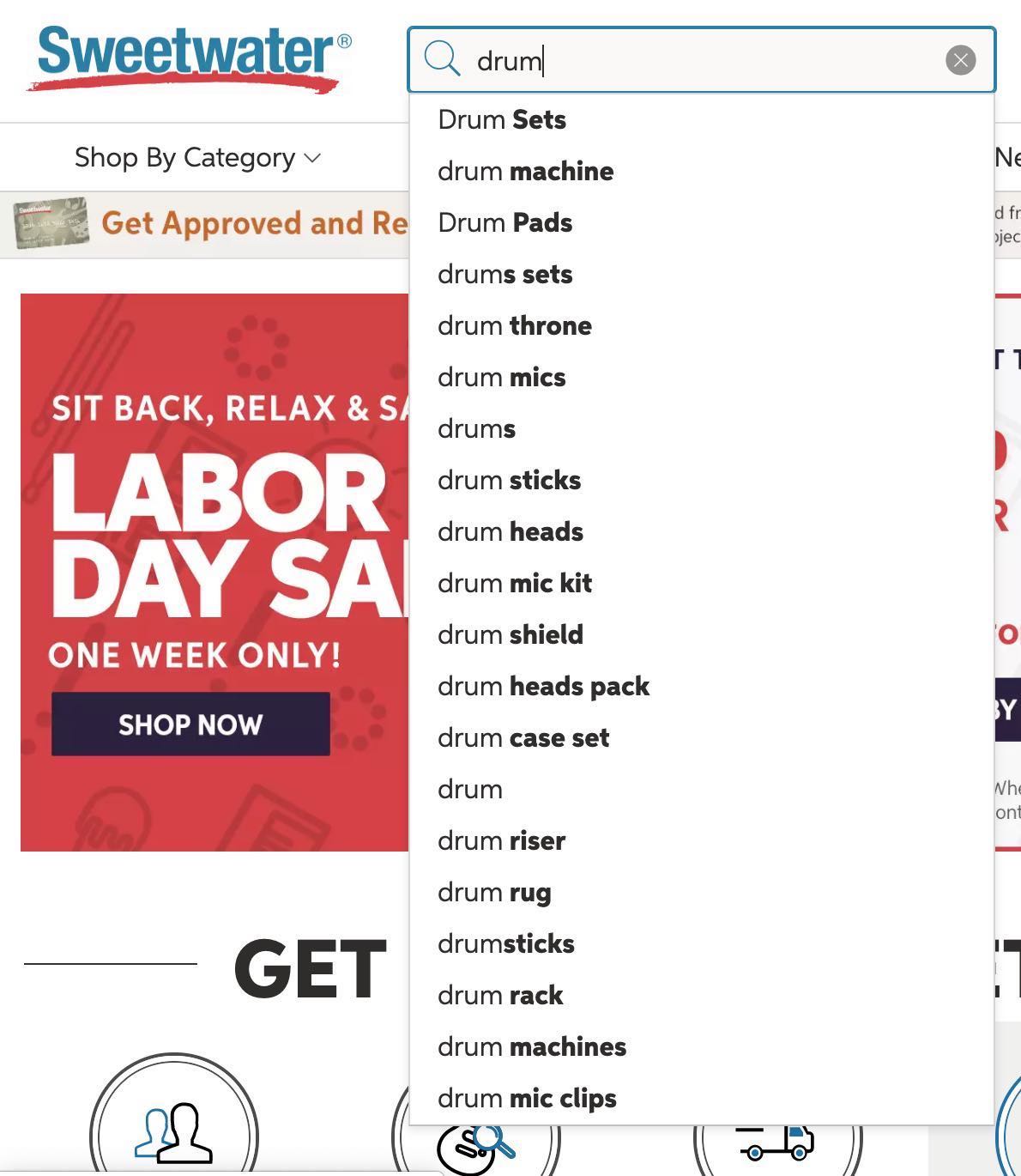
Sweetwater отображает огромный список предложений. Что затрудняет пользователям просмотр и выбор соответствующего предложения.

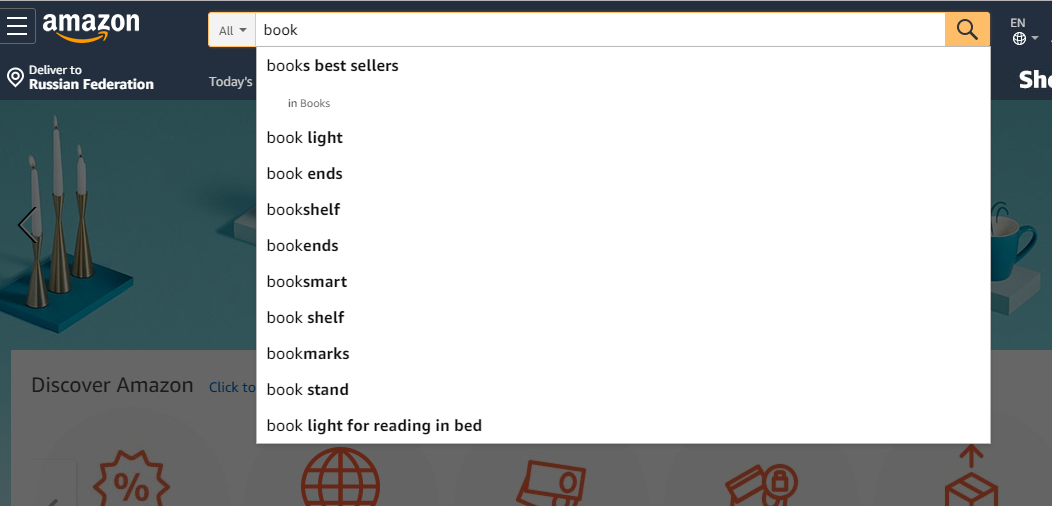
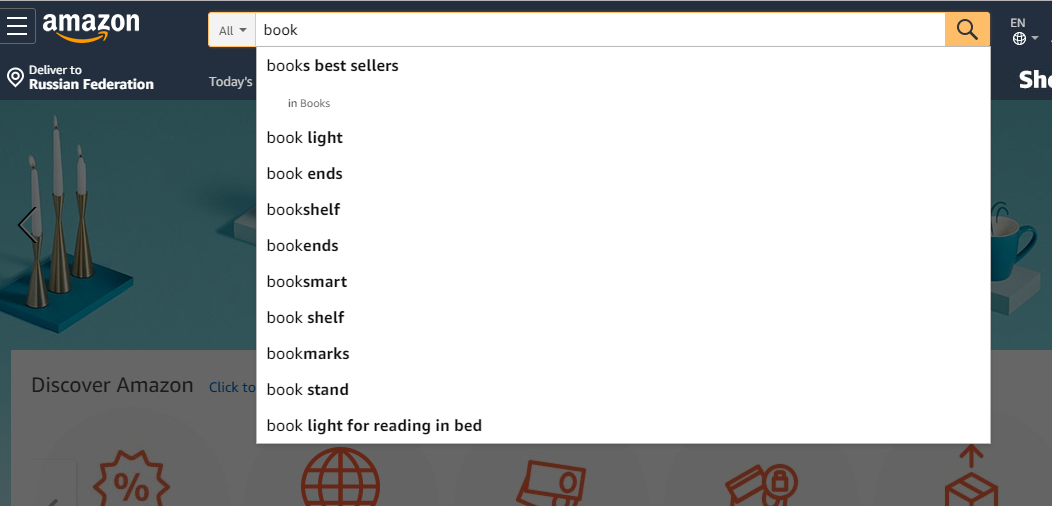
Amazon предоставляет ограниченный список из 10 предложений автозаполнения, которые вписываются в область просмотра по умолчанию. Короткий список снизит когнитивную нагрузку пользователя, ускоряя общее взаимодействие в поиске.

Таким образом список автозаполнения должен быть ограничен и не выходить за пределы области просмотра пользователя. Наличие слишком большого количества предложений вызывает паралич выбора. Поэтому список следует делать коротким. Лучше всего работает 10 предложений в автозаполнении.
Когда количество предложений автозаполнения превышает 10 пунктов, пользователи либо игнорируют предложения (в этот момент предложения становятся просто шумом), либо тратят слишком много времени на их чтение (фактически останавливая процесс поиска).
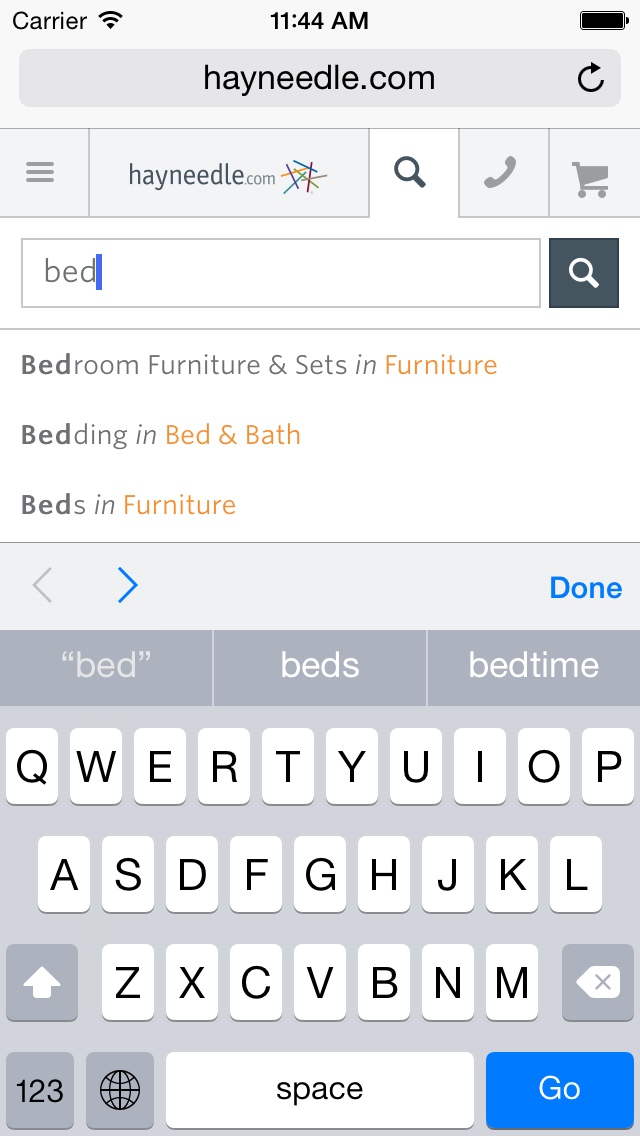
Краткий список автозаполнения также хорошо подходит для мобильных устройств. Часто пользователям в мобильной версии предлагают длинный список предложений – 4 из которых видны по умолчанию, а остальные отображается за клавиатурой. Длинный список вызывает у пользователям определенную степень паралича выбора.
Учитывая ограниченное пространство для мобильных устройств, имеет смысл предоставлять меньше предложений, чем для компьютерной версии. 4–8 предложений достаточно для мобильных устройств. В результате такого подхода пользователи быстрее принимают решения и выбирают предложения автозаполнения.
Яндекс, Google, как убрать
2. Выделите различия, а не то, что набрали пользователи
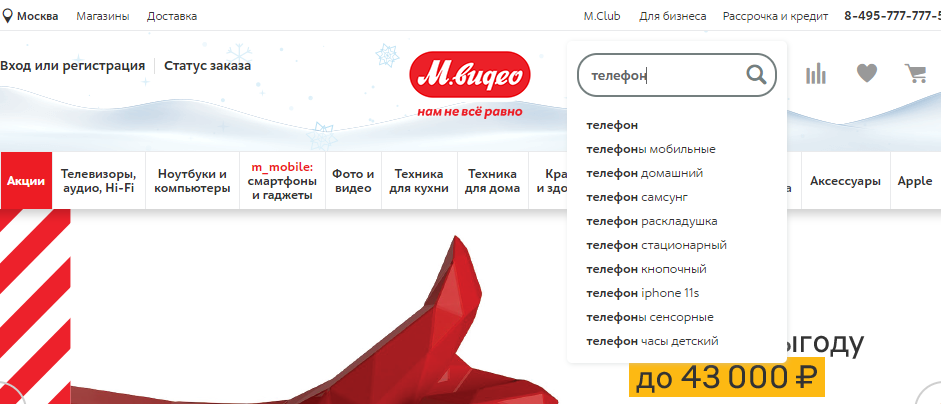
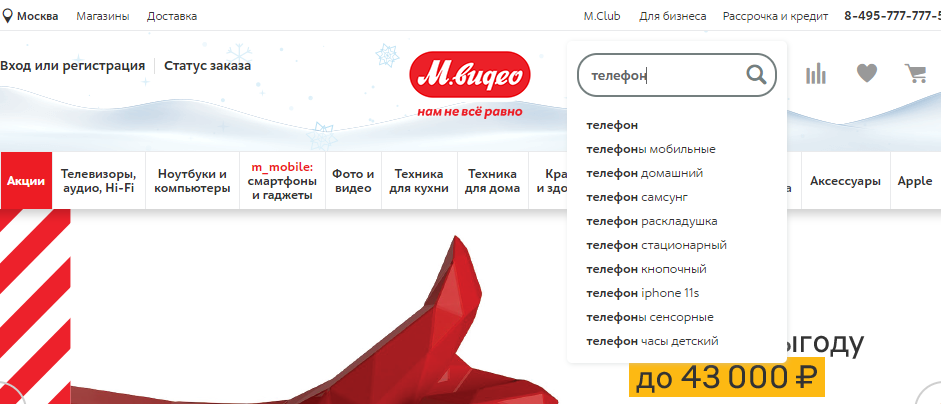
АЗ в М.Видео выделяет символы, которые уже были введены пользователем. Что приводит к многочисленным повторяющимся выделениям и затрудняет пользователям выбор наиболее подходящего предложения.

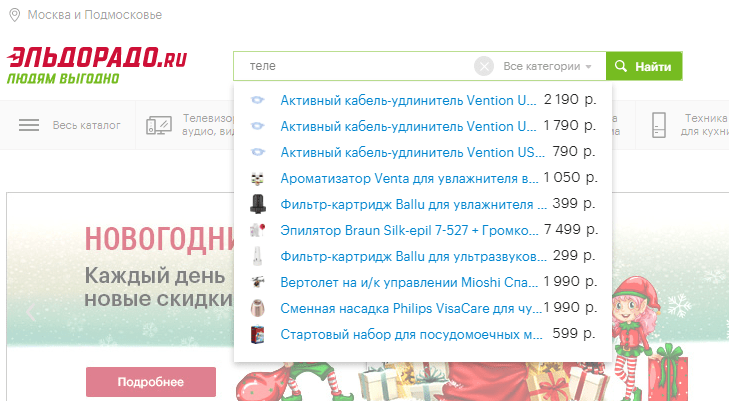
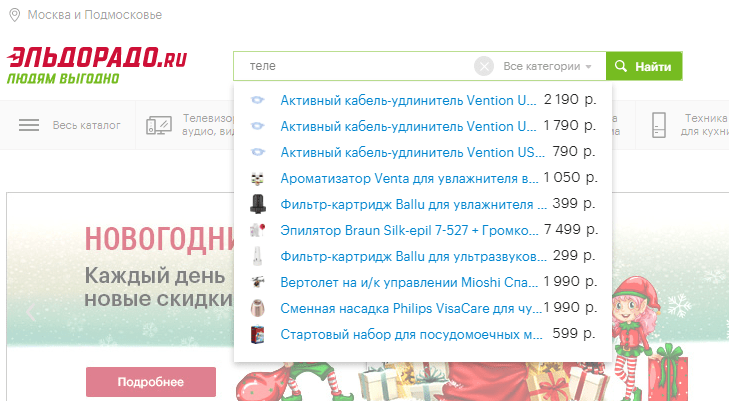
В Эльдорадо стили вводимого запроса и остальной части идентичны. Все выделено синим цветом. Без дифференцированного стиля пользователи должны усердно читать каждое предложение и тратить больше времени.

В Amazon вводимый запрос отображается, как обычный шрифт. В то время, как остальная часть предложения использует жирный стиль. Тем самым привлекая внимание к другой части запроса, а не к известному тексту, который набрали пользователи.

АЗ представляет собой комбинацию вводимого запроса и прогнозного предложения. Уникальная стилизация вспомогательной части запроса поможет пользователям легко определить, что является (и не является) частью их поискового запроса. Стилизация обеспечит тонкие подсказки, уменьшит визуальную нагрузку и позволит быстрее сделать выбор.
Поэтому вместо того, чтобы выделять символы, введенные пользователем в каждом предложении АЗ, рассмотрите стиль, который подчеркивает вспомогательную часть. Это поможет выделить различия между предложениями АЗ, упростить сканирование различий в списке и облегчить пользователю их сравнение в одно мгновение.
Когда же на сайтах стиль вариантов АЗ совпадают с предлагаемым запросом, то пользователи тратят много времени на расшифровку предложений. Всё это добавляет дополнительные умственные усилия к тому, что должно быть быстрым и плавным процессом.
Разные стили облегчают сканирование, как текущего запроса, так и предлагаемых вариантов. Это позволит пользователю сосредоточиться на той части, которая ему интересна, без необходимости читать полное предложение и разбивать его на компоненты.
Яндекс, Google, как отключить
3. Избегайте полос прокрутки для компьютерной версии сайта
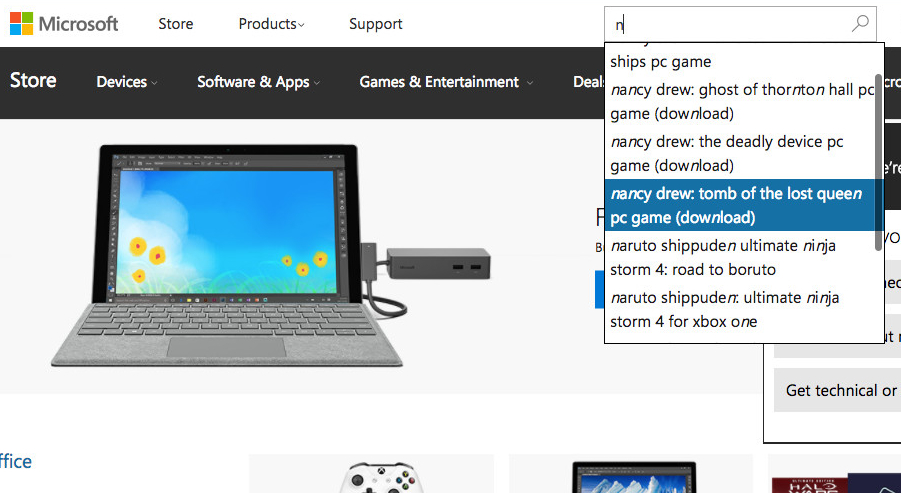
Раньше сайт Microsoft имел АЗ с фиксированной высотой, что приводило к появлению полосы прокрутки. Так как число предложений превышало высоту интерфейса. Встроенная прокрутка трудна для пользователей из-за непреднамеренных щелчков, перехвата прокрутки и скрытого содержимого.

В Amazon все предложения запроса видны без прокрутки. Устранены трудности взаимодействия, вызванные полосами прокрутки. В итоге пользователи могут сосредоточиться на рассмотрении предложений запросов, а не на работе с встроенным интерфейсом прокрутки.
Наличие отдельной области прокрутки внутри АЗ вызывает широкий спектр проблем при взаимодействии. Поэтому их следует избегать на сайте.
Яндекс, Google, как отключить
4. Уменьшить визуальный шум в АЗ
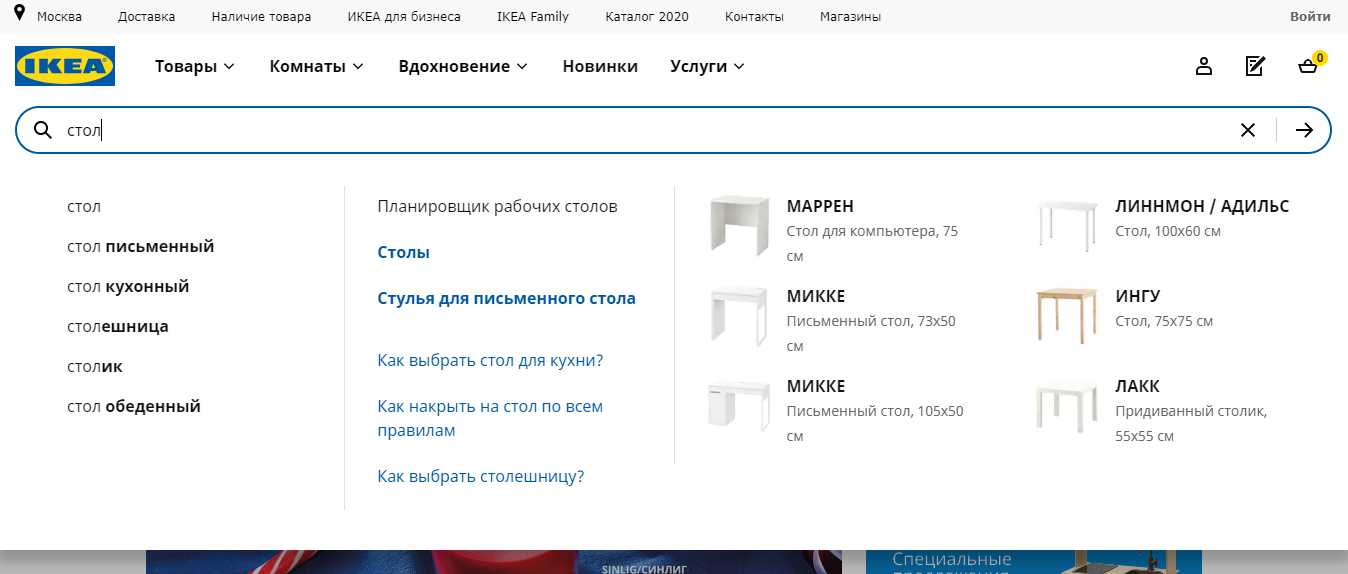
АЗ в Икеа включает в себя предложения по статьям, продуктам и трендовым поисковым запросам. Что визуально превосходит реальные предложения АЗ. Всё это может отвлечь пользователей от начала поиска.

М.Видео использует простой дизайн АЗ, полностью посвященный предложениям АЗ. Удаление дополнительного контента и элементов дизайна поможет пользователям сосредоточиться на фактическом предложении запроса.

Согласно юзабилити исследованию пользователи отрицательно реагируют на отвлекающие факторы. Ваша цель снизить визуальный шум, чтобы пользователи могли сосредоточиться на тексте предложений, не отвлекаясь.
Если поле поиска очень короткое, то наложение виджета АЗ должно выходить за пределы ширины поля поиска. Это позволит избежать ненужных коротких строк, которые переносятся после двух или трех слов.
Яндекс, Google, как отключить
5. Используйте метки, чтобы увеличить сканируемость
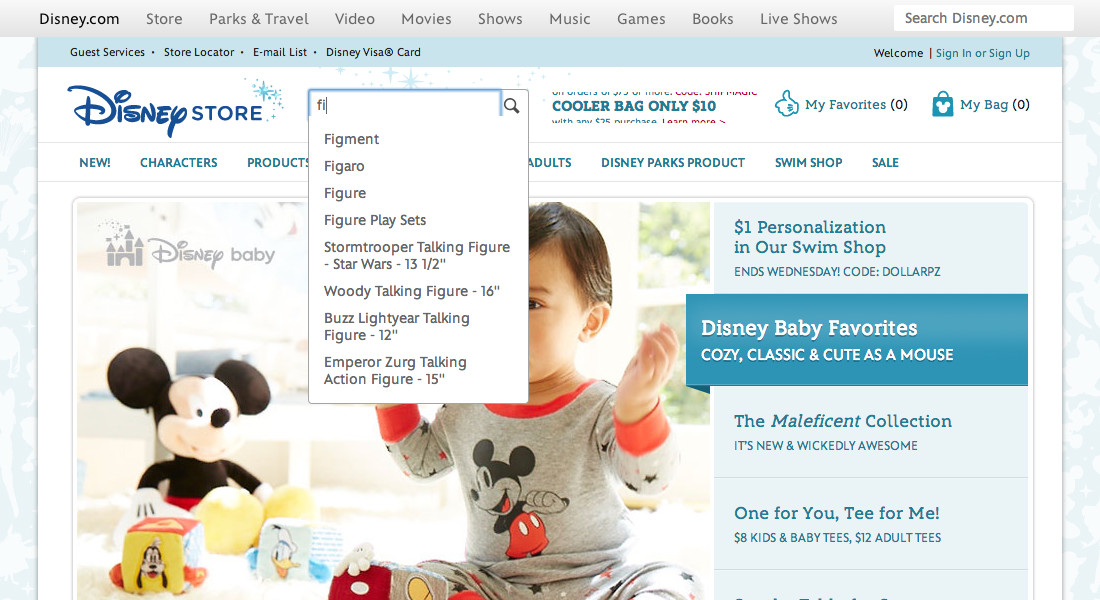
Раньше Disney смешивал широкие предложения запросов и предложения конкретных продуктов в рамках АЗ. Это затрудняло пользователям различать два типа вариантов. Добавление ярлыков для разделения предложений запросов поможет пользователям сделать правильный выбор.

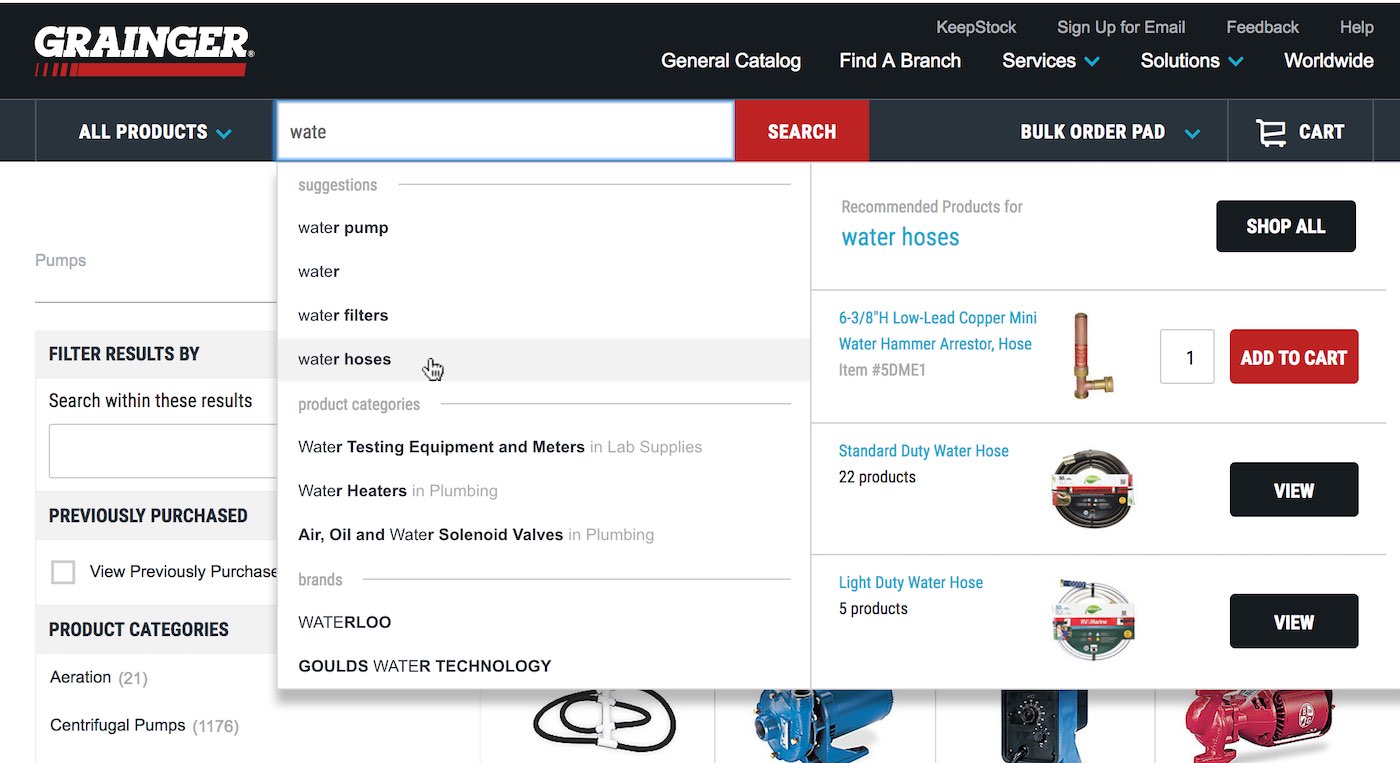
Grainger упорядочивает предложения в ярлыки по типам – продукты, категории и бренды.

Большинство пользователей знают, как пользоваться АЗ. Но если ваша аудитория включает менее опытных веб-пользователей, то необходимо добавить поясняющие метки для отличия предлагаемых запросов.
Например, используйте заголовки, такие как «Категории», «Продукты» и т. д. Добавление ярлыков поможет сориентироваться пользователям среди разных типов предложений. Вместо того, чтобы смешивать их все в один неорганизованный список.
Яндекс, Google, как отключить
6. Выделите активное предложение
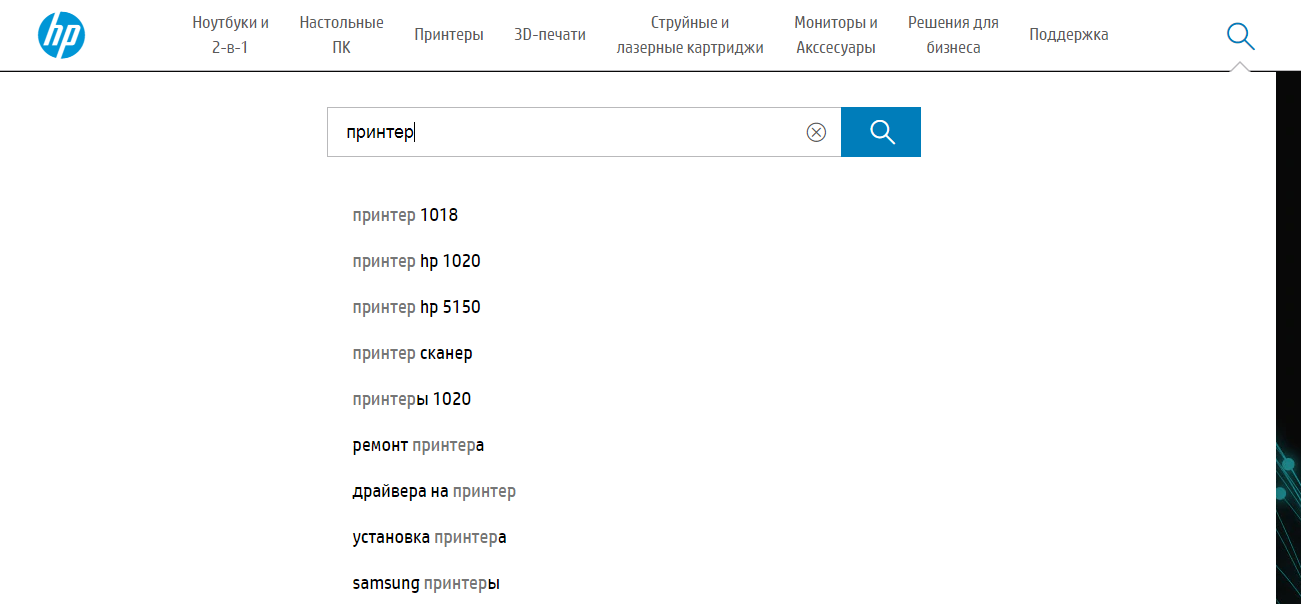
В свое время HP при наведении курсора не выделяло активное предложение. Отсутствие визуальных подсказок создавало ненужную нагрузку для пользователей. Затенение фона при наведении каждого предложения поможет прояснить потенциальный выбор.

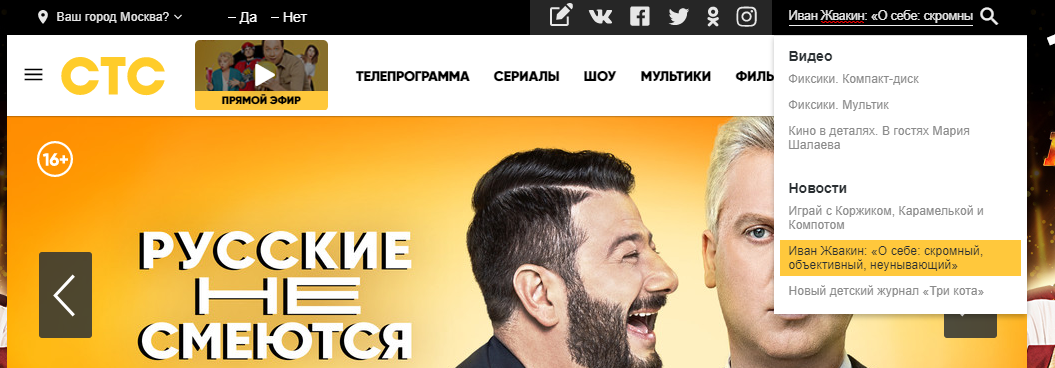
В СТС активное предложение использует затенение фона и курсор руки. Затенение устраняет любые сомнения в отношении того, где в данный момент находится пользователь.

Четкое указание на активное предложение предоставляет пользователю визуальную обратную связь и позволяет ему узнать, что активно.
Очень важно обеспечить перемещение по АЗ не только с помощью мыши, но и с помощью клавиатуры. Чтобы соответствовать ожиданиям пользователей.
как отключить
7. Затенение фона, когда АЗ активно
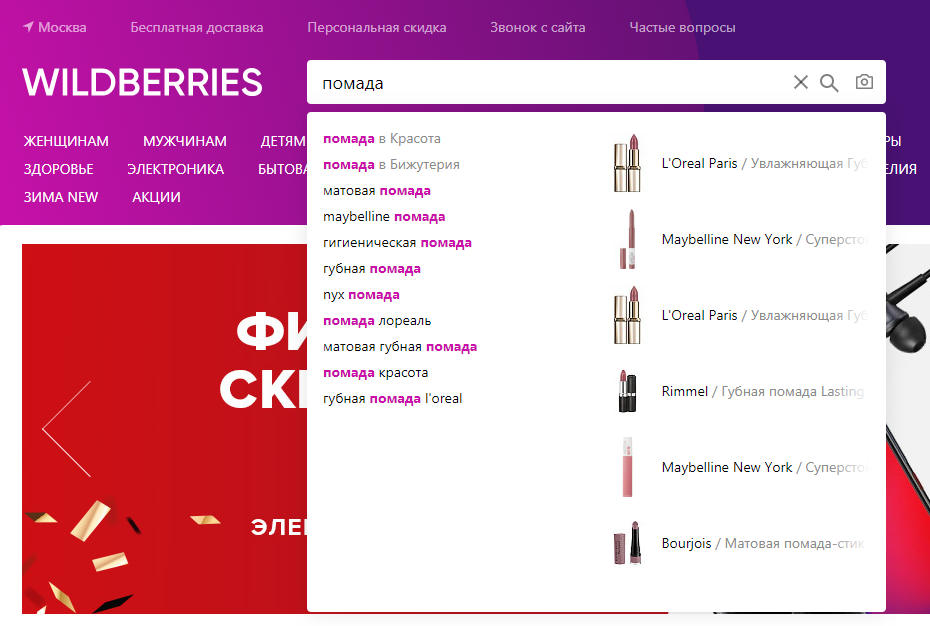
В WildBerries фон не затемняется, когда АЗ активно. Без затемнения фона – слайдер и другое содержимое страницы имеют равное значение c АЗ. Это может отвлечь пользователей, пытающихся просмотреть предложения АЗ.

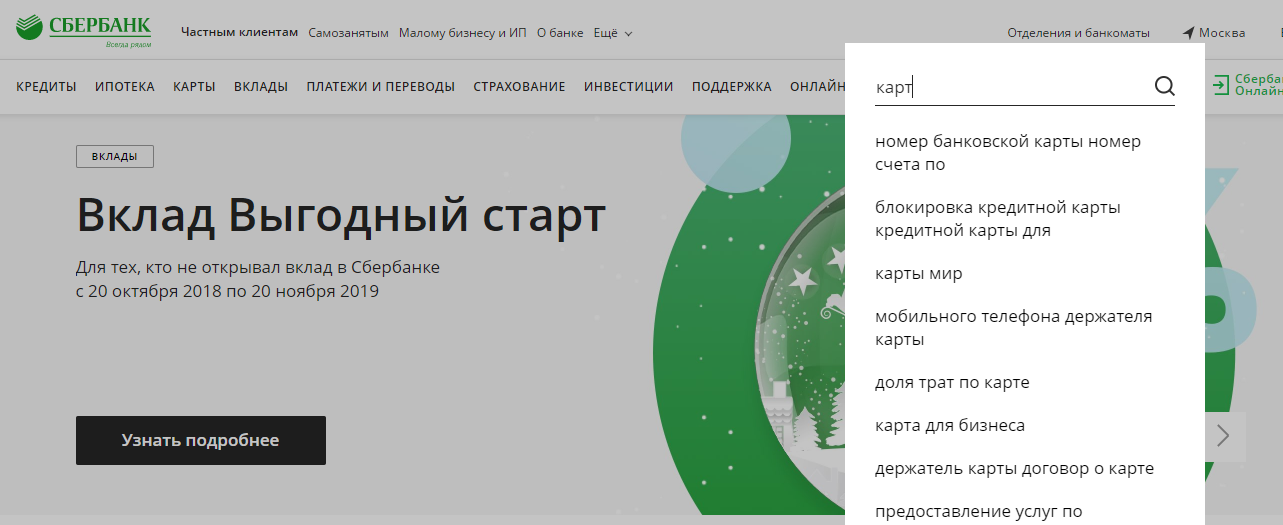
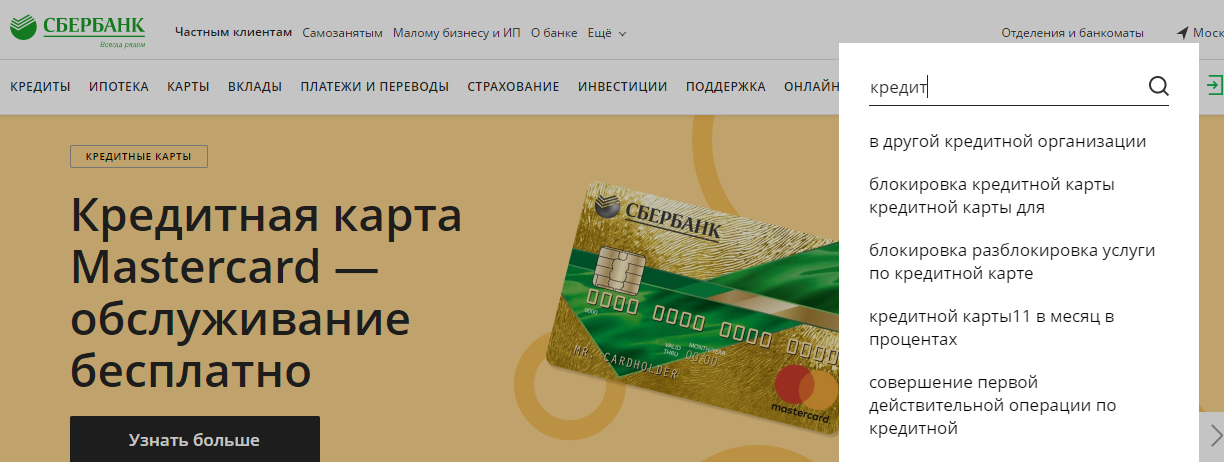
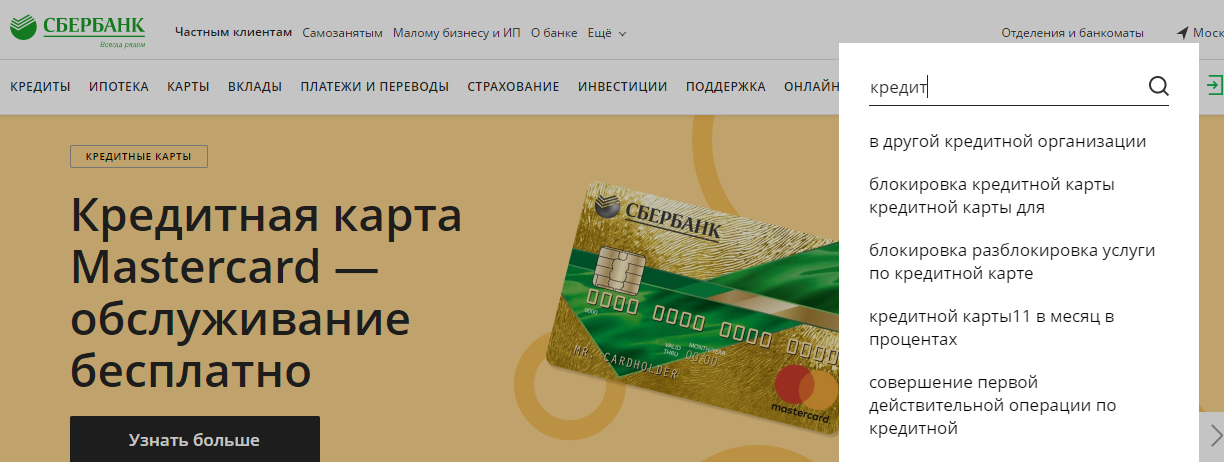
Когда АЗ активно в Сбербанк, фон страницы тускнеет. Это значительно упрощает фокусировку на АЗ. Выделение помогает пользователям сосредоточиться на своем запросе и быстрее перейти к исследованию продукта.

Веб-страница содержит множество компонентов, которые всегда привлекают внимание пользователя. Затемнение фона страницы делает АЗ ярким, сводя к минимуму отвлекающие элементы.
Кроме того, рассмотрите возможность добавления тонкой границы или тени к наложению АЗ. Это создаст еще большую глубину и упростит пользователю возможность сосредоточиться на параметрах предложения.
как отключить
8. Уменьшить визуальную конкуренцию со стороны внешних элементов (для мобильных устройств)
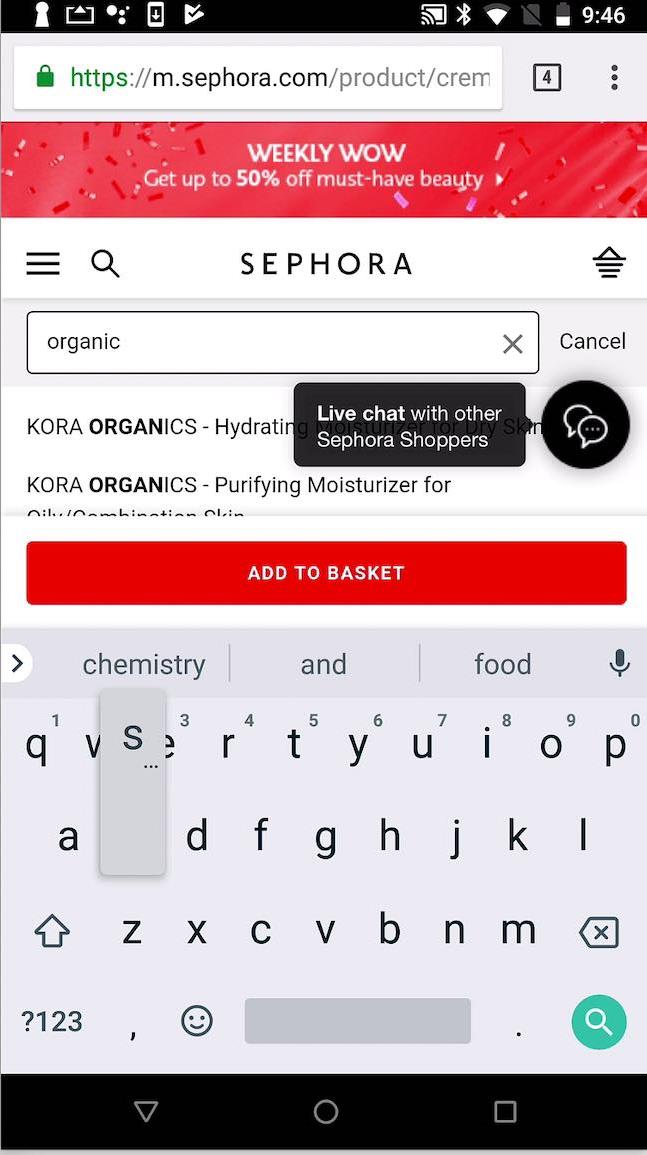
Пользователю на сайте Sephora пришлось бороться с рекламой, липкой кнопкой «Добавить в корзину» и значком чата, пока АЗ было активным. Все эти элементы оставляли место для отображения только 2 предложений. В итоге пользователи не смогли легко прочитать предложения и пропустили использование АЗ.

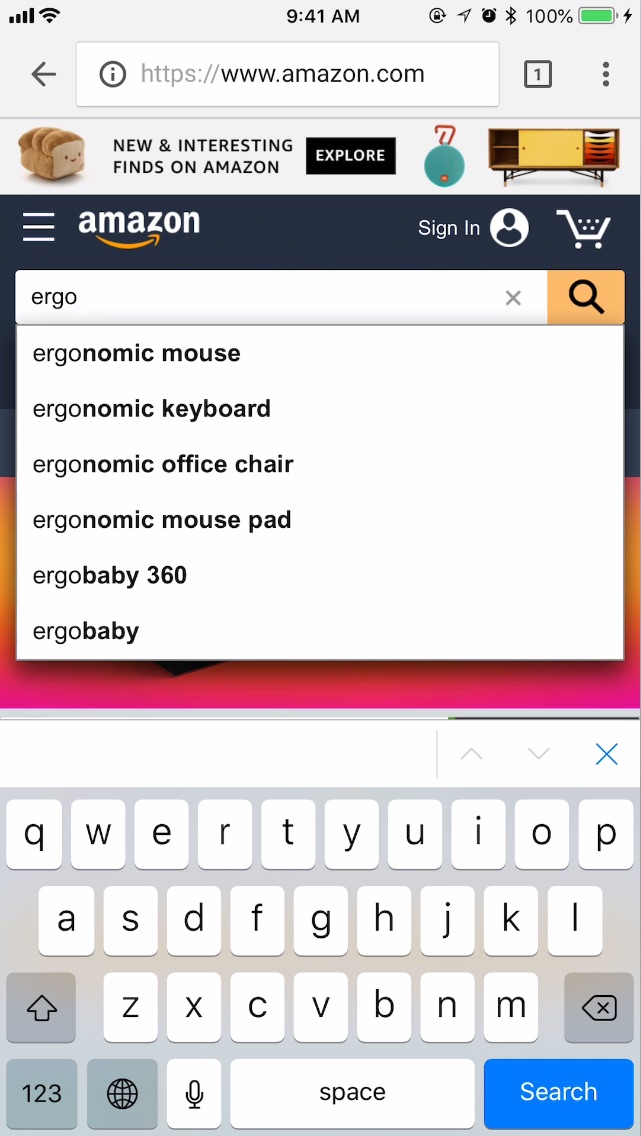
АЗ Amazon не конкурирует с другими элементами за внимание. Предложения были оптимизированы, чтобы вписаться в область просмотра, предоставляя пользователям хороший обзор предложений.

Элементы, соседствующие с АЗ или попадающие в нее, могут конкурировать за внимание, отвлекая пользователей от своих запросов.
Имейте в виду, что видимые предложения мобильного АЗ, часто зажаты между полем поиска вверху и мобильной клавиатурой внизу. Когда в дополнение отображаются другие элементы пользовательского интерфейса (например: закрепленные заголовки, навигация, кнопки, рекламные объявления и т. д.) остается еще меньше экрана, доступная для отображения предложений.
Минимизация отвлекающих элементов поможет пользователям сосредоточиться и более плавно переходить к исследованию продукта.
как отключить
9. Стиль по удобочитаемости (для мобильных устройств)
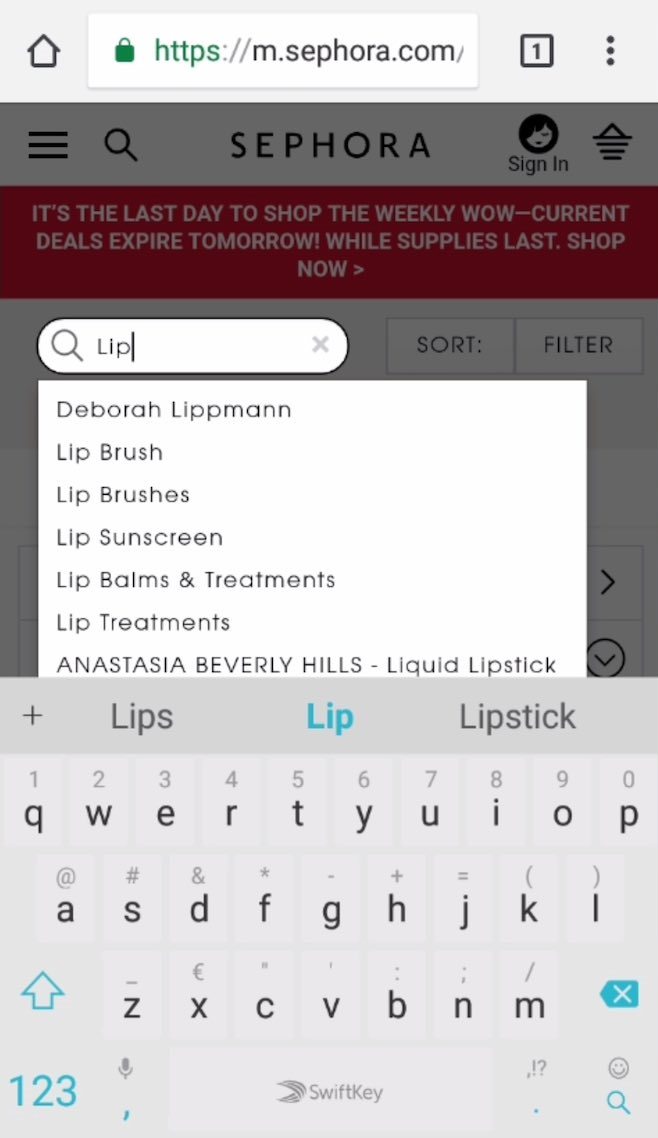
Пользователь Sephora пытается найти «помаду». Ему были предложены варианты небольшого размера шрифта с ограниченным межстрочным интервалом. Недостаточный размер шрифта приводит к тому, что пользователи испытывают большие трудности при чтении предложений и способствует к непреднамеренному выбору.

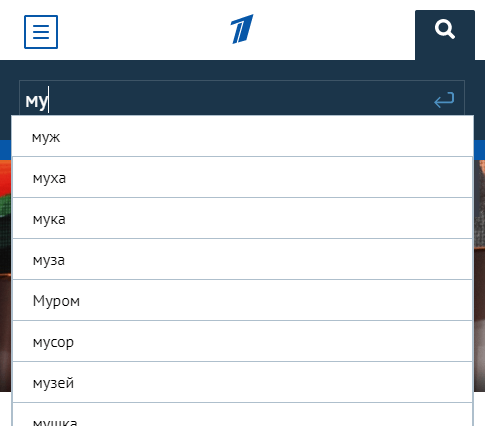
На сайте 1 канала АЗ использует большой размер шрифта, интервал, а также разделительные линии для разделения предложений. Достаточные размеры шрифтов и интервалы помогают пользователям легко читать и выбирать варианты.

Если пользователь не может прочитать предложения, ему становится трудно просмотреть и выбрать соответствующий вариант.
Маленький размер шрифта способствует частым ошибкам и замешательству пользователей, когда они прибывают на страницы с неожиданным результатом.
Чтобы устранить проблемы с читабельностью, используйте удобочитаемый размер шрифта, обеспечьте подходящее расстояние между вставляемыми элементами. Нижний регистр облегчит чтение, чем весь текст в верхнем регистре.
Те же принципы проектирования с читаемым размером шрифта и достаточным интервалом применимы к компьютерной версии. Но при тестировании проблемы встречались реже из-за доступности места и возможности выделить текущий выбор пользователя при наведении курсором.
как отключить
10. Используйте перенос текста для предложений (компьютерной и мобильной версии сайта)
Предложения в Эльдорадо усечены многоточием, когда текст предложения не соответствует выделенному пространству дизайна. Проблема усечения часто возникает при отображении предложений продуктов с длинными заголовками. Решение: Перенос слов сделает все предложения видимыми и позволит пользователям сделать осознанный выбор предложений.

Сбербанк позволяет пользователям увидеть полное предложение и сделать осознанный выбор.

Когда предложения АЗ усекаются, пользователи не имеют возможности просмотреть все предложения. Сокращение предложений уменьшает силу рекомендаций. Вместо усечения используйте перенос текста для длинных предложений.
11. Обеспечить визуальные подсказки, что АЗ прокручивается (для мобильных устройств)
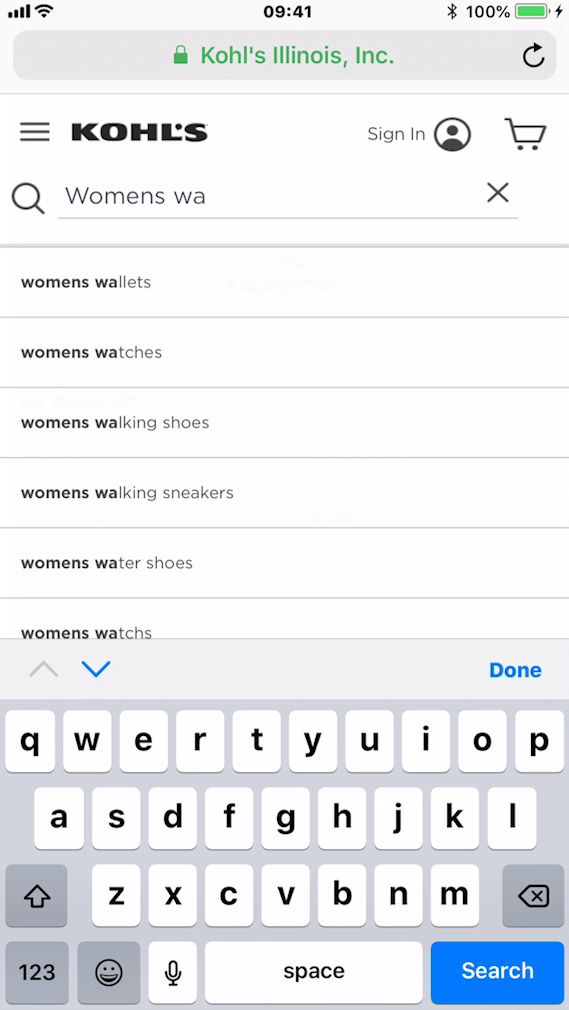
АЗ включает 3 предложения в окне просмотра по умолчанию. Поскольку последнее видимое предложение полностью показано, возможность прокрутки для пользователя не очевидна. Пользователи могут не прокручивать, если они считают, что последнее предложение является окончанием их выбора.

В Kohl’s последнее предложение в списке частично видно, предоставляя пользователям тонкие визуальные подсказки — прокрутка возможна и есть другие предложения, которые можно просмотреть ниже.

Если необходима прокрутка для просмотра всех предложений на мобильном устройстве, то дайте пользователям понять, что АЗ можно прокручивать. Например, частичное затемнение последнего предложения будет сигнализировать, что есть больше предложений, которые в настоящее время не видны.
Усечение по последнему предложению может быть затруднительно из-за изменчивости мобильных устройств, шрифтов, переноса предложений и т. д. Но этого можно добиться для популярных расширений экрана среди ваших пользователей.
Обратите внимание, пользователи в мобайл чаще выбирают из видимых предложений, а не прокручивают список вниз. В идеале прокрутка должна быть сведена к минимуму на мобильном телефоне, но иногда это неизбежно. Предоставление пользователям тонких указателей прокрутки может повысить осведомленность о том, что еще есть на что посмотреть.
12. Легкое удаление запросов (для мобильных устройств)
Некоторые пользователи в середине запроса желают отменить результат и получить новые предложения. Когда пользователи полностью удаляют запрос, АЗ должно исчезнуть. Предоставление значка «Очистить» ( «X» ) достаточного размера позволит пользователям легко удалять полные запросы и одновременно закрывать АЗ одним нажатием.
Однако некоторые пользователи предпочитают вручную удалять запрос. Поэтому важно скрыть его в случае, если пользователи выберут вариант ручного удаления.
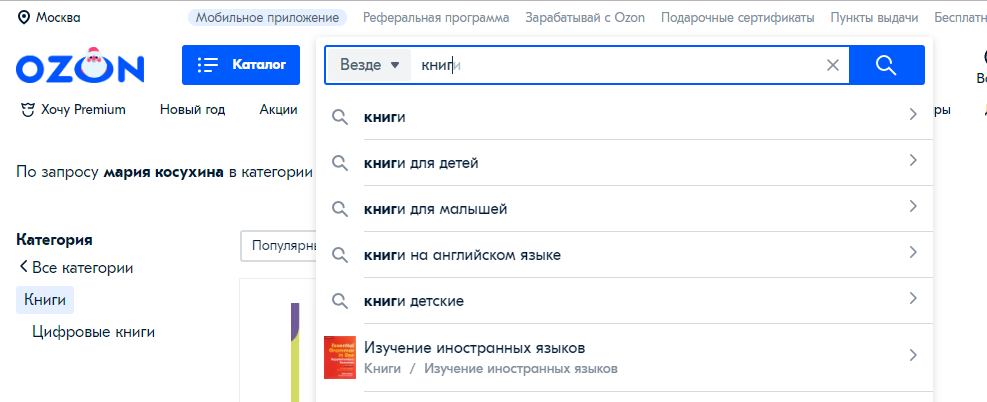
В Ozon он исчезает, когда все символы удаляются из поля. Кроме того, цвет кнопки отличается от соседнего значка «X», который очищает запрос и закрывает АЗ.

На других сайтах возникают трудности с закрытием АЗ. Например, при удаление каждого символа вручную оно остается открытым и заполняется новыми, несвязанными предложениями. Либо пользователь не замечает маленькую иконку «X» в поле ввода. Когда АЗ трудно закрыть, это добавляет ненужные трения для пользователя.
Заключение
Таким образом мы рассмотрели 12 способов, которые нужно учитывать при разработки для компьютеров и мобильных устройств. Незначительные отклонения от этих стандартов может сбить пользователя с курса и усложнить работу с сайтом. Не теряйте посетителей на данном этапе.