Что общего у Моны Лизы, Великих пирамид Гизы, Парфенона в Афинах, в дизайне логотипов Pepsi, Apple и Twitter? Все они созданы с использованием золотого сечения.
Золотое сечение — это математическое соотношение встречается повсюду. Как в природе, так и в архитектуре, музыке, картинах, дизайне и т. д. Золотое сечение создает естественный и эстетически привлекательный дизайн.

Золотое сечение также имеет и другие названия: золотая середина, золотое соотношение, золотая пропорция, божественная пропорция, греческая буква фи.
В этой статье вы узнаете:
- Что такое золотое сечение в дизайне.
- Применение золотого сечения в дизайне.
- 5 лучших инструментов для золотого сечения в дизайне.
Итак, давайте подробнее рассмотрим это математическое чудо и то, как вы можете использовать его для улучшения дизайна сайта.
Что такое золотое сечение в дизайне?

Золотое сечение — это математическая формула, которая дает число 1,618. Пропорция золотого сечения составляет 1:1,618. Это число и соотношение получены из последовательности Фибоначчи.

Последовательность Фибоначчи — это сумма двух чисел, стоящих перед ним.
Выглядит следующим образом: 0, 1, 1, 2, 3, 5, 8, 13, 21 … и так далее, до бесконечности.
- 0+1=1
- 1+1=2
- 2+1=3
- 3+2=5
- 5+3=8
- И т.д.
Чем выше числа Фибоначчи, тем ближе их отношение к золотому сечению. Например, разделив 377 на 610, мы получим число золотого сечения: 1,618.
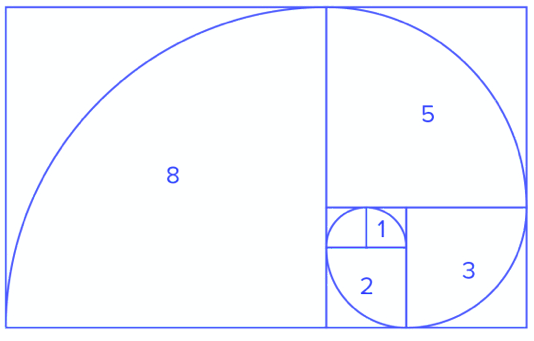
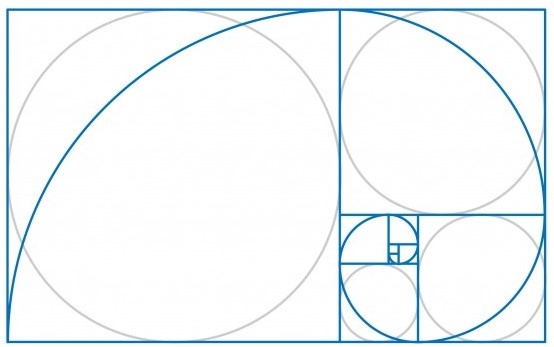
Используя эти числа для создания последовательности прямоугольников, получим золотую спираль. Нарисованная спираль иллюстрирует взаимосвязь между прямоугольниками в золотом сечении.
Золотое сечение в дизайне

Простой способ применения золотого сечения — умножить размер элемента на 1,618 для определения размера другого элемента или наложить золотую спираль для корректировки размещения элементов в дизайне.
1. Золотое соотношение в типографике
Типографика делает шрифт разборчивым, читаемым и привлекательным.
3 фактора имеют решающее значение для типографики — размер шрифта, ширина и высота строки. Все эти элементы должны быть пропорциональны друг другу. Достигнув пропорции в этих трех элементах, контент станет привлекательным для посетителей.
Золотое сечение поможет вам определить размеры заголовков, основного текста, высоту строки и вспомогательного текста на сайте.
Например, если размер основного текста — 14px (пикселей). Умножьте его на 1,618 и вы получите 22,652. Это означает, что размер заголовка должен быть 23px.
Тогда высота строки: 23px (размер заголовка) следует разделить на 14px (размер основного текста) = 1,6
Применимо и обратное. Вы можете начать с размера заголовка и разделить его на число золотого сечения, чтобы получить размер основного текста.
Например, размер заголовка 23px. Разделим его на 1,618, получаем 13,597. Размер основного текста должен быть 14px.
2. Золотое соотношение в изображении
Существует много методов, которые помогают фотографам лучше кадрировать снимок. Одно из таких — Правило третей.
Правило третей — это разделение композиции на 9 равных частей путем разделения кадра двумя равноудаленными вертикальными и горизонтальными линиями. При этом объект должен размещен на точках пересечения таким образом, чтобы он занимал 1/3 кадра. Это также можно сделать с помощью золотого сечения.

Золотое сечение позволит создать идеальную гармонию в изображениях. В отличие от правила третей, использование золотого сечения при фотографировании может быть немного сложнее, особенно если вы новичок в этой концепции. Поэтому использование золотой спирали — один из лучших способов сделать это.
Наложите золотую спираль поверх изображения. Это поможет вам увидеть, какие элементы изображения где расположены и создают ли они гармонию вместе. Определите какие элементы нужно переместить, чтобы придать дизайну больше привлекательности.
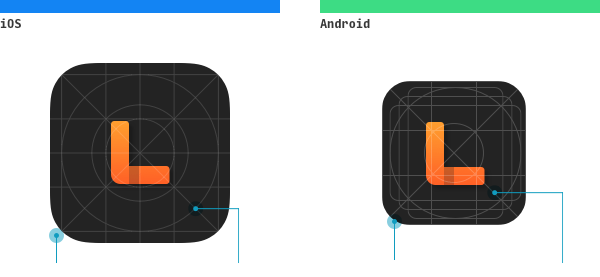
3. Золотое сечение в дизайне логотипа
Логотип – это первое взаимодействие посетителей с брендом. Поэтому так важно иметь отличный дизайн логотипа. Один из методов создания эффектных логотипов — использование золотого сечения в дизайне.
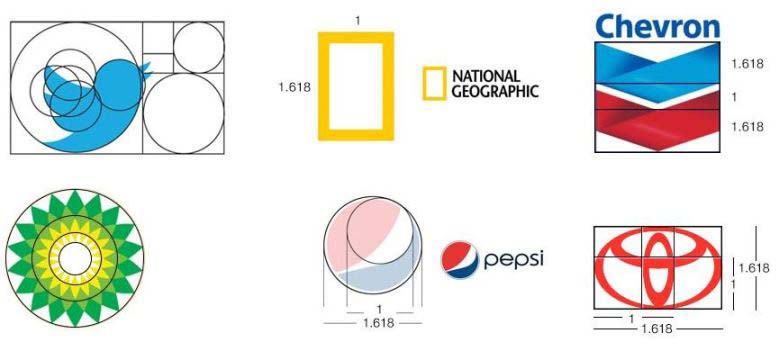
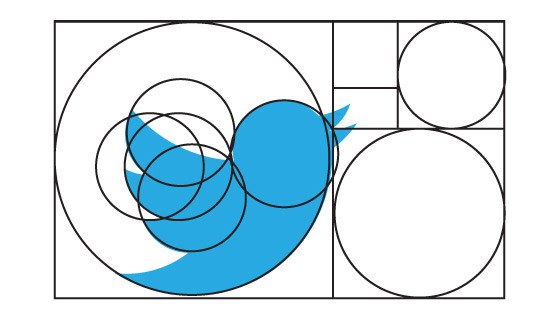
Twitter, Apple и Pepsi — использовали золотое сечение для разработки дизайна своего логотипа.

Вы также можете использовать последовательность Фибоначчи для создания логотипов. Начните с создания круговой последовательности, используя последовательность Фибоначчи. Затем переставьте их, чтобы сформировать сетку, которая будет работать, как базовая структура для вашего дизайна логотипа.

4. Золотое сечение в архитектуре
Древнегреческая архитектура использовала золотое сечение для создания прекрасных памятников. Эти здания создают ощущение идеальной пропорции.

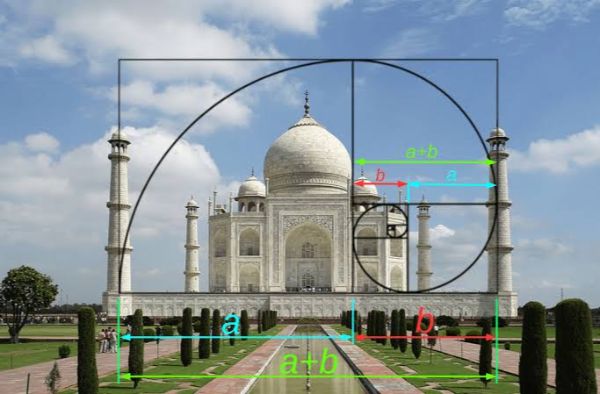
Тадж-Махал известен, как одно из семи чудес света. Центральное здание Тадж-Махала было спроектировано с использованием золотого сечения. Прямоугольники помогли создать основной контур здания, который был выполнен в золотой пропорции.
Использование золотого сечения в архитектуре помогает привнести ощущение баланса и высоты. Любое здание, которое хорошо сбалансировано, привлекает к себе внимание. Один из самых простых способов отразить баланс в здании — использовать принцип золотого прямоугольника.
Еще одно преимущество использования золотого сечения — позволяет создавать различные формы. Не нужно придерживаться прямоугольных конструкций. Золотое сечение использует эти формы в качестве основы для дизайна. Тем не менее, вы можете легко включать другие формы в дизайн.
Вам нужно внести несколько изменений в золотой прямоугольник, чтобы превратить здание в любую желаемую форму. В архитектуре часто используют золотой треугольник и логарифмическая спираль.
5. Золотое сечение при проектировании макетов
Макет — это системное расположение различных элементов на странице (текст, изображения и т.д.) Правильная компоновка поможет улучшить дизайн, как отдельного объекта, так и страницы в целом.
Дизайнерам доступно множество вариантов компоновки. Один из них — раскладка «Z». Она показывает путь, по которому читатель видит элементы на странице.
Другой принцип раскладки — золотое сечение. Золотое сечение поможет в разработке привлекательного дизайна за счет правильного привлечения внимания к важным вещам.

Например, узкая панель пунктов меню справа и более широкая основная область слева можно легко согласовать в дизайне, используя золотую спираль.
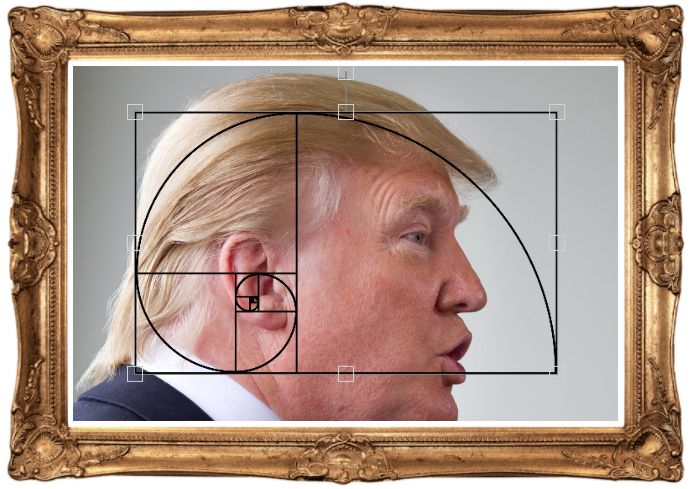
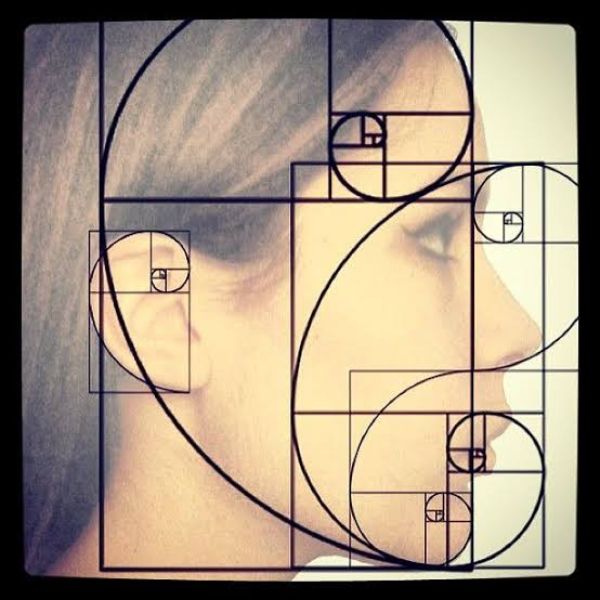
6. Золотое сечение на человеческом лице
Лицевая сторона: Даже наши лица основаны на концепции золотого сечения. Голова образует золотой прямоугольник, а наши глаза — центральной точкой. Нос и рот расположены на правильном расстоянии от подбородка и глаз.
Лицо с боку иллюстрирует Божественную пропорцию. Первое золотое соотношение на передней части головы определяет положение ушей. Затем последовательные золотые соотношения определяют положение различных частей лица: шея, глаза, нос и рот.

Человеческое лицо имеет несколько проявлений божественной пропорции. Центр зрачка пропорционален нижней части зубов и подбородка. Внешний и внутренний края глаза пропорциональны центру носа. Уголки губ дополняют внешние выступы губ.
Золотое сечение в дизайне: 5 инструментов
Теперь вы знаете, для чего нужно золотое соотношение в дизайне и как им пользоваться. Но вас могут напрячь вычисления, которые нужно произвести. Однако вы можете сделать это быстро и легко. В этом вам помогут следующие инструменты.
1. Калькулятор золотого соотношения
https://www.omnicalculator.com/math/golden-ratio
Этот калькулятор выполнит вычисления за вас. Вы вставляете одно из значений: более короткую, длинную или полную длину линии, и позволяете ему выполнять остальные вычисления за вас.
2. Генератор золотой пропорции для изображений
https://golden-ratio.club
Если вы хотите обрезать изображение, но при этом сделать его сбалансированным, вы можете использовать золотую пропорцию. Этот генератор поможет вам сохранить правильные пропорции в дизайне.
3. Векторный шаблон для Illustrator
https://www.freepik.com/free-vector/golden-ratio-template_1176023.htm
Это не онлайн-инструмент, но он будет очень полезен при проектировании в Illustrator. Вместо того, чтобы создавать свой шаблон золотой середины, воспользуйтесь готовым.
4. Калькулятор типографики
https://grtcalculator.com
Вы уже знаете, как выбрать правильные пропорции между шрифтами. Этот калькулятор позволит вам выбрать шрифт и ширину, чтобы получить наилучшие результаты.
5. Калькулятор золотого прямоугольника
https://miniwebtool.com/golden-rectangle-calculator/
Если вы планируете построить макет и вам нужно использовать прямоугольники, этот инструмент сэкономит много времени.
Введите размер большей формы и позвольте ему сделать остальные вычисления за вас.
Заключение
Теперь у вас есть все знания и инструменты, чтобы воспользоваться этим соотношением в дизайне — 1:1,618. Создайте отличный дизайн для своего сайта, используя золотую середину!