В этой статье вы узнаете:
- Что такое растровая и векторная графика.
- В чем разница между растровой и векторной графикой.
- Форматы растровой и векторной графики.
- Как определить размер изображения.
- Когда использовать векторную графику вместо растровой.
- Какой инструмент использовать для создания векторной и растровой графики.
В мире графического дизайна вы часто будете сталкиваться с векторной графикой. Но задумывались ли вы, что такое вектор?
Что такое растровая графика

Растровая графика состоит из пикселей, крошечных точек, составляющих полное изображение.
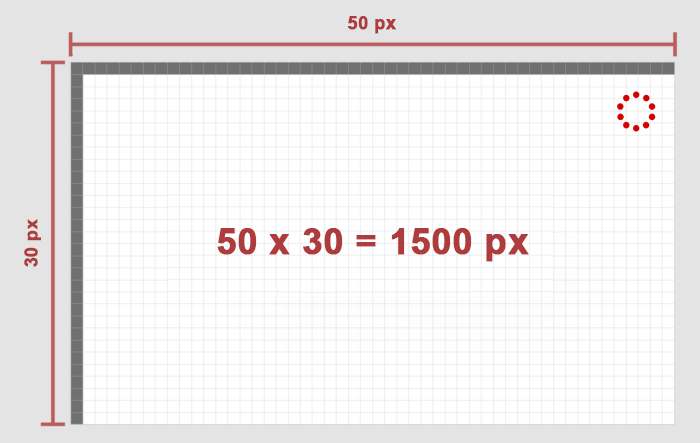
Если изображение имеет разрешение 1920 x 1080 (количество пикселей по вертикали и горизонтали), то в нем содержится:
1920 x 1080 = 2 073 600 = 2 миллиона 73 тысячи 6 сотен пикселей (общее количество пикселей)

Пиксель — это квадрат, представляющий отдельный цвет изображения.
Рассмотрим изображение.

Увеличенное изображение 3200%

Значения RGB пикселя

Каждому пикселю присваивается значение RGB (красный, зеленый, синий). Смесь этих значений RGB определяет, какой цвет будет иметь пиксель.
Глубина цвета или битовая глубина — это количество цветов, которое может отображать каждый пиксель изображения. Чем больше у вас битов, тем выше цветовое разнообразие и качество изображения.
Например:
- 8-битный (28 = 256 цветов)
- 16-битный (216 = 65 536 цветов)
Пример качества изображения с 8 и 16 бит.

Что такое векторная графика

Векторная графика состоит из множества линий и кривых, также называемых контурами, для создания изображения на основе математического уравнения.
Одним из больших преимуществ работы с векторной графикой — возможность масштабировать изображение без потери качества.

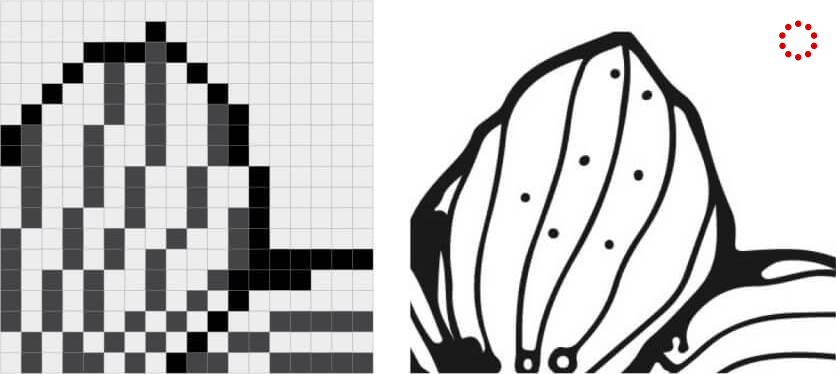
Сравнение растровой и векторной графики

Растровые изображения основаны на сетке пикселей. Пиксели — это крошечные квадраты, которые вы видите при увеличении изображения.
Пример растрового и векторного изображения.

Количество пикселей в растровой графике фиксируется после создания изображения. Если вы захотите масштабировать дизайн, он всегда будет терять качество изображения.
- Форматы растровых изображений — .jpeg (или .jpg), .png, .gif и .tiff — основаны на пикселях.
- Файлы в формате .pdf или .eps могут использовать комбинацию растровых и векторных элементов.
Любая фотография, сделанная на телефон или камеру, является растровым изображением.
Рассмотрим пример. Вы разработали логотип и теперь хотите использовать его на рекламном щите. Если вы использовали растровое программное обеспечение для разработки вашего логотипа, то вы получите нечеткое изображение при попытке адаптировать его к размеру вашего рекламного щита.
Лучший способ — использовать векторные изображения и масштабировать их до любого размера без потери качества.
- Векторные файлы не требуют много места для хранения, как растровые файлы, содержащие тысячи пикселей.
- Векторную графику легче модифицировать и лучше использовать, когда дело касается адаптивного веб-дизайна.
Как определить размер изображения
Рассмотрим растровое изображение. Если 24-битная глубина цвета, то имеем 8 бит для каждого цветового канала. В нашем случае это канал RGB. Если объединим 8 + 8 + 8, то получим 24 бита.
Каждый канал имеет 8-битную глубину цвета, получаем 256 цветовых вариаций для каждого канала: красный, зеленый, синий. Для сохранения одного цвета в памяти потребуется 24 бита.
Если разрешение 1920 x 1080 = 2 073 600 пикселей x 24 (глубина цвета) = 49 766 400 битов.
Размер вашего изображения без сжатия:
- 49,766,400 / 8 = 6,220,800 байт.
- 6220800/1024 = 6075 килобайт (КБ).
- 6075/1024 = 5,93 мегабайт (МБ).
Когда использовать векторную графику вместо растровой

Векторная графика — лучший выбор, когда дело касается дизайна, иллюстраций и всех видов графики. Особенно, если вы хотите их масштабировать.
Растровую графику следует использовать при редактировании фотографии. Так как она лучше передает глубину цвета.
В отличие от векторной графики, которая имеет несколько тысяч вариантов цвета, растровые пиксели могут обеспечивать 16 миллионов различных цветов.
Векторная и растровая графика: Инструменты

- Для растровой графики — Adobe Photoshop.
- Для векторной графики — Adobe Illustrator.







