Рассмотрим пользовательский опыт (User Experience — UX) под другим углом. Назовем его — правилом пика и конца. В этой статье вы узнаете о юзабилити хаке, который поможет вам в разработке эффективных продающих страниц.
Вспомните своё детство. Многие были воспитаны с заботой о первых впечатлениях. Как представиться, как правильно пожать руку, как правильно одеться и так далее. Когда родители говорят вам «первое впечатление важно» и «у тебя никогда не будет второго шанса на первое впечатление».
Время идет и дети с таким пользовательским мышлением вырастают. Некоторые идут в мир Интернета и становятся дизайнерами, программистами, копирайтерами и так далее. И в своих проектах начинают применять этот образ пользовательского мышления, основанный на первых впечатлениях. Стремясь к тому, чтобы пользователи получали максимальное первое впечатление при использовании сайта.
В этой статье покажем вам, как переоценивают влияние первого впечатления в пользовательском опыте, но при этом недооценивают другие аспекты взаимодействия с пользователем. Пора сместить фокус, если вы действительно заботитесь о том, как пользователи воспринимают, думают и запоминают ваш сайт.
«Сначала последний опыт» — это пользовательское мышление 21 века.
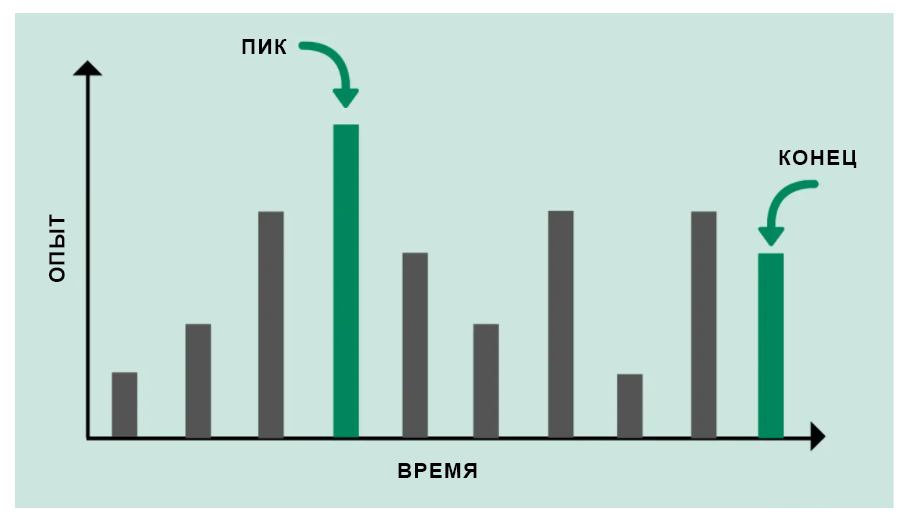
Пользовательский опыт

Есть две важные вещи, когда люди оценивают опыт:
- Как они себя чувствовали на пике взаимодействия (лучше или хуже).
- Как они себя чувствовали в конце.

Пример: Предположим, что вы проходите медицинскую процедуру. Каждую минуту вас просят оценить, насколько это болезненно, по шкале от 1 до 10. Вначале вы совсем не чувствуете сильной боли, поэтому вы оцениваете его на 2. Но на его пике был очень болезненный момент, который вы оценили на 10. А в конце процедуры вы оцениваете свою боль, как 6.
Когда через несколько дней вас спросят об опыте, вы, вероятно, оцените его на 8. То есть берете среднее значение между пиковым 10 и конечным 6. Неважно, что ваше первое взаимодействие было 2. Вспоминая свой опыт, большинство людей будут рассматривать только пик и конец.
А теперь применим правило пикой нагрузки при разработке продающих страниц.
Если вы хотите положительно повлиять на пользовательский UX вашего сайта, не тратьте много времени и энергии на разработку первого впечатления. Вместо этого подумайте, как вы можете добиться, чтобы пик и последнее взаимодействие с вашим сайтом был потрясающим.
Как создать потрясающий пиковый UX
Отличный способ создать потрясающие пиковые впечатления — это серьезно подумать о том, как заставить своих пользователей улыбнуться. Вам поможет микроанимация и иллюстрации для создания приятных впечатлений.
Давайте рассмотрим пример того, как микроанимация может быть использована для создания максимального положительного пользовательского UX. Обычно формы при оставлении заявки – очень скучные. Добавьте к форме микроанимацию, что сделает её более впечатляющей.
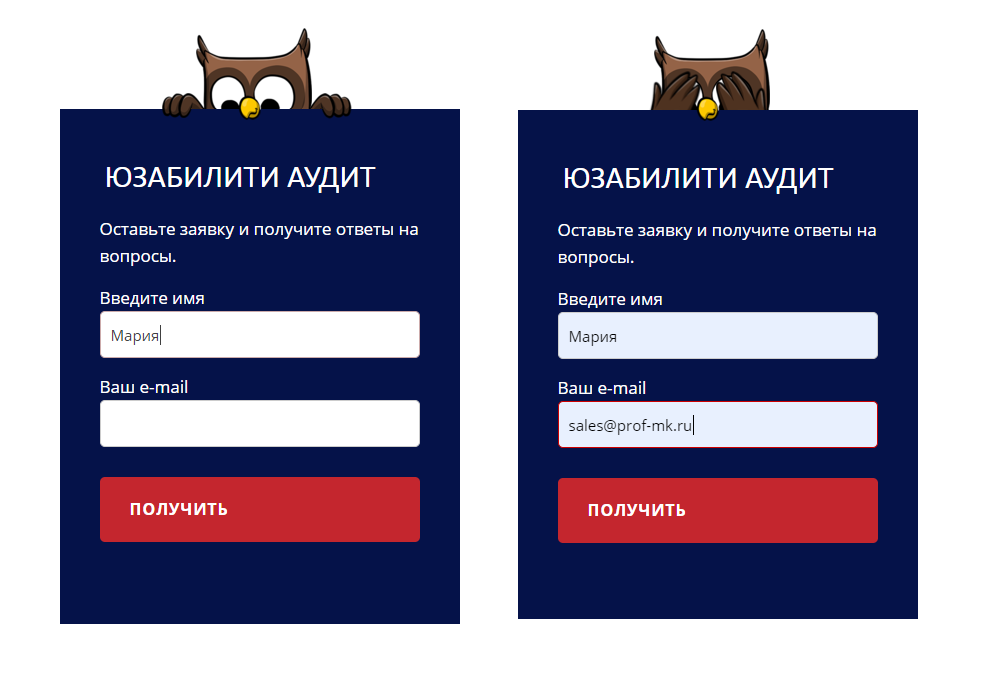
Пример №1. В форме при оставлении заявки отображается сова, которая выглядывает, когда вы набираете свое имя, но закрывает глаза, когда вы вводите электронную почту. В итоге форма дополняется блестящей микроанимацией при вводе запрашиваемых данных. Очень эффектно!

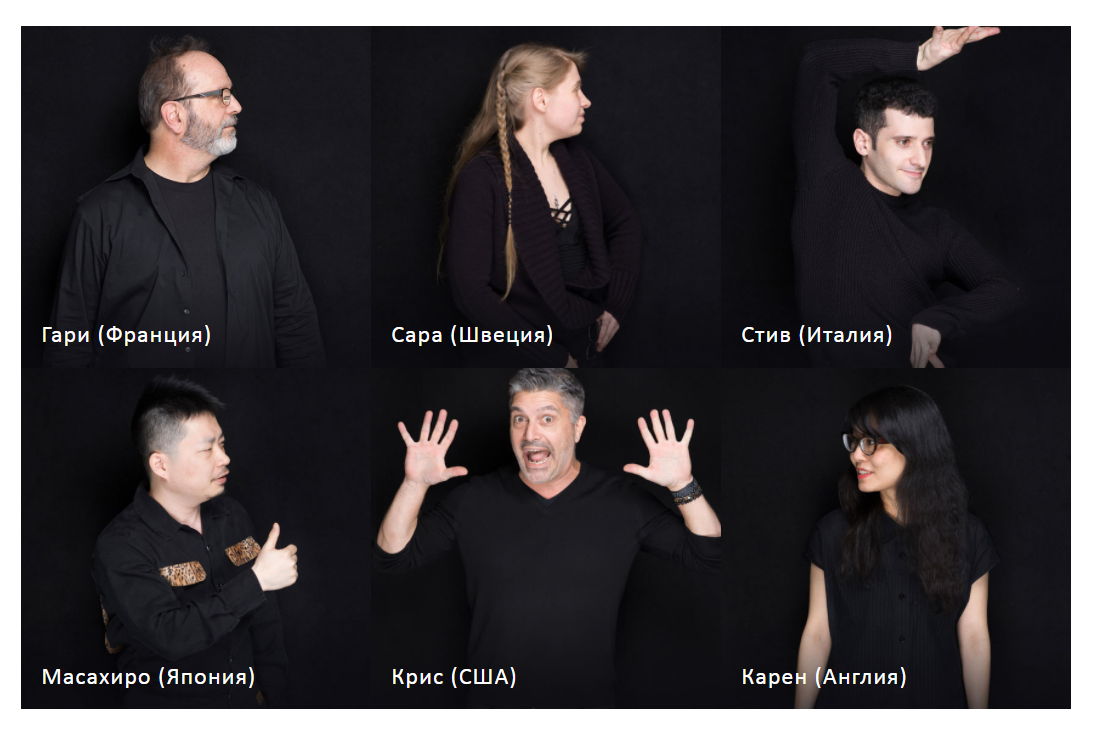
Пример №2. В разделе «О компании» — «Наши представители в других странах». При наведении мыши влево, вправо и вниз — меняются картинки. Вызывая улыбку пользователей.

Помимо микроанимации вам также помогут иллюстрации — хороший способ создания положительных впечатлений.
Важной деталью правила пика и конца — максимальное впечатление, хорошее или плохое, — это то, что будет определять общие ощущения пользователей от взаимодействия. Поэтому очень важно, чтобы самые положительные впечатления ваших пользователей вызывали более интенсивную реакцию, чем их самые отрицательные впечатления.
Если пользователь находит большую часть вашего сайта приятным, но его пиковое взаимодействие — разочарование от заполнения капчи. То в вашем случае приятные впечатления не будут иметь большого значения.
Вспомните себя. Если вы испытывали несколько раз запутанные или разочаровывающие переживания, то они легко вызывают сильную реакцию. Подобные негативные переживания очень распространены в цифровых продуктах. Поэтому вам нужно работать над тем, чтобы минимизировать риск сильных негативных переживаний.
Два совета:
- Пользовательские тесты нужно проводить регулярно. Наблюдайте, как люди используют ваш сайт и где они сильно реагируют, запутываются или застревают.
- Уделите внимание работе над сообщениями об ошибках. Это то место, где пользователи чаще всего испытывают сильные негативные чувства.
Когда дело доходит до сообщений об ошибках, самое важное — убедиться, что пользователи понимают, что пошло не так и как это исправить. Кроме того, сообщения об ошибках часто являются хорошим местом, чтобы использовать юмор и свести к минимуму негативные эмоции.
Итак, давайте подытожим, как создать потрясающий пиковый UX:
- Заставьте своих пользователей улыбнуться. Например, добавить на сайт микроанимацию, иллюстрации.
- Избегайте негативных пиковых переживаний. Проводите пользовательское тестирование и сосредоточьте внимание на обработке ошибок.
Как создать потрясающий последний UX
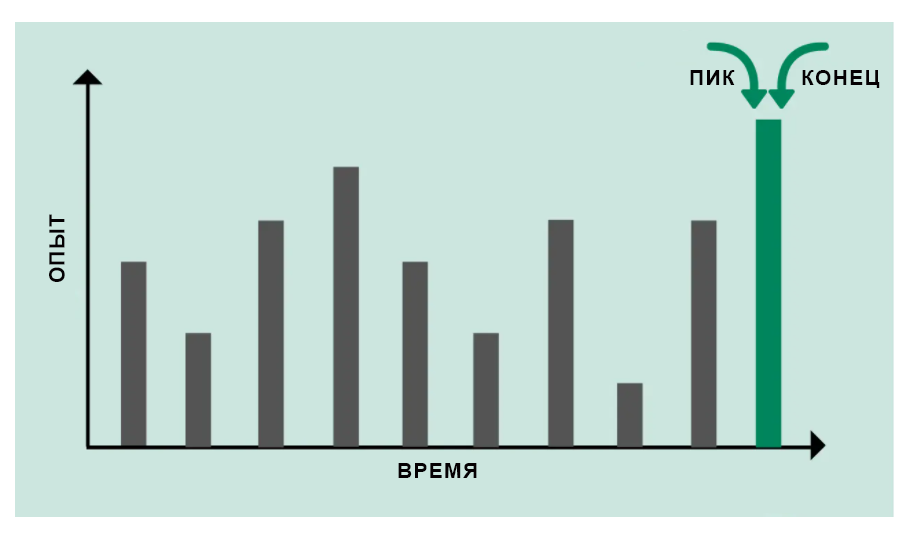
Это часто опускается из виду. Он позволит положительно повлиять на то, как пользователи запоминают ваш сайт. Один из лучших юзабилити хаков, с которым мы с вами поделимся, — это делать все возможное, чтобы создать потрясающее последнее взаимодействие. Тем самым объединяя последнее взаимодествие с максимальным.

Пользовательская память об опыте основана на среднем значении между пиковым и конечным взаимодействием. И если последнее взаимодействие имеет 10 баллов, то большинство пользователей запомнит весь опыт, как 10.
При разработке продающих страниц уделите внимание созданию фантастического последнего UX. Это окажет огромное влияние на пользовательский UX и на то, что люди рассказывают своим друзьям о вашем сайте.
- Форма оставления заявки.
- Корзина — страница подтверждения или заполнение формы при оформление заказа.
- Конец страницы (футер) — после прочтения вашего контента.
Убедитесь, что это потрясающие места на вашем сайте.
Давайте посмотрим на несколько примеров.
Пример №3. Оформление ошибки 404

Пример №4. Дисней

Этим подходом пользуются и в офлайне. Пример: Стоматологи подбадривают ребенка веселыми словами и дарят подарок (шоколадку, наклейку и т.д.) после процедуры.
Вернемся в цифровое пространство. Если последнее взаимодействие вашего пользователя приходится на футер (низ страницы), то добавьте иллюстрацию в ваши нижние колонтитулы.
Пример №5. Иллюстрированный футер (низ страницы).

Заключение
Итак, если вы серьезно относитесь к юзабилити вашего сайта, то вам следует сосредоточиться на последнем взаимодействии пользователя с вашим сайтом.






