В этой статье вы узнаете:
- AVIF — что за формат.
- Преимущества AVIF. Сравнение WebP с AVIF.
- Недостатки AVIF.
AVIF — что за формат?

AVIF — новый формат изображений, разработанный Google, Mozilla, Cisco и многими другими компаниями. AVIF основан на видеоформате AV1 и изначально был создан для хранения ключевых кадров.
AVIF обеспечивает превосходное сжатие изображений по сравнению с WebP и JPEG. В 2019 г. вышел AVIF версии 1.0. И только совсем недавно начал набирать обороты и первых последователей.
Преимущества AVIF
Давайте сравним WebP и AVIF с точки зрения качества изображения.
1. Сравнение изображения AVIF и WebP
Имеем одинаковый размер файла в обоих форматах и очень агрессивное сжатие.

Результаты примерно одинаковы как для WebP, так и для AVIF. Глядя на полное изображение, трудно увидеть заметную разницу в качестве между ними.
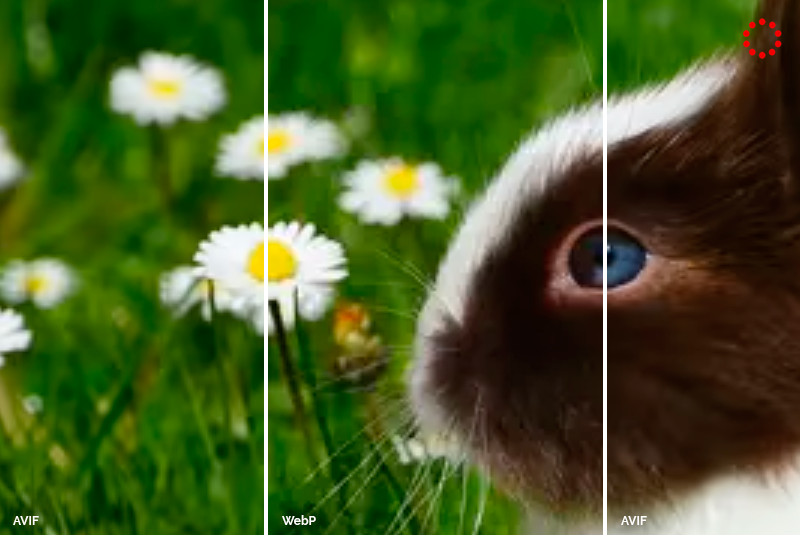
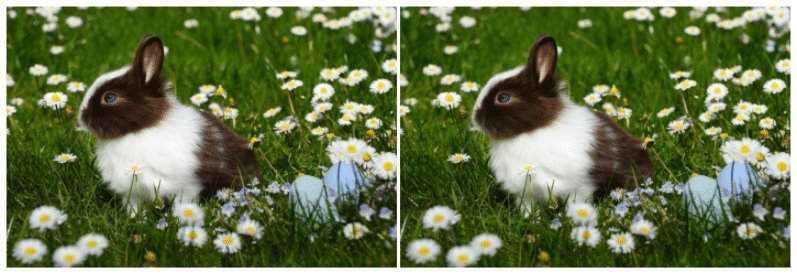
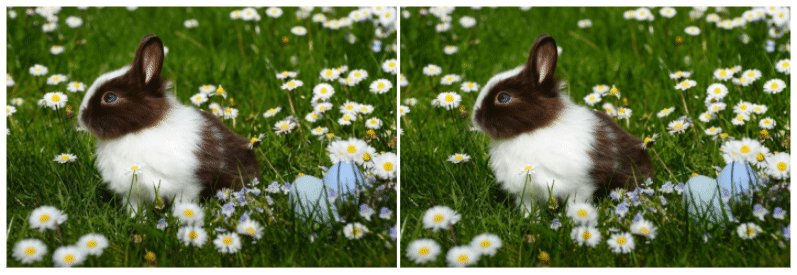
2. Сравнение изображения AVIF и WebP крупным планом.
В увеличенном масштабе различия начинают проявляться немного больше.

Несмотря на то, что два изображения издалека выглядят почти одинаковыми, очевидно, что AVIF лучше. Посмотрите, как он отображает края объектов и градиенты, в нем отсутствуют какие-либо артефакты, которые начинают появляться в WebP.
Однако в некоторых местах AVIF страдает от небольшого уменьшения воспринимаемой детализации. Например, когда мех почти сплющен в единую текстуру.
3. Сравнение изображений AVIF и WebP с меньшей детализацией и более плавными градиентами
В этом примере максимально снизили качество AVIF, сохранив при этом хорошее воспринимаемое качество. А затем сопоставили версию WebP с тем же размером файла. Сразу видно, насколько лучше выглядит версия AVIF, несмотря на тот же размер файла.
AVIF против WebP, 18,7 КБ

Перебрав множество разных изображений, мы заметили, что это повторяющаяся тенденция. AVIF в большинстве случаев превосходит WebP примерно на 10-30% при сохранении того же уровня воспринимаемого качества.

Однако в некоторых случаях, когда применяется агрессивное сжатие, это может привести к небольшой потере деталей на таких поверхностях, как кожа, одежда, мех кролика или другие очень мелкие предметы. В большинстве случаев это практически незаметно. В итоге визуальное восприятие намного лучше, чем при использовании WebP, при меньшем размере файла.
Недостатки AVIF
AVIF предлагает лучшее качество изображения при меньшем размере файла по сравнению с WebP. Давайте рассмотрим недостатки AVIF.
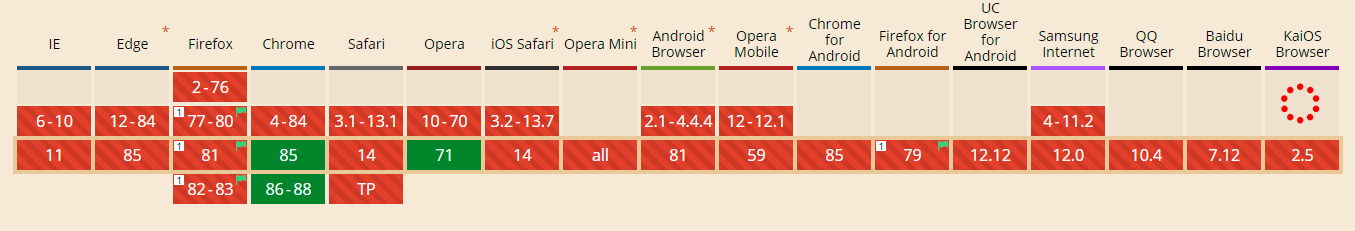
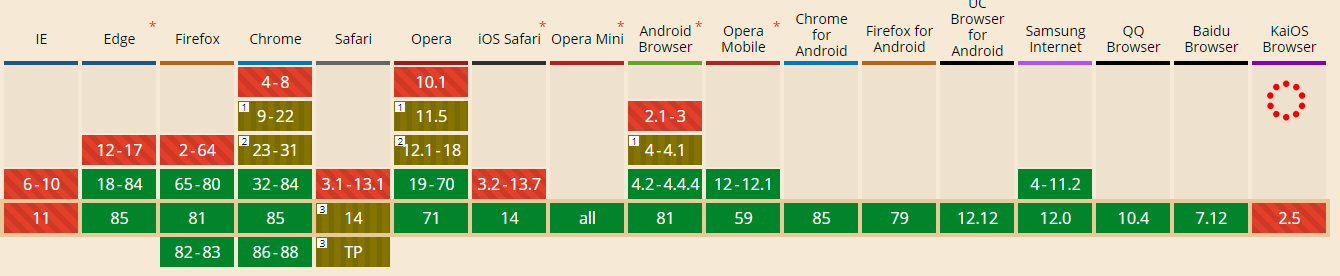
1. Поддержка браузера и коэффициент попадания в кэш
Самым большим препятствием для AVIF в настоящее время является поддержка браузера. Поскольку это новый формат, большинство браузеров его не поддерживают.

С другой стороны, WebP поддерживается всеми основными современными настольными и мобильными браузерами.

Решение: Предоставить AVIF в поддерживаемые браузеры, WebP в поддерживаемые браузеры и оригинал для всех остальных.
В настоящее время это единственное реальное решение — предоставить 3 разных формата изображения в зависимости от браузера. Однако хранение трех разных версий на сайте принесет больше вреда, чем пользы из-за постоянно сбрасываемого кеша для изображений, к которым не было доступа в течение некоторого времени.
Тот же эффект происходит при доставке WebP и JPEG, но поскольку доставляется только 2 версии изображения с более широкой поддержкой, вероятность того, что файл будет кэширован, намного выше.
Это не так заметно для сайтов с интенсивным трафиком, но многие сайты с небольшим трафиком будут страдать от большого снижения производительности.
2. Производительность кодирования
Следующее серьезное препятствие — это производительность кодирования. Хотя изображения JPEG и WebP обрабатываются за несколько миллисекунд, кодирование AVIF в настоящее время очень неэффективно.
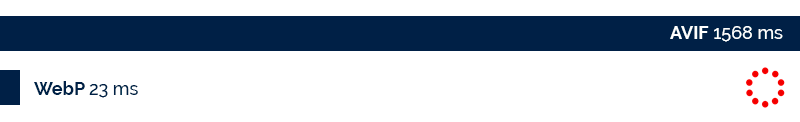
Во время нашего тестирования мы увидели, что WebP превосходит AVIF в 100 раз, при этом обработка некоторых изображений занимала почти 60 секунд.
Пример скорости кодирования изображения 400 пикселей:

Производительность кодирования и декодирования формата имеет решающее значение для производительности сайта. Даже если большая часть файлов кэшируется, есть вероятность, что небольшая группа ваших пользователей в итоге будет ждать загрузки страницы 10 секунд, чтобы сэкономить 100 КБ трафика.
Во многих случаях будет значительная задержка обработки AVIF по сравнению с WebP. Мы надеемся, что производительность кодирования улучшится в будущем по мере дальнейшего развития формата.
3. Производительность декодирования
Хотя декодирование происходит намного быстрее, чем кодирование, каждая миллисекунда может иметь последствия. При тестировании мы увидели 10-кратное увеличение времени декодирования изображения AVIF по сравнению с WebP.
Итак, какую пользу принесет уменьшение изображения на 20 КБ, если добавленное время обработки увеличится хотя бы на 20 миллисекунд? Не очень много.
Интернет-соединения становятся все быстрее и быстрее. Мы находимся на пороге 5G и даже 4G может легко увеличить пропускную способность на десятки мегабит.
Давайте возьмем базовую скорость 10 Мбит/с. Тогда при скорости 1,25 килобайта в миллисекунду — каждые 10 миллисекунд дополнительное кодирование. Таким образом мы тратим впустую 12,5 КБ данных.
По сути, если мы сэкономим 20 КБ размера файла, но добавим 20 миллисекунд времени обработки, мы не выиграем вообще.
4. Прогрессивная загрузка изображений
Поскольку AVIF был разработан для воспроизведения видео, разработчики никогда не думали о прогрессивной загрузке.
Хотя WebP также не полностью поддерживает прогрессивную загрузку, он пытается отрендерить изображение, как можно скорее с учетом объема полученных данных. С другой стороны, AVIF не будет отображать изображение, пока не будет загружен весь файл.
Это не большая проблема, но при загрузке больших изображений это может привести к довольно плохому восприятию ваших пользователей, так как им придется на секунду смотреть в пустое поле.
Прогрессивный WebP против непрогрессивной загрузки AVIF:

5. Сглаживание изображения
Во время нашего тестирования мы заметили, что AVIF имеет небольшую тенденцию сглаживания шума, очень мелких текстур или полного удаления мелких деталей в графике. Обычно это не вызывает проблем с фотографиями, но может вызвать проблемы с графикой или другими очень подробными изображениями.
При оптимизации изображений вручную такие ошибки легко обнаружить и исправить. Однако для автоматического решения важно единообразие формата.
Заключение
Очень интересно наблюдать за появлением новых технологий, но важно всегда тщательно их оценивать. Прежде чем использовать только ради того, чтобы быть первым. На данный момент новый формат изображений принесет больше вреда, чем пользы.
Для тех, кто в восторге от нового формата, как добавить его на сайт:

Новый формат изображений активно развивается и в будущем недостатков станет меньше.