Какие основные тренды будут в юзабилити UX/UI, которые привлекут внимание клиентов, сделают компании более прибыльными в своих отраслях?
В этой статье рассмотрим ТОП-11 юзабилити трендов UX/UI:
1. Микро-анимация
Все больше сайтов будут отходить от использования статических образов и переходить к новому способу привлечения посетителей. Микро-анимация — отличный способ удержать пользователей и заинтриговать их. Например, микро-анимация иконок, меню, фонового изображения и отдельных элементов.
На протяжении многих лет анимация на сайте использовалась крайне редко. Поскольку ухудшала юзабилити: замедляла скорость загрузки, приводила к зависанию сайта. Теперь можно создать анимацию различными способами, не снижающими скорость. Мы увидим увеличение использования анимации в этом году.
В этом году вырастет число сайтов, которые активно заменяют Flash на JavaScript, HTML5 и CSS3 для динамического и интерактивного взаимодействия. Анимация позволит отстроить ваш сайт от тысячи других сайтов со статическим интерфейсом.

Важно: Если анимация используется, чтобы действительно передавать информацию кратким, привлекательным образом, согласуется с брендом, нравится целевой аудитории, — то эта анимация будет успешной. Если анимация используется бессмысленно, – то такие сайты потерпят неудачу.
2. Фоновые видео
Хотите уникальный и выразительный способ передать свои идеи на сайте? Использование фонового видео – это мощный эффект для передачи эмоций и идей посетителям. Этот метод станет более популярным в юзабилити UX/UI.


Видео захватывает и привлекает аудиторию, а также помогает передавать важные сообщения. Ожидайте увидеть больше видео на сайтах.
3. Полуплоский дизайн
В последние несколько лет плоский дизайн доминировал в юзабилити, но теперь он станет более объемным. Выглядит он как плоский, но включает в себя тонкие 3D-тени, блики, которые позволят создать некоторую глубину в пользовательском интерфейсе.
В этом году большей популярностью в юзабилити UX/UI приобретет полуплоский дизайн.
4. Спокойные цвета
Если раньше были популярны супер смелые цвета, более насыщенные, яркие. То сейчас бренды придерживаются тенденции использовать спокойные цвета. Использование спокойных цветов в юзабилити UX/UI не будет раздражать посетителей.
5. Персонализированный интерфейс
Интерфейсы станут все более персонализированными, отзывчивыми и настраиваемыми для каждого посетителя. С учетом поведений пользователей будут разрабатывать более персонализированные интерфейсы. То есть сайт будет адаптирован с учетом предыдущих покупок, действий конкретного посетителя.
6. Контент-ориентированный дизайн
Данный принцип дизайна, используется для того, чтобы добавить акцент на контент путем удаления ненужных и часто отвлекающих элементов дизайна. Эта тенденция сосредоточена на следующих визуальных аспектах дизайна:
-
Отличная визуальная иерархия
Хорошая иерархия в дизайне облегчает понимание контента. -
Функциональный минимализм
Удаляя ненужные элементы, можно обеспечить более чистый, более сфокусированный опыт. -
Негативное пространство
Предоставление контенту больше места для дыхания значительно улучшает опыт пользователя.
Сайты, ориентированные на контент, не ограничиваются только визуальной частью дизайна. Сам контент должен быть также полезным. Благодаря дизайну, ориентированному на контент, пользователи будут чувствовать, что компания не просто хочет «втюрить» товар, но и искренне хочет помочь им. Предоставляйте контент бесплатно, даже если пользователь не купил продукт или услугу.
Сайты, ориентированные на контент, нацелены на создание доверия, взаимоотношений с пользователем. Где конечная цель – получение будущих клиентов.
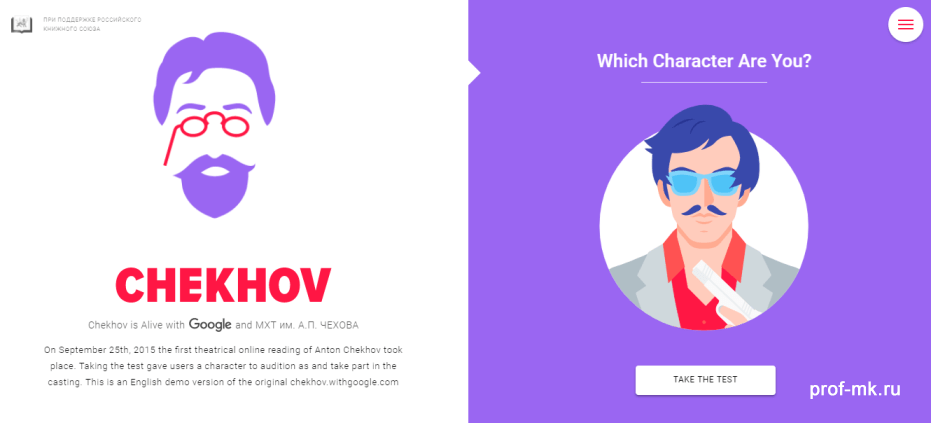
7. Графика, иллюстрации
Большие фоновые изображения в сочетании с минимальным текстом довольно популярны. Эта тенденция сохранится. Но в этом году значительно вырастет новая тенденция — использование графики, иллюстраций.
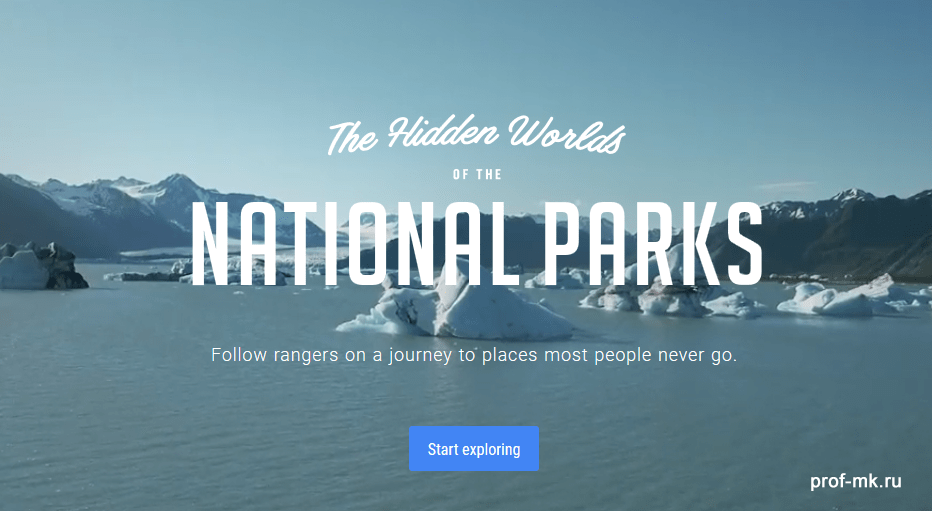
8. Пользовательские фотографии
Все чаще будут использоваться пользовательские фотографии в качестве фонового изображения. Оригинальные фотографии ваших сотрудников, захватывающие изображения вашего здания, фотографии клиентов с использованием ваших продуктов.
В этом году ожидается более широкое использование пользовательских изображений и меньше фотографий с фотобанков. Ожидайте увидеть сайты с использованием высококачественных фотографий, чтобы создать первоначальное впечатление, длительное визуальное воздействие.
9. Красивая типография
В этом году вы увидите больше сайтов с использованием творческих и уникальных шрифтов. Типография станет неотъемлемой частью любого веб-сайта.
Использование уникальных шрифтов будет важным творческим активом, способствующим общей идентичности сайта.
10. Элементы, как объекты реального мира
В этом году произойдет размытие между физическим восприятием и онлайн-опытом. Он станет более реалистичным: посетитель внезапно почувствует ощущение плавания, запах духов и т.д. Например, использование камеры телефона для размещения цифровой мебели в любом месте комнаты.
11. Меньше слов, более крупные шрифты
Мобильный трафик с каждым годом растет. Поэтому нужно стремиться представлять контент, который лучше всего подходит для мобильного потребления.
Текст станет менее многословным и более сфокусированным. Большие шрифты дадут больше влияния на посетителей. Вырастет тенденция на эффективный и качественный контент для меньшего экрана.
Заключение
Последние тенденции в юзабилити UX/UI являются важным элементом, если вы стремитесь опередить конкурентов, быть в ТОПе. Компании, которые следят за тенденциями, будут процветать в следующем году.