Кнопка в виде значка часто используются в мобильной версии сайта или приложения. Распространенная ошибка, когда кнопки расположены слишком близко друг к другу.

В результате чего пользователи могут легко нажать на соседние кнопки, если между ними недостаточно пространства. Эта ошибка может расстроить ваших пользователей и замедлить их действия.
Как улучшить кнопки значки?

1. Добавить дополнительные отступы между значками
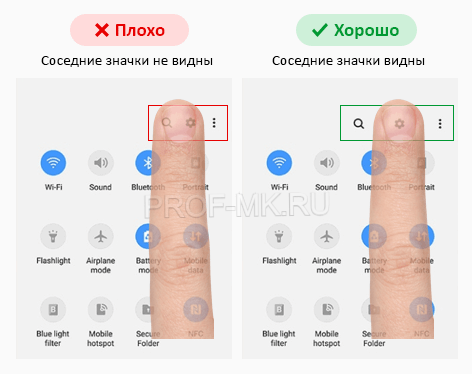
Проверьте, достаточно ли у вас пространства для значков в мобильной версии сайта или приложения, поместив палец на значок.

Если соседние значки видны с интервалом вокруг них, то у вас достаточно отступов. Если края вашего пальца касаются или почти касаются соседних значков, вам нужно добавить дополнительные отступы.
2. Используйте круговой контур для визуализации действий
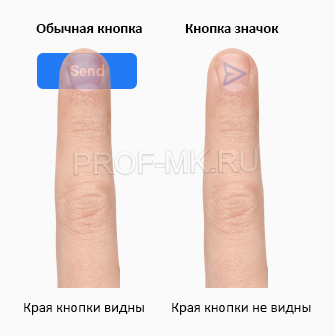
В компьютерной версии сайта кнопки имеют свою область нажатия. В мобильной версии значки кнопки могут быть представлены без контура.

Когда пользователи не видят края кнопок, им сложнее понять, попадают ли они в цель. Края кнопок служат визуальным дополнением для подтверждения их точности касания.
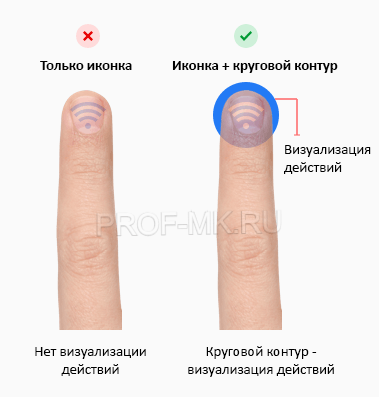
Эффективный способ дать вашим пользователям визуальный доступ — поместить значки на круговой контур. Сделайте ваш круговой контур достаточно большим, чтобы внешние края были видны, когда палец пользователя находится над ней.

Дополнительные отступы не требуются, если используется круговой контур для кнопок. Чем больше круговой контур у значка, тем меньше вам нужно отступов.
Размер и форма кругового контура позволяют пользователям видеть края своей цели. Это предотвращает ошибочное нажатие значков кнопки. Вероятность попадания пальца в пространство между кнопками увеличивается, когда отсутствует контур у кнопок.

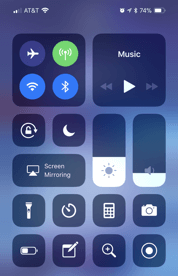
Прекрасным примером использования кругового контура для кнопок значков является экран управления iPhone. Каждая кнопка со значком имеет круговой контур и достаточно пространства между ними. С таким количеством кнопок очень важно правильно задать отступы.
Вывод
Всякий раз, когда вы добавляете значки кнопки, используйте свой палец, чтобы измерить отступы. Если пространства недостаточно, добавляйте еще отступов. Используйте круговые контуры, если вы хотите повысить точность прикосновения пользователя.
Стремитесь к тому, чтобы ваши кнопки значки выглядели не только привлекательными, но и чтобы их было легко нажимать. Тогда ваш мобильный сайт или приложение будет не только приятным внешне, но и удобным в использовании.